Looking Into the Crystal Ball: The Ultimate Web Design Trends 2015
Web workers wonder where web design is heading in 2015, as it is also subject to a trend – which is not a bad thing. Otherwise, the internet would still look like in its beginnings in the 1990s. This is surely not what we want, is it? So, what is the trend for 2015? Let us have a look into the crystal ball and see what the future holds.

 Important Links
Important Links

 Important Links
Important Links
 As we spend more time on social networks like Facebook and Twitter, chances are they become the ultimate source for news and information.
As we spend more time on social networks like Facebook and Twitter, chances are they become the ultimate source for news and information.
 Important Links
The rise of mobile apps and the decline of the open web – a threat or an over-reaction?
Important Links
The rise of mobile apps and the decline of the open web – a threat or an over-reaction?
 Important Links
The Bright Future of Car Sharing
Important Links
The Bright Future of Car Sharing
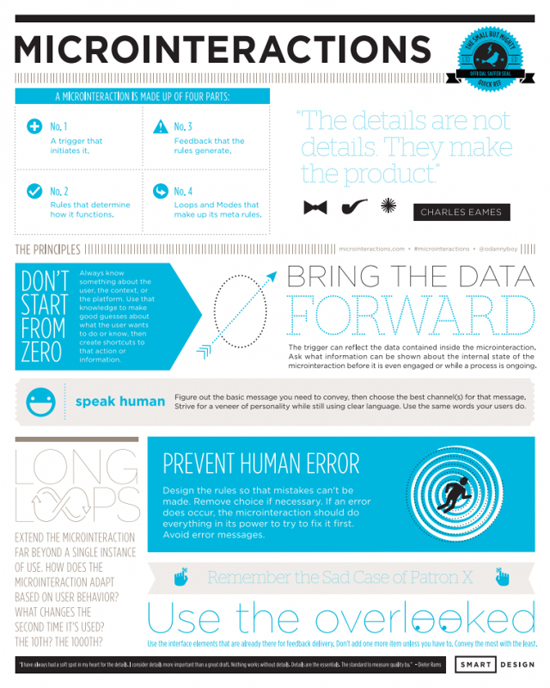
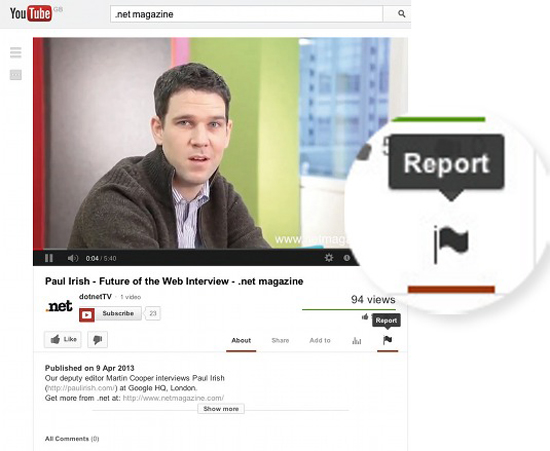
 Here is an example of a well-made microinteraction:
Here is an example of a well-made microinteraction:
 Important Links
Improve your website with microinteractions
Important Links
Improve your website with microinteractions
 Important Links
Important Links
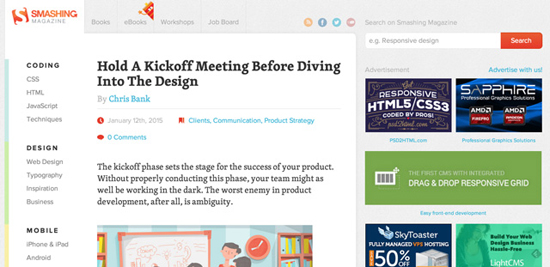
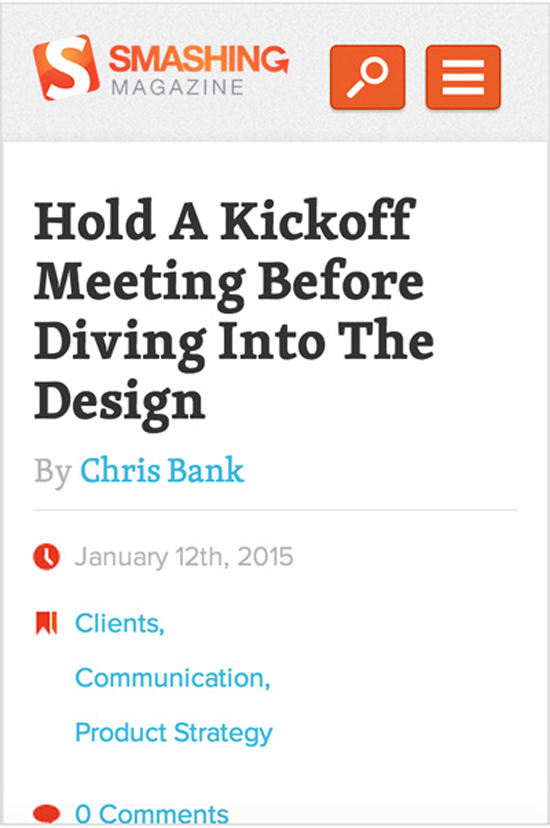
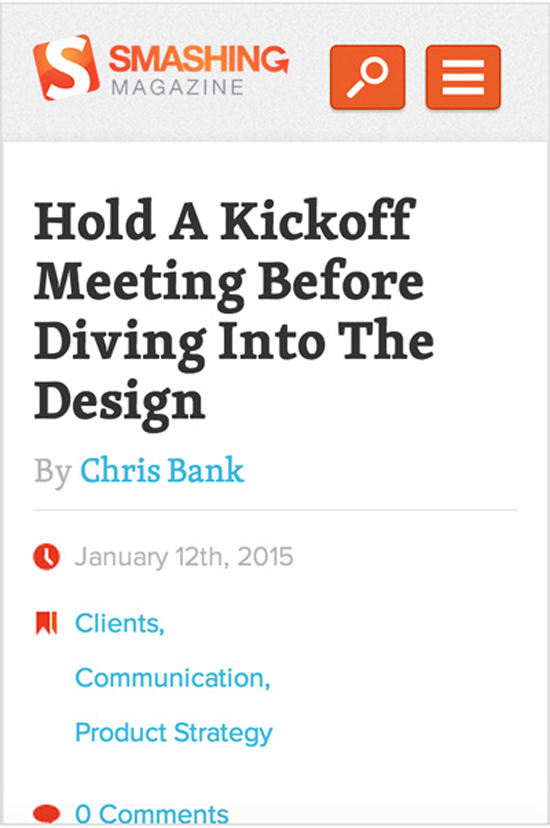
 Mobile portrait (320x480)
Mobile portrait (320x480)
 Important Links
Important Links
 Important Links
Important Links
 Important Links
