Sonar: Microsoft’s Free New Tool Tells You How Good Your Website Really Is

In the past, Microsoft was not known as a business that cared about web standards. However, at least since the new browser Edge, Microsoft tries to stick to HTML and CSS standards. Now, there's a new tool called Sonar, which checks if websites meet the standards, and tests them regarding optimization options and safety issues.
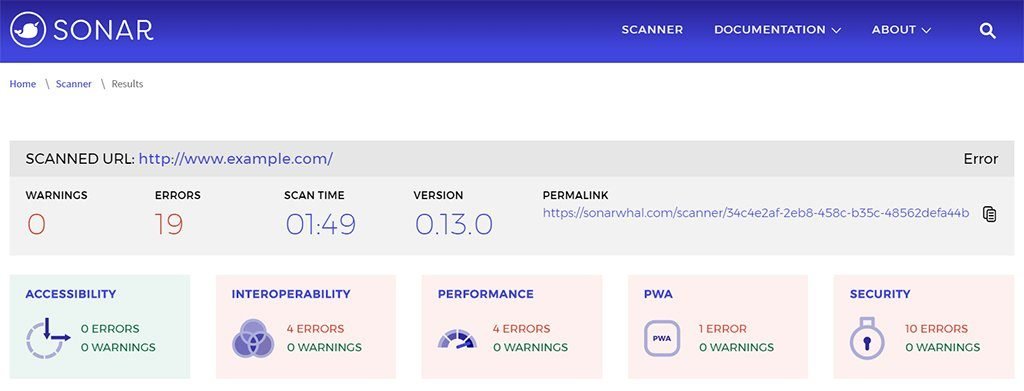
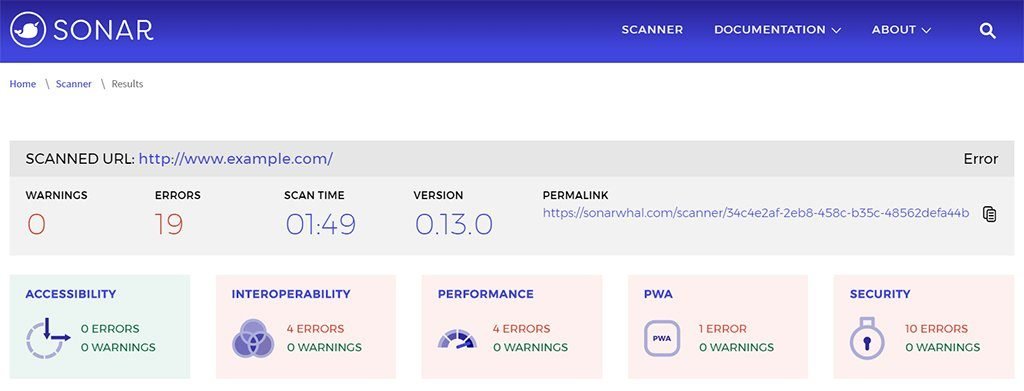
 Overview of the Results[/caption]
Sonar checks your website in five different categories. The first one is accessibility. Here, Sonar sticks to the W3C's WCAG guidelines on how a website has to be labeled to be considered accessible. This includes things such as non-text content, e.g. images, being equipped with alternative information for visually impaired users.
The second category deals with interoperability and checks if a website was marked up using valid HTML, and if all important information was given in the HTML head, for example. This includes information on the font and viewport, for instance.
Specifically for the Internet Explorer, there's a test whether error pages have the minimum size of 256 bytes, as old Microsoft browsers display their own error pages otherwise.
Overview of the Results[/caption]
Sonar checks your website in five different categories. The first one is accessibility. Here, Sonar sticks to the W3C's WCAG guidelines on how a website has to be labeled to be considered accessible. This includes things such as non-text content, e.g. images, being equipped with alternative information for visually impaired users.
The second category deals with interoperability and checks if a website was marked up using valid HTML, and if all important information was given in the HTML head, for example. This includes information on the font and viewport, for instance.
Specifically for the Internet Explorer, there's a test whether error pages have the minimum size of 256 bytes, as old Microsoft browsers display their own error pages otherwise.
