Mobirise: Responsive Web Design Made Easy (and Free)

Talking about website builders, we have a plethora of options. But those that simply build a site as fast as 123 are few. Mobirise is the quickest builder I ever ran across.
Most small businesses don't aim at delivering the most innovative website ever. All they want is a digital representation of their business on the web. Sure it's supposed to look quite decent and not as if it was born yesterday. But it doesn't have to be cutting edge technology either.
So what do these businesses or brands (which includes the many lone-wolf freelancers out there) really need? They need content, and they need a website that works across devices so that their content has the chance to get noticed. That's about it.
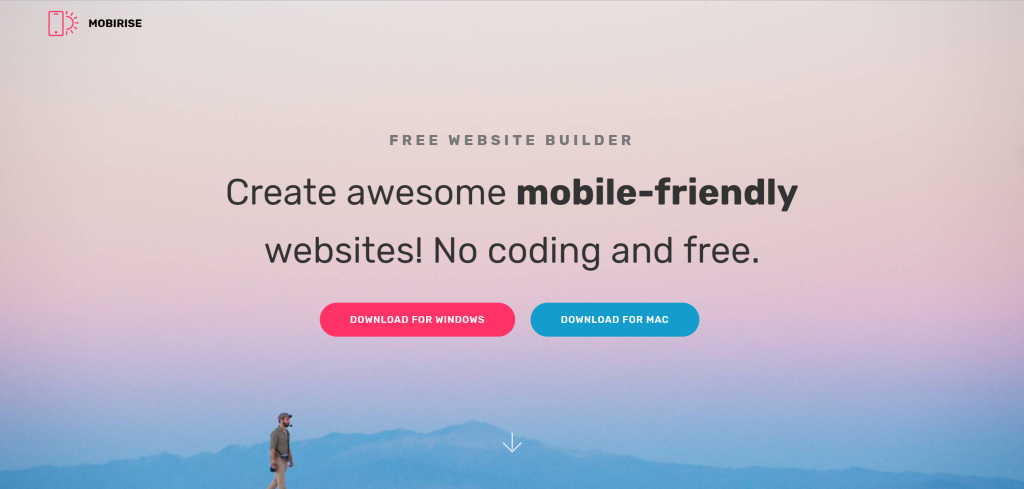
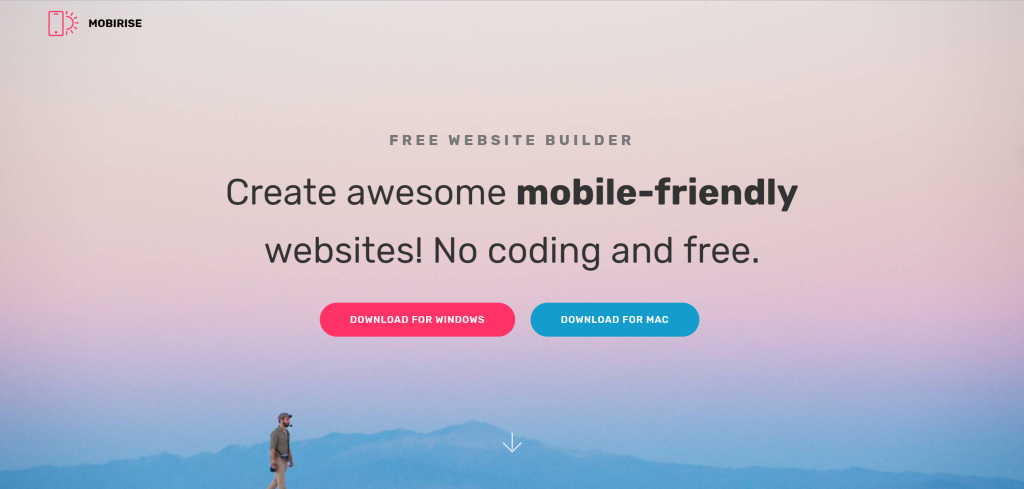
[caption id="attachment_102186" align="alignnone" width="1024"] Mobirise Landing Page (Screenshot: Noupe)[/caption]
Mobirise is a website builder that comes as an installable app for Windows and MacOS. The app is completely free to use, only some themes and extensions are available as a paid offering. The installation is done in two minutes, no information is requested. I had the software running faster than any web-based site builder I know.
