Magic.css: CSS3 Animations on Steroids
It is almost a year ago, that Christian Pucci from Italy introduced his stylesheet-project Magic.css. Magic.css lets you build CSS3 animations with special effects. Last year, Christian, better known as miniMac, had only a handful of effects to show. Up until today, this number has grown to 55. All the effects come in a single stylesheet, prefixed for all modern browsers. Magic.css is published under the terms of the MIT license, and can be used freely.

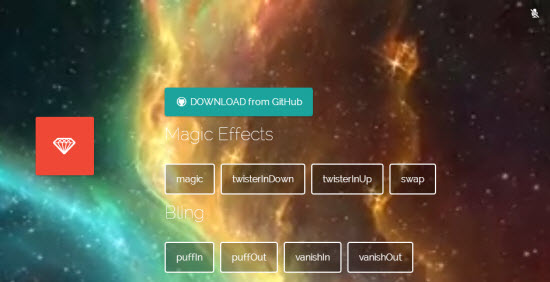
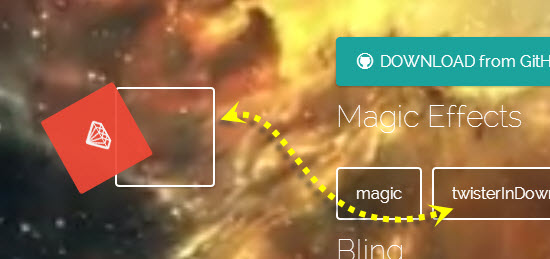
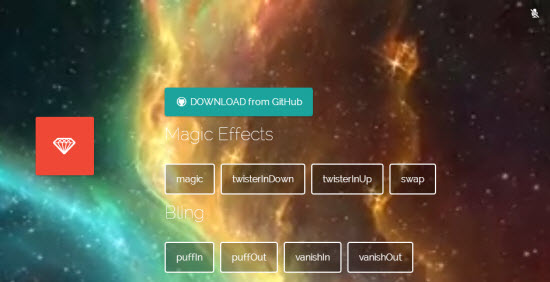
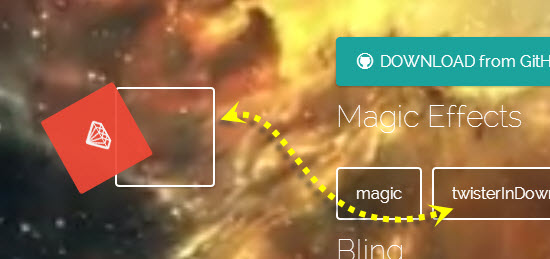
 Magic.css: The visualization of the demo is not very impressive[/caption]
Magic.css: The visualization of the demo is not very impressive[/caption]

Magic.css: Lots of Motion on Your Website
CSS3 animations are coming, but not really there yet. Only a few days ago, we introduced you to a comprehensive beginners' pocket guide to CSS3 animations. Consider reading it, if you want to get up and running. Christian Pucci's ever-growing Magic.css further lowers the threshold for starting, so why not get that stuff flying, floating and rotating? From half a dozen effects in 2013, the project has grown to 55 effects today. Besides adding effects, you can also control their time-related parameters. The effects are best controlled using any JavaScript solution, e.g. jQuery. A separate demo lets you see all possible effects, although the visualization is not very impressive. A small image of a diamond in front of a red background gets moved in or out of a lined frame in the different ways Magic.css allows. This could have been done with a lot more tension. But anyway, you understand what it does, at the lowest common factor... [caption id="attachment_82281" align="alignleft" width="550"] Magic.css: The visualization of the demo is not very impressive[/caption]
Magic.css: The visualization of the demo is not very impressive[/caption]
Magic.css: More Effects in the Works
These days Christian is actively working on the repository. I expect new effects to show up soon. Inside the stylesheet you find all the definitions properly prefixed for all modern browsers. While the demo only works properly in Chrome and Safari, the effects will work everywhere. Christian is working on bringing forward the minified version, which will massively cut down the size of the otherwise almost 100 kb large file. The minified version is already there, but still empty. Magic.css facilitates the use of CSS3 Animations and deserves a place in any designer's bookmark collection.Related Links
- Magic.css | Github Repository
- The CSS Animations Pocket Guide: Now More Free Than Ever | Noupe Magazine

In the demo site, it would be great if the ‘diamond’ scrolls down along with the page. I just cannot see the effects of the button at the bottom of the page.
Your monitor is too small ;-)
Nice, I worked on something like that several years ago.
Hi this one is great. But what kind of license is applied? Can i use it for commercial projects or templates i sell??
Had you even read to the end of the very first paragraph, you’d know that the MIT license applies…