Important Links
 Important Links
Important Links

Web Design Trends for 2015 – What Is Coming Up?
The success of the flat design is definitely unstoppable. Though, the trend is moving more towards Material Design inspired by the new Android 5.0 “Lollipop” design and defined by Google’s design principles. Background and full-screen videos don’t lose their appeal and will come into increasing use. Regarding image format, either SVG or the losslessly compressible WebP could become the standard. The mobile trend in web design is mainly towards wearable and health (fitness, body tracking, etc.). You can assume that there is an Android-first strategy as of their worldwide market share of about 80%. The mobile responsive web design still is a must-have in 2015. We can only speculate if it will replace apps or will be replaced itself by apps. Anyway, apps are not only an appreciated service but also pure user friendliness if they are well made.The Rise of Flat and Material Design
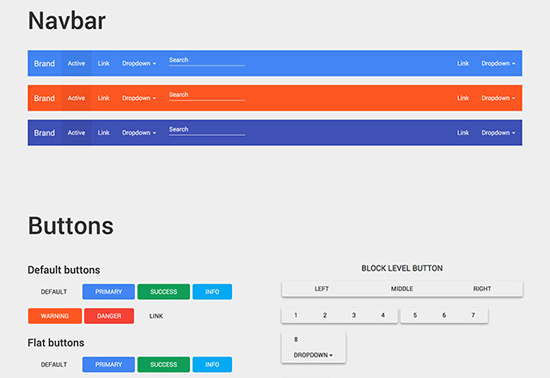
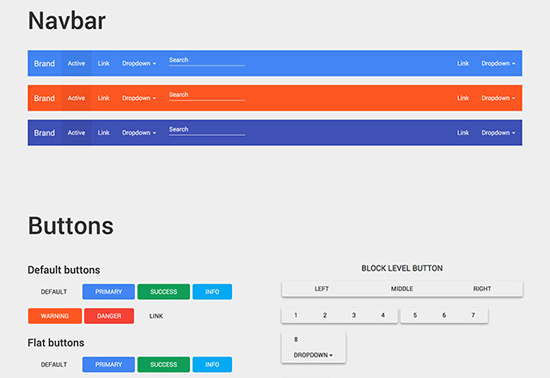
One of the biggest trends in 2014 was undoubtedly the flat design. Because of its simple, clean, and clear style it will play its role this year, too, and keep its high popularity. Google’s “Material Design” has already made some impact on flat design. Google wants it to be implemented in apps created for its mobile operating system Android. And yes, it seems to work well as more and more apps already got a makeover with the new Material Design. Just try the Material Design theme for Bootstrap 3 which allows designers and developers to use Material Design with any front-end framework they want. Important Links
