Simbla: Responsive Websites Made Easy

Thanks to numerous website builders and homepage generators you can quickly and easily click together a website. You wouldn't even need to know HTML, CSS or JavaScript to do so. More often than not these offerings lack in many ways. Not only does the quality of design feel poor, but its technical qualities are also inferior. Simbla is different. It is a website builder for pros and laymen alike. Professional will like the possibility to use their HTML skill set while the amateur will drag and drop his way to his website. Sites created with Simbla are responsive and thus suitable for display on mobile devices such as smartphones and tablets.

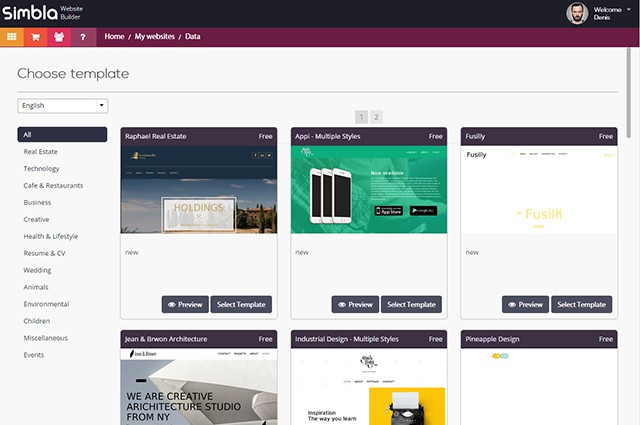
 Simbla's Template Gallery
Should templates not be yours, you can always opt to start from scratch.
Simbla's Template Gallery
Should templates not be yours, you can always opt to start from scratch.
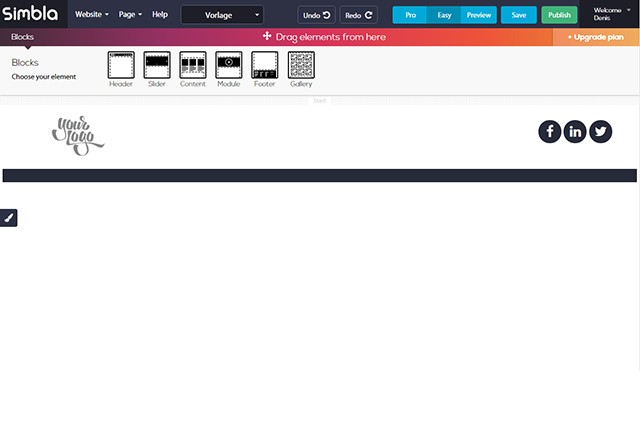
 Setting up a Master Page With Fixed Elements
You are certainly not limited to a single page. Projects can grow to multiple pages that can then be added to a navigation from within the header or footer area. All pages can be designed individually and also filled with individual content.
To add structure to the project, you can create so-called master pages. Basing pages on a master will make sure that all the elements from the master page will be inherited to each page. Use a master page to define fixed areas intended to be identical on all pages based on it.
Setting up a Master Page With Fixed Elements
You are certainly not limited to a single page. Projects can grow to multiple pages that can then be added to a navigation from within the header or footer area. All pages can be designed individually and also filled with individual content.
To add structure to the project, you can create so-called master pages. Basing pages on a master will make sure that all the elements from the master page will be inherited to each page. Use a master page to define fixed areas intended to be identical on all pages based on it.