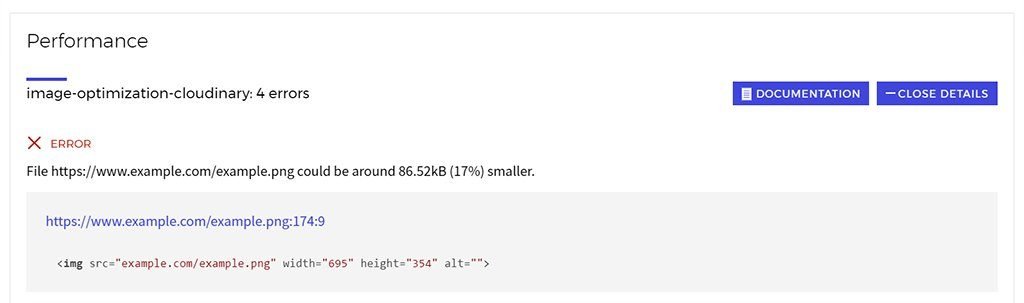
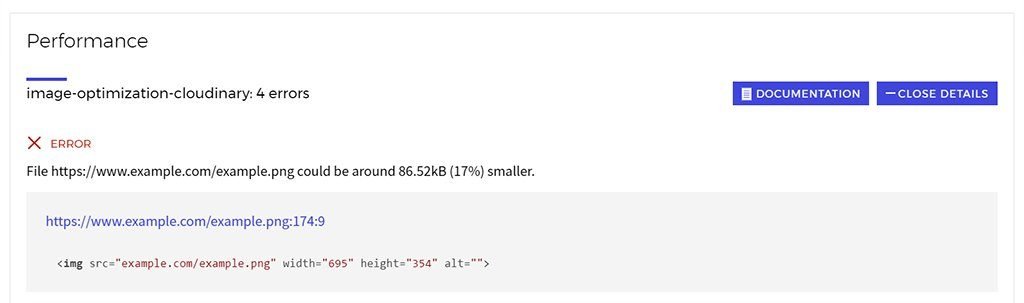
 Performance Suggestions[/caption]
Those using Accelerated Mobile Pages (AMP) to display the contents of a website for mobile devices specifically, will be informed about errors regarding the AMP markup as well.
The unique thing about AMP is that these contents can be loaded faster, as they get served from dedicated Google servers. However, this only works with a valid markup. Aside from Google, Microsoft's search engine Bing also supports AMP.
Performance Suggestions[/caption]
Those using Accelerated Mobile Pages (AMP) to display the contents of a website for mobile devices specifically, will be informed about errors regarding the AMP markup as well.
The unique thing about AMP is that these contents can be loaded faster, as they get served from dedicated Google servers. However, this only works with a valid markup. Aside from Google, Microsoft's search engine Bing also supports AMP.
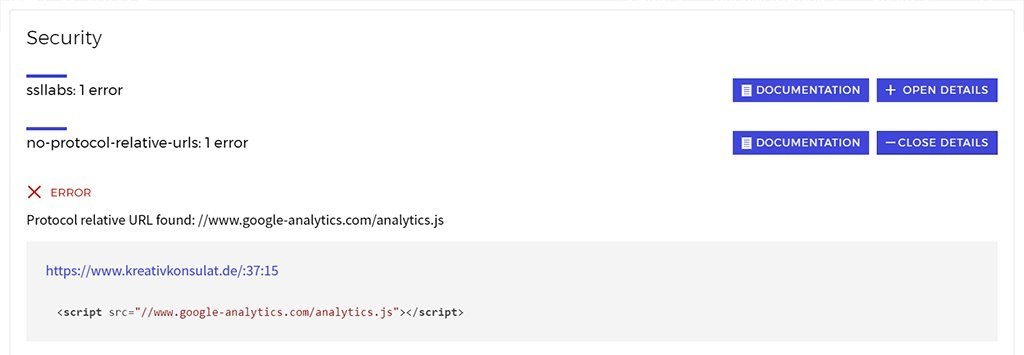
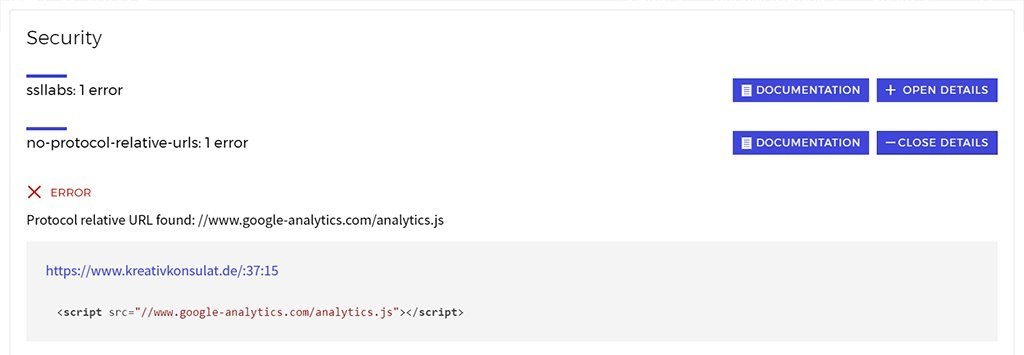
 Safety Suggestions[/caption]
For example, what can happen is that server technologies such as PHP, and ASP.NET give out information on the used technology and version via a header. For hackers, this kind of information is interesting, as it allows them to exploit known existing security issues.
It also checks if protocol-relevant links are used in referrals. Links should always start with "http://" or "https://". Ever since encrypted websites have been gaining attention, links - for example when integrating JavaScript of third-party providers like Google - have simply started with "//", and, because of that, the used protocol is always the one of the incorporating website.
Regarding cookies, Sonar also tells you whether they get fetched in a way that they are no threat. Ideally, cookies are only accepted by safe connections, and can only be read via HTTP (and not via JavaScript).