Important Links
- Google Material Design Guide
- Material Design for Bootstrap 3
- Overview over the elements of the Material Design theme for Bootstrap 3
Background and Full Screen Videos
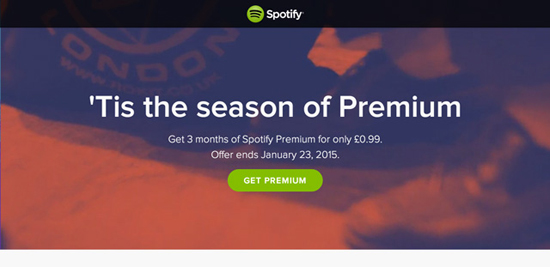
The 2014’s popular HTML5 background videos, which are shown in the background of a website, will keep their popularity in 2015. The reason is simple: People rather watch videos than read articles. In addition, it is way easier to tell a company’s story in moving pictures and transport emotions than it is with static texts and images. Two examples for full screen background videos are Spotify and the mediaBOOM agency. Find more examples in this article.
 Important Links
Important Links
Mobile Apps of Websites and Social Networks Will Dominate in 2015
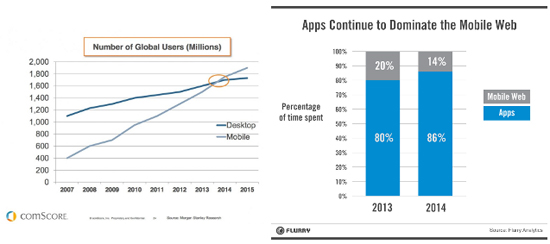
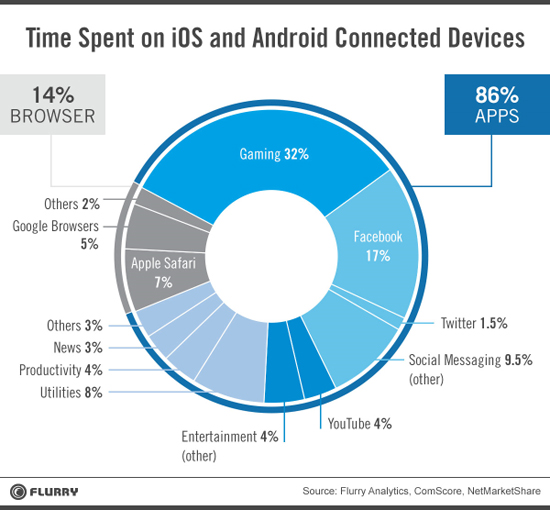
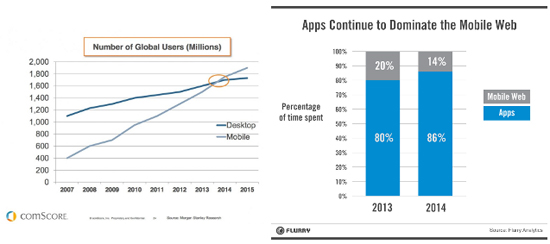
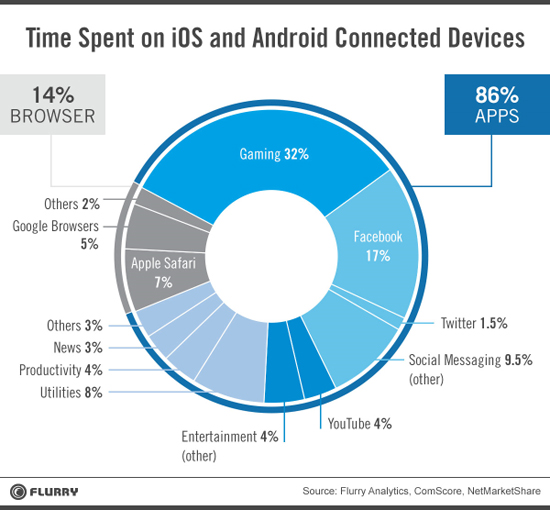
The classic website (also responsive) might have a hard time due to mobile apps. According to several studies people prefer mobile apps to browsers in order to seek for information. Websites that already offer their apps in the Google Play Store or Apple Store may have an advantage over competitors who only rely on their static or responsive website. An app is much more comfortable to use than a responsive website. It will be interesting to see if and how the trend continues. A significant increase in 2014 seemingly makes it likely. Apps vs. Web As we spend more time on social networks like Facebook and Twitter, chances are they become the ultimate source for news and information.