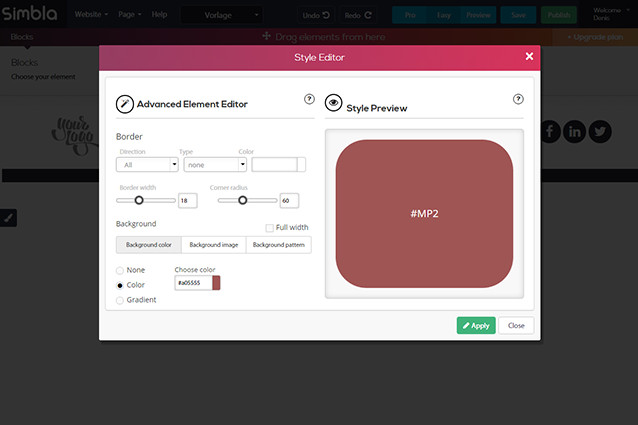
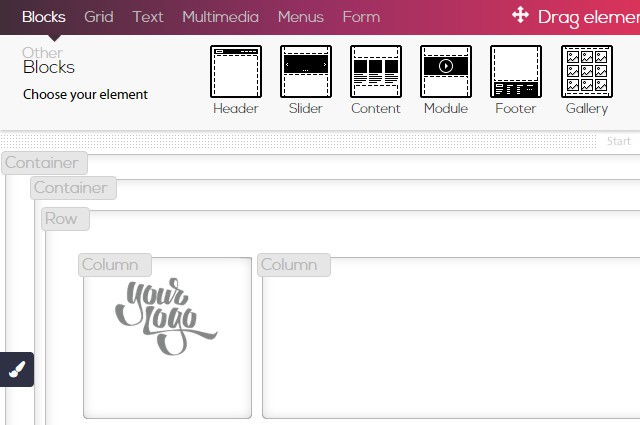
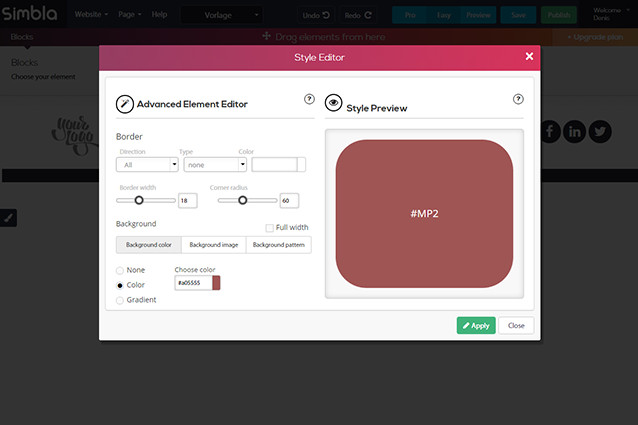
 Defining the Look of an Element
Each page element can be edited and altered individually. You are enabled to change colors, backgrounds, frames, corners, spacing and more to your liking. All this is done using a visual user interface. You do not need to know HTML or CSS to adjust the design in accordance with your expectations.
Defining the Look of an Element
Each page element can be edited and altered individually. You are enabled to change colors, backgrounds, frames, corners, spacing and more to your liking. All this is done using a visual user interface. You do not need to know HTML or CSS to adjust the design in accordance with your expectations.
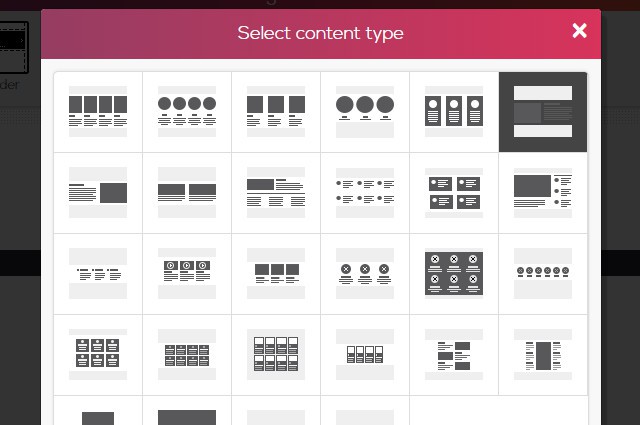
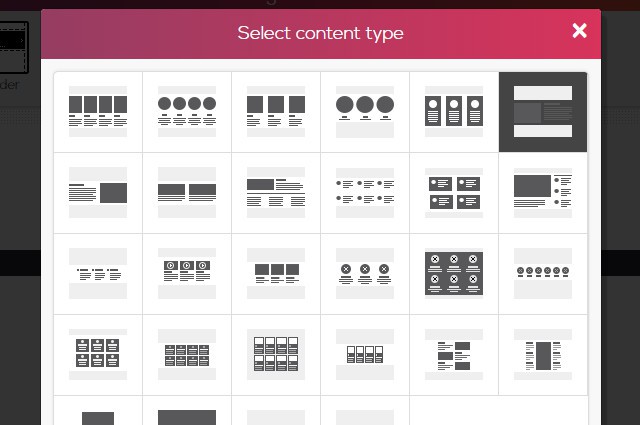
 Selecting a Content Element
Once a page has been set up, it is time to add content to it. There are several predefined models to add text and images in various sizes and different arrangement. There are templates with multi-column layouts as well as classical galleries or simple combinations of pictures and text.