Safety Suggestions[/caption]
For example, what can happen is that server technologies such as PHP, and ASP.NET give out information on the used technology and version via a header. For hackers, this kind of information is interesting, as it allows them to exploit known existing security issues.
It also checks if protocol-relevant links are used in referrals. Links should always start with "http://" or "https://". Ever since encrypted websites have been gaining attention, links - for example when integrating JavaScript of third-party providers like Google - have simply started with "//", and, because of that, the used protocol is always the one of the incorporating website.
Regarding cookies, Sonar also tells you whether they get fetched in a way that they are no threat. Ideally, cookies are only accepted by safe connections, and can only be read via HTTP (and not via JavaScript).
Enter Website and Wait For Results
To have Sonar test your website, simply enter your website's URL and wait for the results. It can take a few minutes until Sonar is done checking your website. The results can then be accessed via a permalink. [caption id="attachment_103291" align="aligncenter" width="1024"] Overview of the Results[/caption]
Sonar checks your website in five different categories. The first one is accessibility. Here, Sonar sticks to the W3C's WCAG guidelines on how a website has to be labeled to be considered accessible. This includes things such as non-text content, e.g. images, being equipped with alternative information for visually impaired users.
The second category deals with interoperability and checks if a website was marked up using valid HTML, and if all important information was given in the HTML head, for example. This includes information on the font and viewport, for instance.
Specifically for the Internet Explorer, there's a test whether error pages have the minimum size of 256 bytes, as old Microsoft browsers display their own error pages otherwise.
Overview of the Results[/caption]
Sonar checks your website in five different categories. The first one is accessibility. Here, Sonar sticks to the W3C's WCAG guidelines on how a website has to be labeled to be considered accessible. This includes things such as non-text content, e.g. images, being equipped with alternative information for visually impaired users.
The second category deals with interoperability and checks if a website was marked up using valid HTML, and if all important information was given in the HTML head, for example. This includes information on the font and viewport, for instance.
Specifically for the Internet Explorer, there's a test whether error pages have the minimum size of 256 bytes, as old Microsoft browsers display their own error pages otherwise.
Optimization Suggestions For Faster Websites
In the performance category, you'll receive suggestions on how to accelerate, and power up your website. Among other things, Sonar will figure out if you've already gotten the best possible result regarding image compression. Sonar even tells you how many kilobytes you could save with an optimal compression. [caption id="attachment_103288" align="aligncenter" width="1024"] Performance Suggestions[/caption]
Those using Accelerated Mobile Pages (AMP) to display the contents of a website for mobile devices specifically, will be informed about errors regarding the AMP markup as well.
The unique thing about AMP is that these contents can be loaded faster, as they get served from dedicated Google servers. However, this only works with a valid markup. Aside from Google, Microsoft's search engine Bing also supports AMP.
Performance Suggestions[/caption]
Those using Accelerated Mobile Pages (AMP) to display the contents of a website for mobile devices specifically, will be informed about errors regarding the AMP markup as well.
The unique thing about AMP is that these contents can be loaded faster, as they get served from dedicated Google servers. However, this only works with a valid markup. Aside from Google, Microsoft's search engine Bing also supports AMP.
Support for Progressive Web Applications (PWA)
Another rather new technology is supported as well: progressive web applications. These are web apps that run on smartphones and apps almost like native apps. Here, Sonar also checks if the needed manifest for PWAs is available and if icons for the display on the home screen exist. Sonar also reviews whether an app name is provided in the manifest. All this information is needed for a website to be usable as a progressive web application on a mobile device.Assessing Security Gaps
Last but not least, there's a test to see if a website has any security gaps that could facilitate attacks. For instance, Sonar tests if expendable, and potentially unsafe headers are sent out. [caption id="attachment_103289" align="aligncenter" width="1024"] Safety Suggestions[/caption]
For example, what can happen is that server technologies such as PHP, and ASP.NET give out information on the used technology and version via a header. For hackers, this kind of information is interesting, as it allows them to exploit known existing security issues.
It also checks if protocol-relevant links are used in referrals. Links should always start with "http://" or "https://". Ever since encrypted websites have been gaining attention, links - for example when integrating JavaScript of third-party providers like Google - have simply started with "//", and, because of that, the used protocol is always the one of the incorporating website.
Regarding cookies, Sonar also tells you whether they get fetched in a way that they are no threat. Ideally, cookies are only accepted by safe connections, and can only be read via HTTP (and not via JavaScript).
Safety Suggestions[/caption]
For example, what can happen is that server technologies such as PHP, and ASP.NET give out information on the used technology and version via a header. For hackers, this kind of information is interesting, as it allows them to exploit known existing security issues.
It also checks if protocol-relevant links are used in referrals. Links should always start with "http://" or "https://". Ever since encrypted websites have been gaining attention, links - for example when integrating JavaScript of third-party providers like Google - have simply started with "//", and, because of that, the used protocol is always the one of the incorporating website.
Regarding cookies, Sonar also tells you whether they get fetched in a way that they are no threat. Ideally, cookies are only accepted by safe connections, and can only be read via HTTP (and not via JavaScript).