Technologically, Mobirise utilizes the Bootstrap framework, thus creating plain HTML and CSS and not those cluttered messes that old-age website builder software such as FrontPage or NetObjects spat out. The coming update will base on Bootstrap 4 and include new technologies such as Flexbox under the hood. With Mobirise you use Bootstrap without even knowing or needing to know it.
The website builder is not a feature monster, however. Instead, it concentrates closely on delivering a well-structured web design that runs across devices. This certainly comes with some compromises that had to be made to keep things simple.
[caption id="attachment_102184" align="alignnone" width="1024"]
Mobirise Landing Page (Screenshot: Noupe)[/caption]
Mobirise is a website builder that comes as an installable app for Windows and MacOS. The app is completely free to use, only some themes and extensions are available as a paid offering. The installation is done in two minutes, no information is requested. I had the software running faster than any web-based site builder I know.
Technologically, Mobirise utilizes the Bootstrap framework, thus creating plain HTML and CSS and not those cluttered messes that old-age website builder software such as FrontPage or NetObjects spat out. The coming update will base on Bootstrap 4 and include new technologies such as Flexbox under the hood. With Mobirise you use Bootstrap without even knowing or needing to know it.
The website builder is not a feature monster, however. Instead, it concentrates closely on delivering a well-structured web design that runs across devices. This certainly comes with some compromises that had to be made to keep things simple.
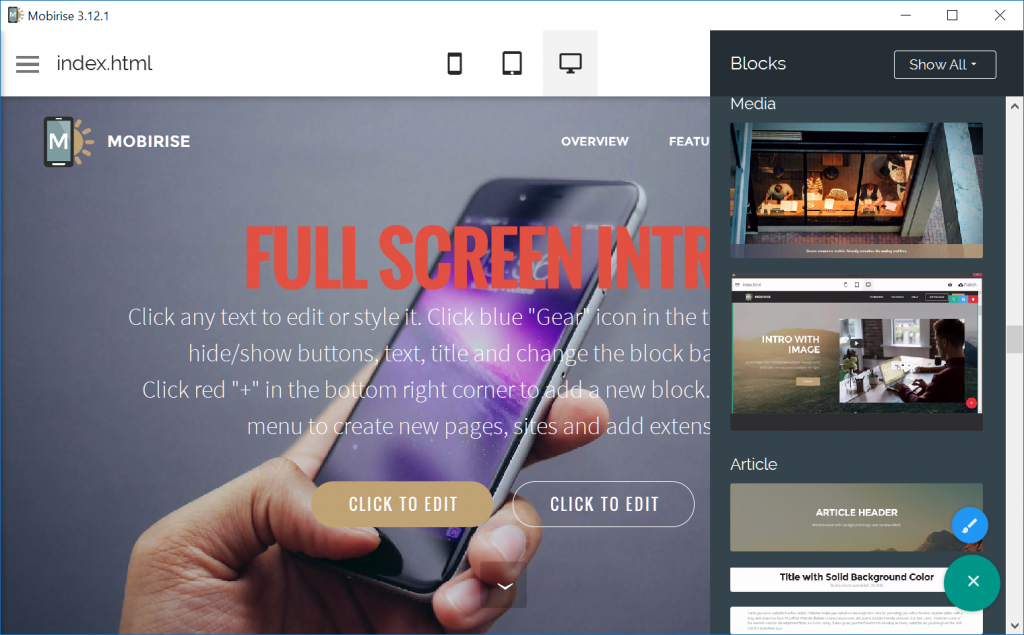
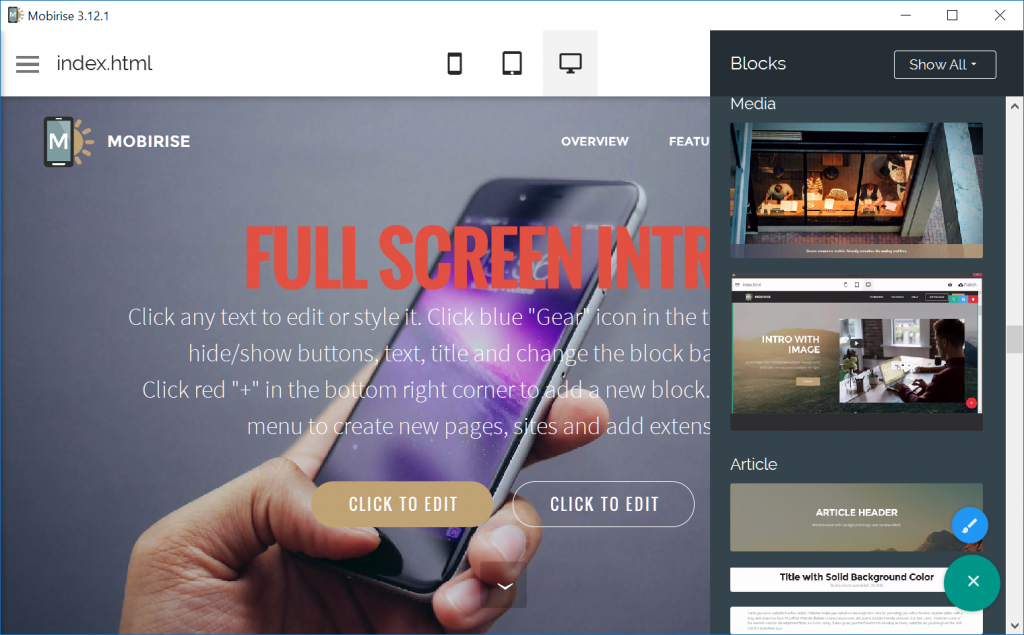
[caption id="attachment_102184" align="alignnone" width="1024"] Mobirise Builds Websites from Blocks. (Screenshot: Noupe)[/caption]
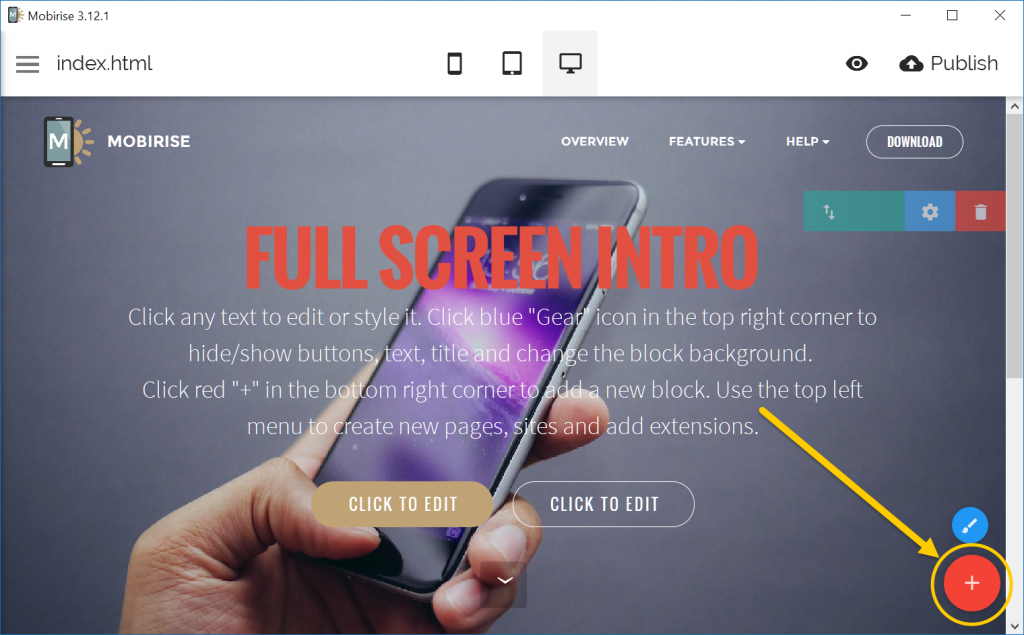
When you installed and first started Mobirise, you will be prompted to register for an account. You don't give away too much information, an email address is all it takes. After that, you find yourself in design mode immediately. Mobirise comes with a theme that includes a modern hero image and some bold typography plus two ghost buttons. This is a contemporary presentation.
All the editing is done in WYSIWYG. The visual editor works in a view that closely resembles the final output to the browser. Code is not only unnecessary but even impossible to use. You can buy a code editor if you really need one - but, in my opinion, that would destroy the concept of Mobirise. So keep it simple and stay away from the code.