Selecting a Content Element
Once a page has been set up, it is time to add content to it. There are several predefined models to add text and images in various sizes and different arrangement. There are templates with multi-column layouts as well as classical galleries or simple combinations of pictures and text.
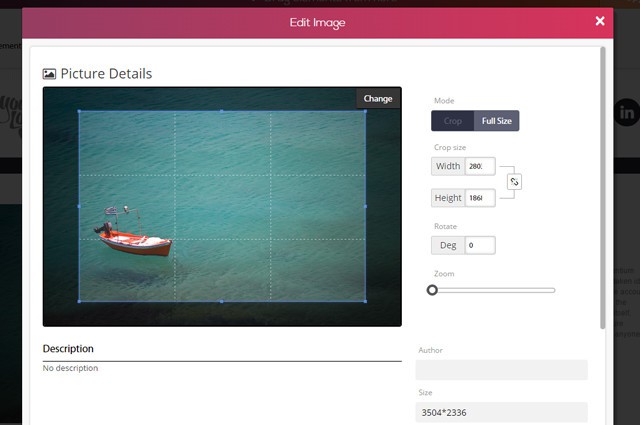
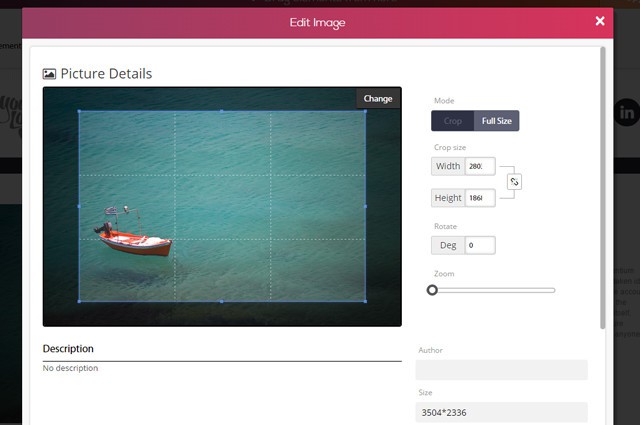
 Integrated Image Editing
Use the integrated image editor to scale images up and down or cut them to size. Image material is available via an integrated media gallery. It is also possible to upload your own imagery or link to external sources.
Integrated Image Editing
Use the integrated image editor to scale images up and down or cut them to size. Image material is available via an integrated media gallery. It is also possible to upload your own imagery or link to external sources.
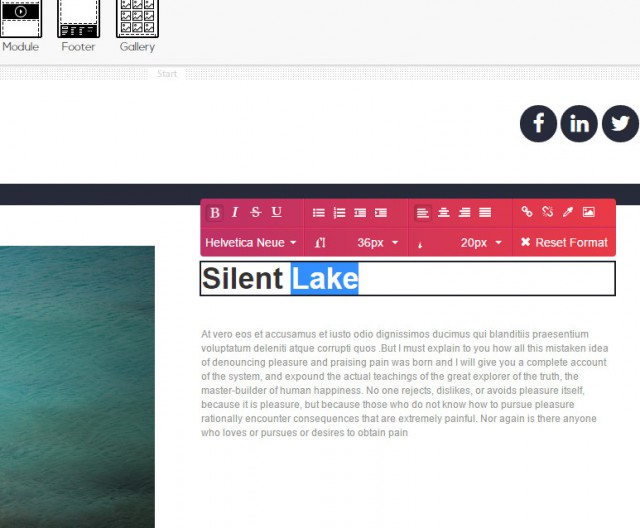
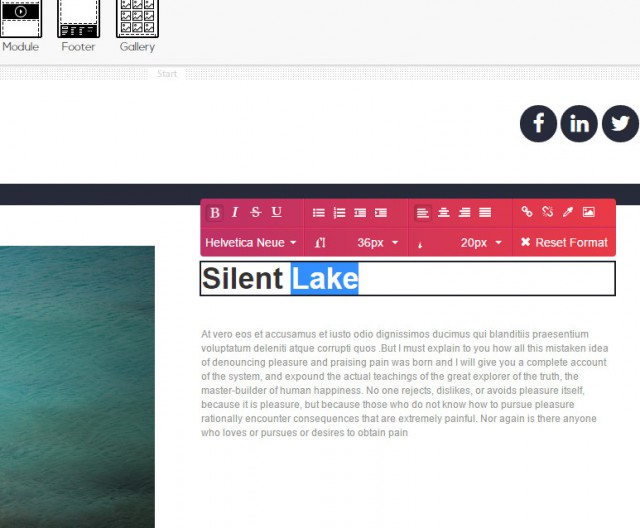
 Integrated Text Editing
Text is entered directly into the website builder. Thanks to an integrated text editor you can use the most common formatting options. Fonts and sizes, as well as colors and the text alignment, are definable. Indentation, enumerations, and links can also be added by the editor.
