Fibonacci Flexbox Composer: Comfortable Tool Makes CSS Flexbox Easy

The web app Fibonacci Flexbox Composer by Max Steenbergen from the Netherlands is an immense help when it comes to getting into CSS Flexbox. Basically, no prior knowledge is needed at all.
 Fibonacci Flexbox Composer: Visual Grid Design[/caption]
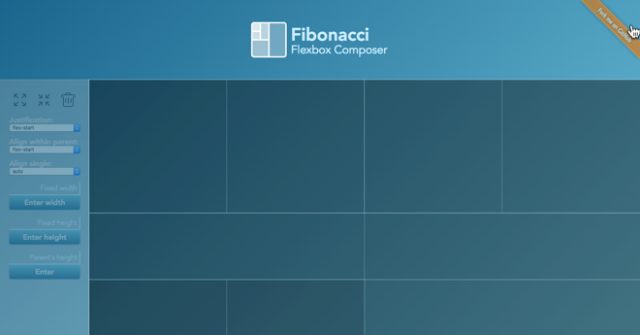
Fibonacci Flexbox Composer: Visual Grid Design[/caption]
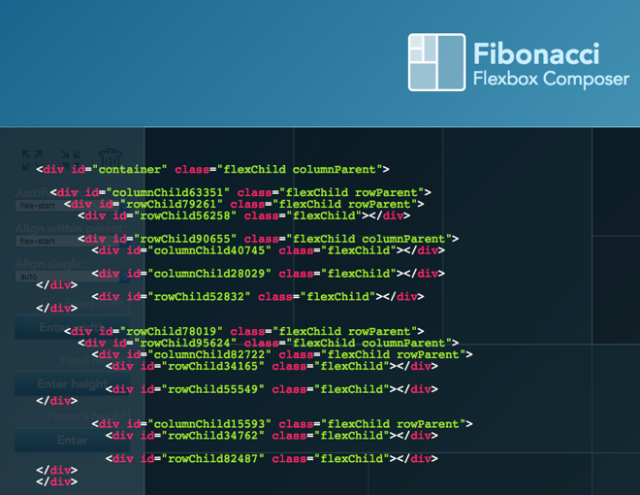
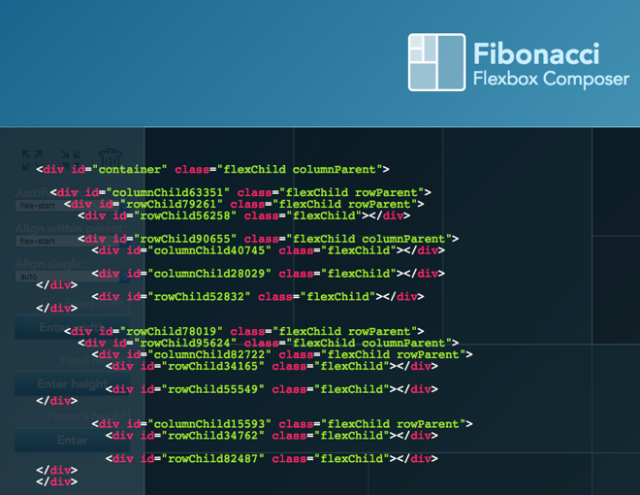
 Fibonacci Flexbox Composer: HTML Preview[/caption]
However, with a certain meticulousness, you'll still be able to see through the code structure and to integrate your content elements in the designated places. Think of the work with the composer as a good starting point for learning how to use CSS Flexbox.
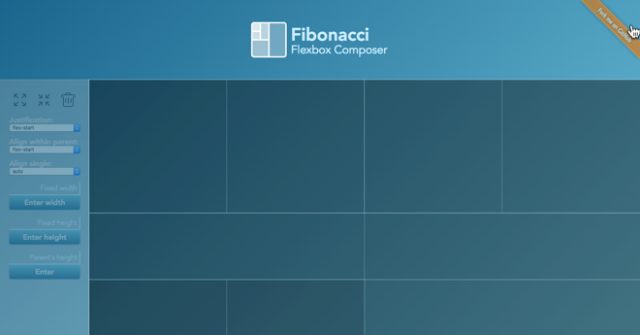
Fibonacci Flexbox Composer: HTML Preview[/caption]
However, with a certain meticulousness, you'll still be able to see through the code structure and to integrate your content elements in the designated places. Think of the work with the composer as a good starting point for learning how to use CSS Flexbox.
Flexbox: Flexible Page Division Takes Getting Used to
Here at Noupe, we have already dealt with Flexbox a couple of times. If you want to learn the ropes fast and focused, take a look at this free video course. To get to the desired result faster, head over to these Flexbox patterns. In the end, we cannot deny that Flexbox takes quite some getting used to. If you want to get started without having a lot of time, you need a visual tool that takes care of the majority of coding. [caption id="attachment_78392" align="alignnone" width="640"] Fibonacci Flexbox Composer: Visual Grid Design[/caption]
Fibonacci Flexbox Composer: Visual Grid Design[/caption]
Fibonacci Flexbox Composer: Visual Structuring of Flexbox Layouts
Steenbergen's Fibonacci Flexbox Composer does just that. You start with a div that fills the entire viewport of the browser window. Now, you can use the mouse to further divide this div. This only takes a few clicks. If you want to further define single sub-containers, you can gather data for that on the left of the editor. As every divided element can be divided both horizontally and vertically, a lot of layouts are possible. Once you've clicked your way to a design, simply scroll down, and you'll be able to export the required HTML and CSS to integrate it into your own project. From this point on, it makes sense to have some basic knowledge. After all, this code is not really made to be talking. [caption id="attachment_78391" align="alignnone" width="640"] Fibonacci Flexbox Composer: HTML Preview[/caption]
However, with a certain meticulousness, you'll still be able to see through the code structure and to integrate your content elements in the designated places. Think of the work with the composer as a good starting point for learning how to use CSS Flexbox.
Fibonacci Flexbox Composer: HTML Preview[/caption]
However, with a certain meticulousness, you'll still be able to see through the code structure and to integrate your content elements in the designated places. Think of the work with the composer as a good starting point for learning how to use CSS Flexbox. 
Looks like this could be a real time saver (once proficient). Definitely an interesting concept. Thanks for providing a link to the video course; I’ll be checking that out.