Mobirise Builds Websites from Blocks. (Screenshot: Noupe)[/caption]
When you installed and first started Mobirise, you will be prompted to register for an account. You don't give away too much information, an email address is all it takes. After that, you find yourself in design mode immediately. Mobirise comes with a theme that includes a modern hero image and some bold typography plus two ghost buttons. This is a contemporary presentation.
All the editing is done in WYSIWYG. The visual editor works in a view that closely resembles the final output to the browser. Code is not only unnecessary but even impossible to use. You can buy a code editor if you really need one - but, in my opinion, that would destroy the concept of Mobirise. So keep it simple and stay away from the code.
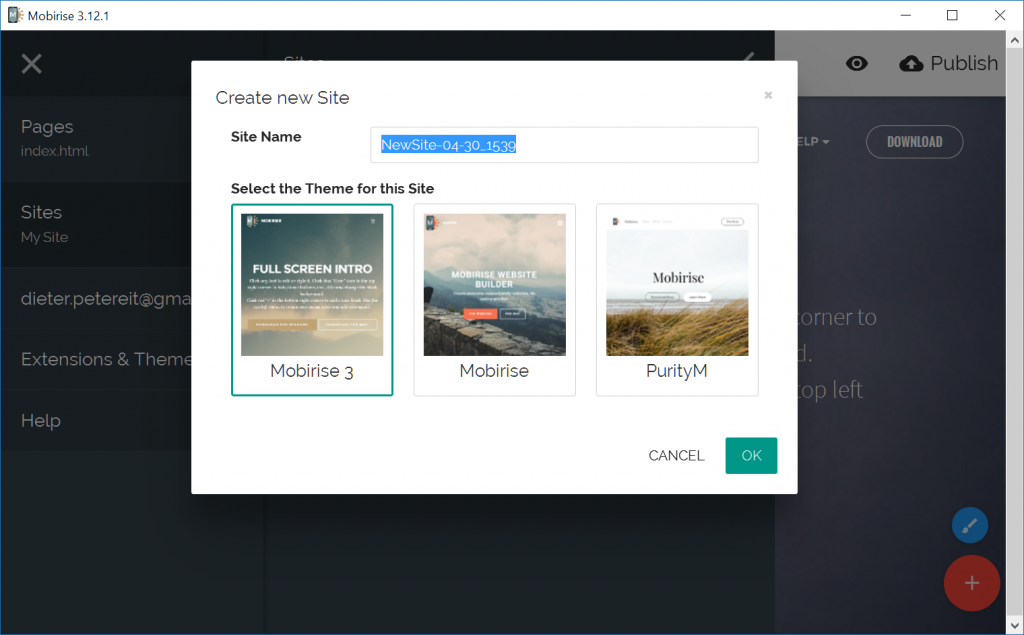
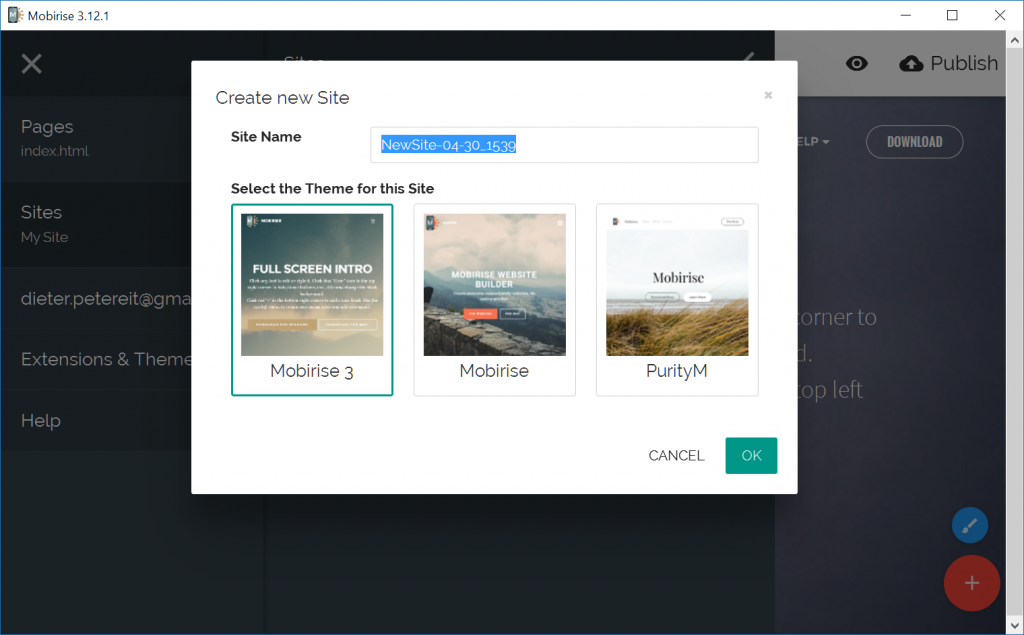
 Mobirise Create New Site (Screenshot: Noupe)[/caption]
Mobirise Create New Site (Screenshot: Noupe)[/caption]
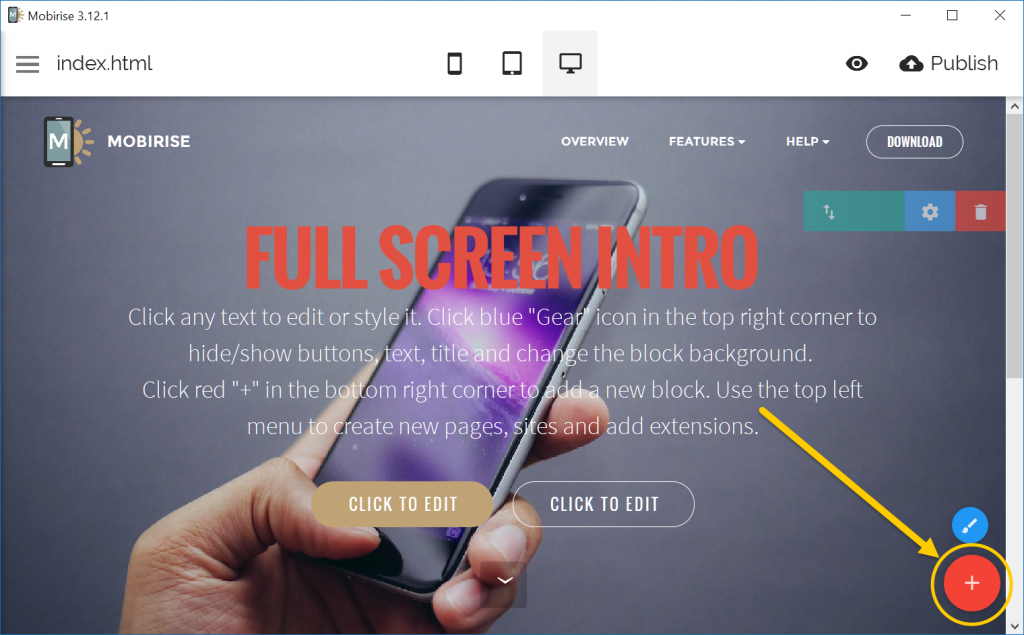
 This is Where You Start. (Screenshot: Noupe)[/caption]
Blocks are never single elements. Instead, they consist of a combination of elements that make sense in their given context. This is another simplification that limits possibilities but turns into feasible results pretty quickly.
Once a block is set, each element inside it can be edited separately. Text is to directly from the front-end. Media elements are configured using dialog modals. Images can be uploaded or taken from a small library of free images included in Mobirise.
This is Where You Start. (Screenshot: Noupe)[/caption]
Blocks are never single elements. Instead, they consist of a combination of elements that make sense in their given context. This is another simplification that limits possibilities but turns into feasible results pretty quickly.
Once a block is set, each element inside it can be edited separately. Text is to directly from the front-end. Media elements are configured using dialog modals. Images can be uploaded or taken from a small library of free images included in Mobirise.
 Mobirise Landing Page (Screenshot: Noupe)[/caption]
Mobirise is a website builder that comes as an installable app for Windows and MacOS. The app is completely free to use, only some themes and extensions are available as a paid offering. The installation is done in two minutes, no information is requested. I had the software running faster than any web-based site builder I know.
Technologically, Mobirise utilizes the Bootstrap framework, thus creating plain HTML and CSS and not those cluttered messes that old-age website builder software such as FrontPage or NetObjects spat out. The coming update will base on Bootstrap 4 and include new technologies such as Flexbox under the hood. With Mobirise you use Bootstrap without even knowing or needing to know it.