As we spend more time on social networks like Facebook and Twitter, chances are they become the ultimate source for news and information.
 Important Links
The rise of mobile apps and the decline of the open web – a threat or an over-reaction?
Important Links
The rise of mobile apps and the decline of the open web – a threat or an over-reaction?
Webgraphics Replace Infographics
“Common-type” infographics die out. Instead, the visually more appealing interactive web graphics are clearly on the rise. They enable users to physically interact with the given information, which creates a more memorable result. The future of car sharing has developed some beautiful interactive web graphics you can use and learn from. Important Links
The Bright Future of Car Sharing
Important Links
The Bright Future of Car Sharing
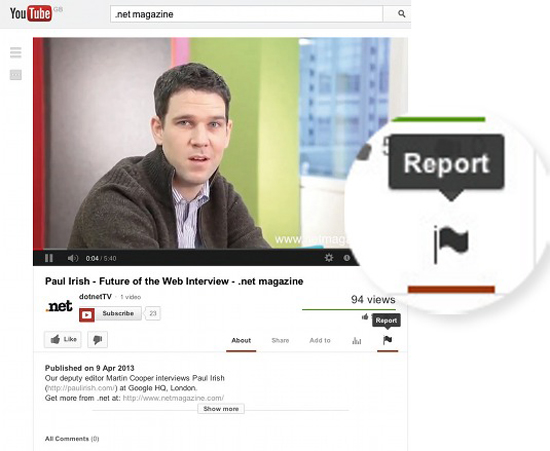
Microinteractions
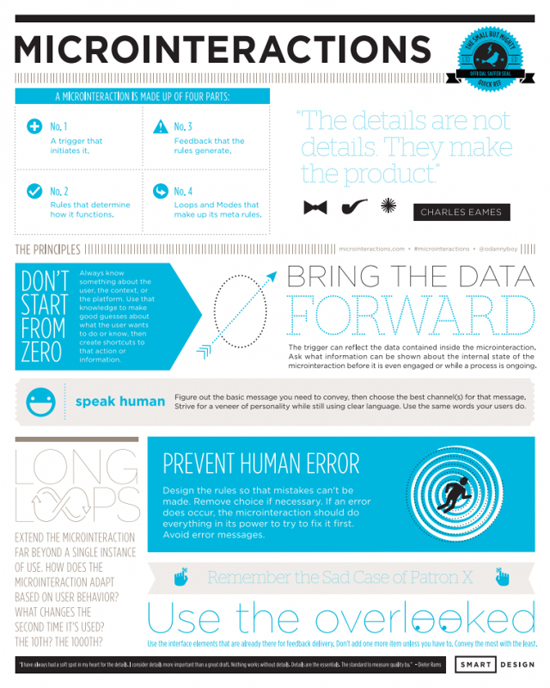
Microinteractions will be another popular and big trend in 2015. Microinteractions can be buttons that master small tasks like guessing a song, changing a setting, or liking an article. They promote the engagement of your visitors and make your website more likable. Here is an example of a well-made microinteraction:
Here is an example of a well-made microinteraction:
 Important Links
Improve your website with microinteractions
Important Links
Improve your website with microinteractions
More Websites – Less Coding
Coding a website manually using markup or programming language becomes less important since visual WYSIWYG (What you see is what you get) editors (again) conquer the market. Such programs make it easy to create awesome websites without HTML and CSS knowledge. You can, of course, argue if this is a good trend. The web definitely benefited from manual coding and the rare use of visual editors in the past decade. A good visual editor is, for example, Macaw. But there are a lot more out there. Check out this list of 13 visual editors. Here at noupe.com we covered Webydo and Wix several times already. Important LinksLarge Images and Videos Replace Sliders
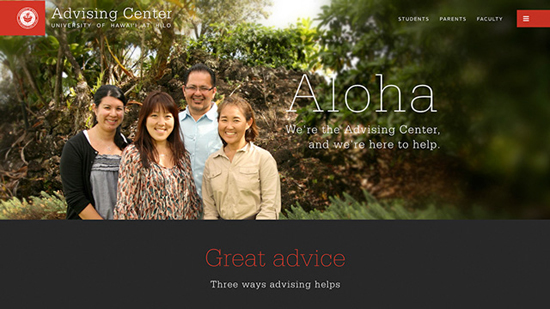
Large so-called “hero” areas with large (and partly fuzzy) images or videos will replace carousels and sliders. Ghost buttons are also a big trend which is closely connected to large images and background videos. Important Links
Important Links
- Create beautiful photo narratives – Exposure
- Ghost Buttons – The Brand New Design Trend
- 260+ High-Res Free Blurred Backgrounds for Websites, Apps & Wallpapers
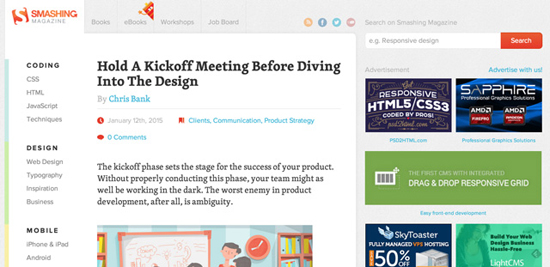