Integrated Text Editing
Text is entered directly into the website builder. Thanks to an integrated text editor you can use the most common formatting options. Fonts and sizes, as well as colors and the text alignment, are definable. Indentation, enumerations, and links can also be added by the editor.
 Presentation in Pro Mode
The Pro mode offers a unique HTML element. This element allows you to add your own HTML source code into any page. That way Simbla can be extended with all the elements Simbla does not offer natively.
From here you have the possibility to add individual stylesheets and JavaScript. A dedicated media queries editor allows you to add individual CSS for certain resolutions.
Presentation in Pro Mode
The Pro mode offers a unique HTML element. This element allows you to add your own HTML source code into any page. That way Simbla can be extended with all the elements Simbla does not offer natively.
From here you have the possibility to add individual stylesheets and JavaScript. A dedicated media queries editor allows you to add individual CSS for certain resolutions.

Simbla Lets You Start With a Template or an Empty Page
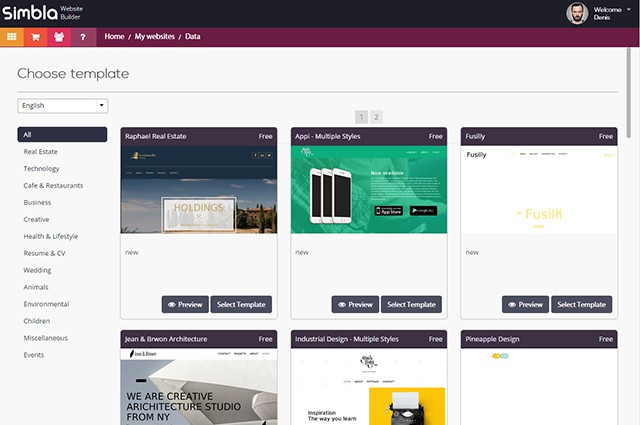
Once you have created a free account over at the Simbla website builder, you can create your first website right away. If you are looking for a fast solution, you may want to choose one of the many free templates. All the templates are equipped with demo content and provide a live preview. That way you can quickly judge whether the chosen template will fit your expectations in terms of design and functionality. Templates are targeted to specific industries and use cases. There are templates for lawyers as well as architects and more private project. Templates are well organised in categories. You will have no problems to find a suitable template. Simbla's Template Gallery
Should templates not be yours, you can always opt to start from scratch.
Simbla's Template Gallery
Should templates not be yours, you can always opt to start from scratch.
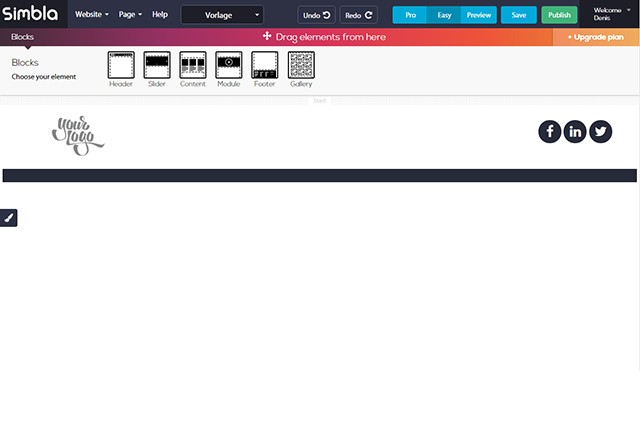
Defining Master Pages and Setting up Pages
No matter whether you go with a template or start from scratch: all the website's contents are modular. There are for example header and footer elements that are designed to carry the logo, navigation or links to social networks. Setting up a Master Page With Fixed Elements
You are certainly not limited to a single page. Projects can grow to multiple pages that can then be added to a navigation from within the header or footer area. All pages can be designed individually and also filled with individual content.