The website builder is not a feature monster, however. Instead, it concentrates closely on delivering a well-structured web design that runs across devices. This certainly comes with some compromises that had to be made to keep things simple.
[caption id="attachment_102184" align="alignnone" width="1024"]
Mobirise Landing Page (Screenshot: Noupe)[/caption]
Mobirise is a website builder that comes as an installable app for Windows and MacOS. The app is completely free to use, only some themes and extensions are available as a paid offering. The installation is done in two minutes, no information is requested. I had the software running faster than any web-based site builder I know.
Technologically, Mobirise utilizes the Bootstrap framework, thus creating plain HTML and CSS and not those cluttered messes that old-age website builder software such as FrontPage or NetObjects spat out. The coming update will base on Bootstrap 4 and include new technologies such as Flexbox under the hood. With Mobirise you use Bootstrap without even knowing or needing to know it.
The website builder is not a feature monster, however. Instead, it concentrates closely on delivering a well-structured web design that runs across devices. This certainly comes with some compromises that had to be made to keep things simple.
[caption id="attachment_102184" align="alignnone" width="1024"] Mobirise Builds Websites from Blocks. (Screenshot: Noupe)[/caption]
When you installed and first started Mobirise, you will be prompted to register for an account. You don't give away too much information, an email address is all it takes. After that, you find yourself in design mode immediately. Mobirise comes with a theme that includes a modern hero image and some bold typography plus two ghost buttons. This is a contemporary presentation.
All the editing is done in WYSIWYG. The visual editor works in a view that closely resembles the final output to the browser. Code is not only unnecessary but even impossible to use. You can buy a code editor if you really need one - but, in my opinion, that would destroy the concept of Mobirise. So keep it simple and stay away from the code.
Mobirise Builds Websites from Blocks. (Screenshot: Noupe)[/caption]
When you installed and first started Mobirise, you will be prompted to register for an account. You don't give away too much information, an email address is all it takes. After that, you find yourself in design mode immediately. Mobirise comes with a theme that includes a modern hero image and some bold typography plus two ghost buttons. This is a contemporary presentation.
All the editing is done in WYSIWYG. The visual editor works in a view that closely resembles the final output to the browser. Code is not only unnecessary but even impossible to use. You can buy a code editor if you really need one - but, in my opinion, that would destroy the concept of Mobirise. So keep it simple and stay away from the code.
Mobirise: Themes, Blocks, and Extensions
Each time you start Mobirise it will by default load the theme called "Mobirise 3". Themes are containers for blocks in specific designs and can be downloaded for free; some paid from within the application. Click the hamburger menu on the left side and choose "Extensions & Themes." To change the overall theme of your website you will have to create a new one under "Sites" > "Create New Site". Here you can choose from the installed themes. The default site will always run with the default theme and cannot be changed. [caption id="attachment_102185" align="alignnone" width="1024"] Mobirise Create New Site (Screenshot: Noupe)[/caption]
Mobirise Create New Site (Screenshot: Noupe)[/caption]
Sites Made from Building Blocks
A website is put together by arranging so-called blocks. Blocks sit below each other and can be freely sorted. Just drag them around and change their order. Blocks can only sit below or above each other, however. They cannot sit side by side. Offering such an option would make the process much more complex when it comes to responsiveness. [caption id="attachment_102188" align="alignnone" width="1024"] This is Where You Start. (Screenshot: Noupe)[/caption]
Blocks are never single elements. Instead, they consist of a combination of elements that make sense in their given context. This is another simplification that limits possibilities but turns into feasible results pretty quickly.
Once a block is set, each element inside it can be edited separately. Text is to directly from the front-end. Media elements are configured using dialog modals. Images can be uploaded or taken from a small library of free images included in Mobirise.
This is Where You Start. (Screenshot: Noupe)[/caption]
Blocks are never single elements. Instead, they consist of a combination of elements that make sense in their given context. This is another simplification that limits possibilities but turns into feasible results pretty quickly.
Once a block is set, each element inside it can be edited separately. Text is to directly from the front-end. Media elements are configured using dialog modals. Images can be uploaded or taken from a small library of free images included in Mobirise.

The application really is very useful. Seems perfect for building websites for small businesses. Definitely wortth a try.
Thanks for sharing!