Responsive Design with Better Performance
Even though mobile apps might overtake responsive design, it is still a must-have in 2015 and beyond. But you should, however, attach importance to the performance of a responsive website. Generally, only essential elements should be integrated into the mobile view, and those can be optimized for performance. A great example is the mobile view of the Smashing Magazine where only essential elements are integrated and then optimized for loading performance. Mobile portrait (320x480)
Mobile portrait (320x480)
 Important Links
Important Links
- 7 Website Design Trends To Watch In 2015
- Smashing Magazine – For Professional Web Designers and Developers
- Prioritizing Performance in Responsive Design
Functional Web Design Typography
The use of different screen resolutions and media calls for a better, more versatile and appealing typography. Designers have been using web fonts like the mighty Google Fonts for quite a while. We will get to see more diversity with even bigger fonts in 2015. Explore the perfect use of the popular Google Web Fonts in the following list. Important Links
Important Links
- How to Use Custom Fonts with @font-face on WordPress
- 2015 Web Typography Trends to Try with Free Google Fonts
- Google Fonts
Card Designs Become More Important
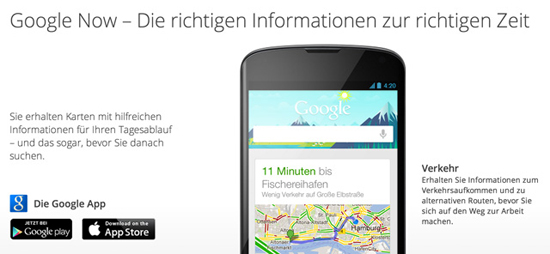
Another trend influenced by the increasing mobile use of the internet is the increasing popularity of the so-called card designs. Card design means splitting the layout in “bite-sized” cards. These cards basically contain short texts, user names, a picture and/or some sharing buttons. It was this design format that made the social media website Pinterest famous. And then other designers quickly jumped on the same bandwagon. Twitter and Google (for Google Now) also took up this design. Important Links
Important Links
- WHY CARDS ARE THE FUTURE OF THE WEB
- Twitter Cards
- Google Now – The right information at the right time
Mobile Web Design Trends
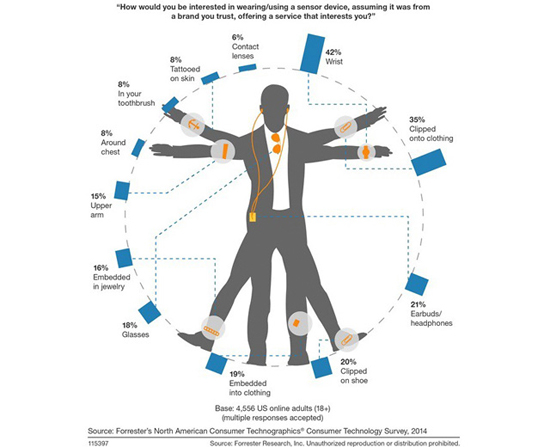
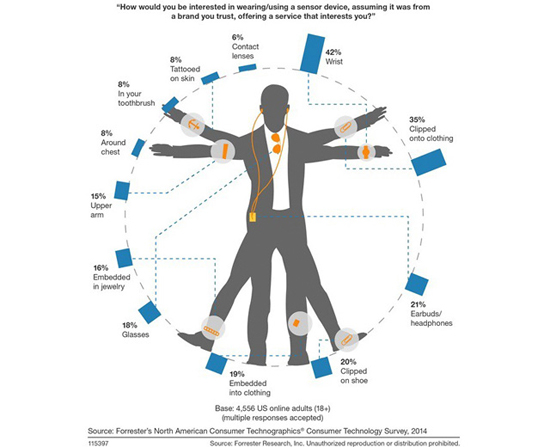
Here are some more trends regarding the future of mobile web design.- Wearable & Smart Objects
- Security and privacy
- Android-first strategy (80% worldwide)
- Mobile payment systems
- Connected health systems (for example Google Fit or Apple Health)
 Important Links
Important Links
Conclusion