To add structure to the project, you can create so-called master pages. Basing pages on a master will make sure that all the elements from the master page will be inherited to each page. Use a master page to define fixed areas intended to be identical on all pages based on it.
Setting up a Master Page With Fixed Elements
You are certainly not limited to a single page. Projects can grow to multiple pages that can then be added to a navigation from within the header or footer area. All pages can be designed individually and also filled with individual content.
To add structure to the project, you can create so-called master pages. Basing pages on a master will make sure that all the elements from the master page will be inherited to each page. Use a master page to define fixed areas intended to be identical on all pages based on it.
 Defining the Look of an Element
Each page element can be edited and altered individually. You are enabled to change colors, backgrounds, frames, corners, spacing and more to your liking. All this is done using a visual user interface. You do not need to know HTML or CSS to adjust the design in accordance with your expectations.
Defining the Look of an Element
Each page element can be edited and altered individually. You are enabled to change colors, backgrounds, frames, corners, spacing and more to your liking. All this is done using a visual user interface. You do not need to know HTML or CSS to adjust the design in accordance with your expectations.
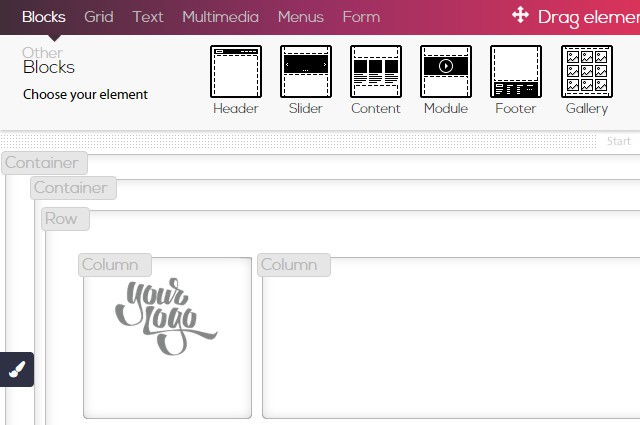
Adding Content With the Text and Image Editor
 Selecting a Content Element
Once a page has been set up, it is time to add content to it. There are several predefined models to add text and images in various sizes and different arrangement. There are templates with multi-column layouts as well as classical galleries or simple combinations of pictures and text.
Selecting a Content Element
Once a page has been set up, it is time to add content to it. There are several predefined models to add text and images in various sizes and different arrangement. There are templates with multi-column layouts as well as classical galleries or simple combinations of pictures and text.
 Integrated Image Editing
Use the integrated image editor to scale images up and down or cut them to size. Image material is available via an integrated media gallery. It is also possible to upload your own imagery or link to external sources.
Integrated Image Editing
Use the integrated image editor to scale images up and down or cut them to size. Image material is available via an integrated media gallery. It is also possible to upload your own imagery or link to external sources.
 Integrated Text Editing
Text is entered directly into the website builder. Thanks to an integrated text editor you can use the most common formatting options. Fonts and sizes, as well as colors and the text alignment, are definable. Indentation, enumerations, and links can also be added by the editor.
Integrated Text Editing
Text is entered directly into the website builder. Thanks to an integrated text editor you can use the most common formatting options. Fonts and sizes, as well as colors and the text alignment, are definable. Indentation, enumerations, and links can also be added by the editor.
Simbla's Pro Mode Offers More Options
By default, Simbla will run in the so-called Easy mode. In this mode, all the editing and designing is done using the visual interface. The more advanced Pro mode has extended functionality and further editing options. That way all the individual elements such as containers, rows and columns can be edited. Presentation in Pro Mode
The Pro mode offers a unique HTML element. This element allows you to add your own HTML source code into any page. That way Simbla can be extended with all the elements Simbla does not offer natively.
From here you have the possibility to add individual stylesheets and JavaScript. A dedicated media queries editor allows you to add individual CSS for certain resolutions.
Presentation in Pro Mode
The Pro mode offers a unique HTML element. This element allows you to add your own HTML source code into any page. That way Simbla can be extended with all the elements Simbla does not offer natively.
From here you have the possibility to add individual stylesheets and JavaScript. A dedicated media queries editor allows you to add individual CSS for certain resolutions.