Even if not all of our predicted web design trends may come true, the web always was and will be on the move and continue to develop with new exciting things coming up every day. Only if you try them out, the internet can become more interesting, exciting and user-friendly. Take your time to analyze the influence of new trends on your work, and figure out what you can achieve on the basis of the gained information. What is your personal super trend for 2015?Related Links
- Google Material Design Guide
- Material Design for Bootstrap 3
- Overview over the elements of the Material Design theme for Bootstrap 3
- Web Trend 2015
- 16 superb websites with video backgrounds
- Spotify
- mediaBOOM Agency
- The rise of mobile apps and the decline of the open web — a threat or an over-reaction?
- The Bright Future of Car Sharing
- Improve your websites with microinteraction
- Macaw: The Code-Savvy Web Design Tool
- Choose a website builder: 13 top tools
- Create beautiful photo narratives – Exposure
- Ghost Buttons – The Brand New Design Trend
- 260+ High-Res Free Blurred Backgrounds for Websites, Apps & Wallpapers
- 7 Website Design Trends To Watch In 2015
- Smashing Magazine — For Professional Web Designers and Developers
- Prioritizing Performance in Responsive Design
- How to Use Custom Fonts with @font-face on WordPress
- 2015 Web Typography Trends to Try with Free Google Fonts
- Google Fonts
- WHY CARDS ARE THE FUTURE OF THE WEB
- Twitter Cards
- Google Now – The right information at the right time
- Mobile Trends for 2015
- 5 Important Design Principles for Apple Watch Apps
- Google Fit
- Apple Health

Some awesome trends, i must agree that these backgrounds are becoming alot more popular especially with the java, i see at lot of websites this year that when u scroll down things move in the background. Great post thank you for sharing.
This month more then half our viewers came from a mobile device. So 2015 is the time to be mobile friendly! And the larger images replacing sliders have started happening a lot lately, Google sees no value in having sliders. As it actually could be hurting you by increasing your load time. Thanks for sharing these trends!
Great post. Thank you :)
Do you know where I can find some tutorials (coding) how to make Webgraphics? (Horizontal Infographics as it shown in The Bright Future of Car Sharing ).
Thanks in advice.
Nice article, very in depth. I came across this website by searching web design techniques and I found it quite helpful for what I was looking for. Thanks!
Best article, You came up with the great Idea. Some awesome trends we are going to see in 2015. SVG Delight trend is also going on on its high peak in 2015. Thank you for your great.
Awsome article. Thank you for posting it :)
Great post. Thank you :)