Tool Tip: Moving Letters With Anime.js and CSS

Animated font effects are real eye-catchers. Used correctly, they can enhance your design. Moving Letters provides you with 16 fantastic visuals.
The Swedish designer and developer Tobias Ahlin has an impressive backlog of references. First of all, he was one of Spotify's first contributors and is responsible for its design. Today, he works for Mojang, developing Minecraft. On the side, now and then, he likes to toss some smaller, and some bigger side projects into the masses.
 Code Snippets to Go. (Screenshot: Noupe)[/caption]
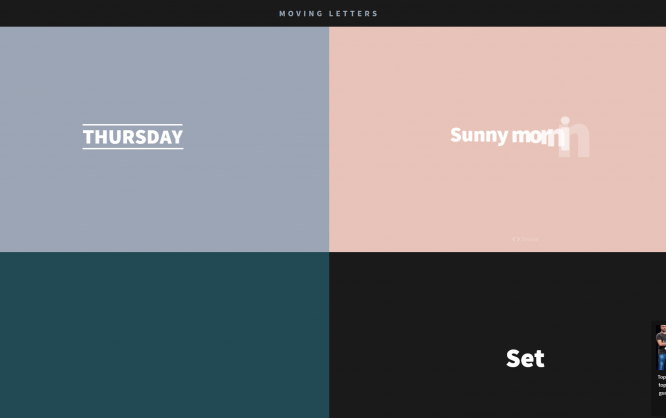
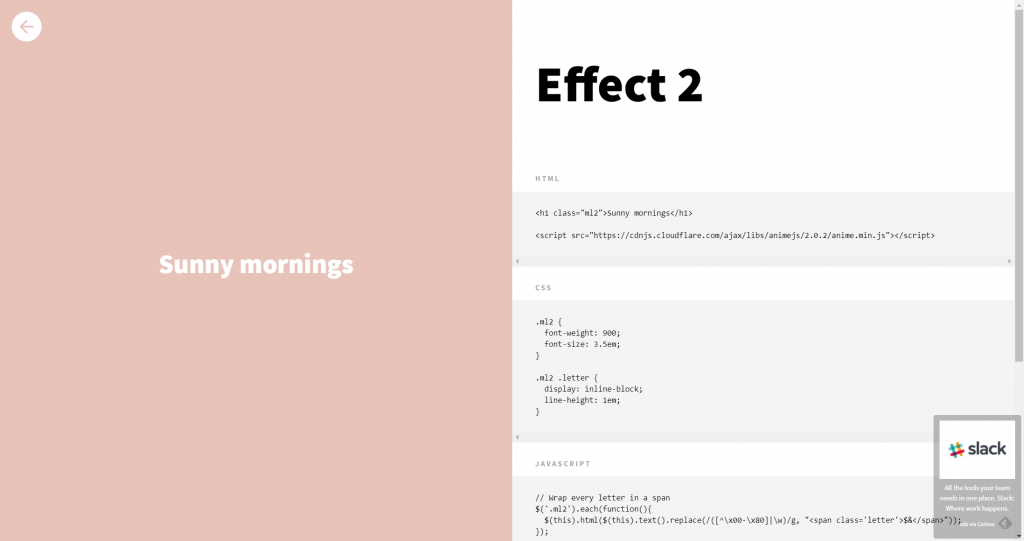
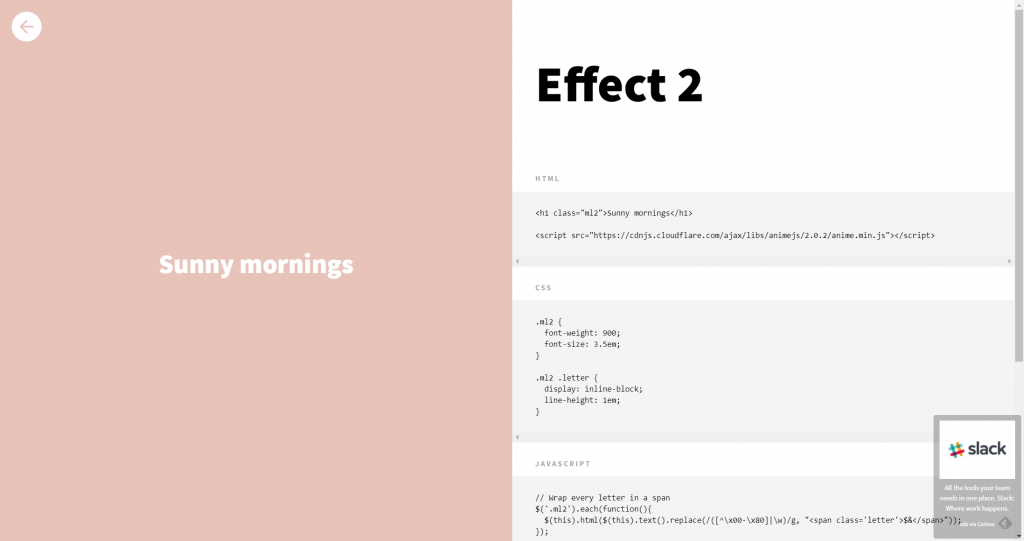
The project's website itself is an impressive piece of design, which is not lacking in animation. On the landing page, you'll find a clear overview of all effects. A click on a text opens the respective detail view, which provides the visual effect, as well as the required code snippets in HTML, CSS, and JavaScript. This allows you to integrate the effect into your projects via a simple copy and paste.
Code Snippets to Go. (Screenshot: Noupe)[/caption]
The project's website itself is an impressive piece of design, which is not lacking in animation. On the landing page, you'll find a clear overview of all effects. A click on a text opens the respective detail view, which provides the visual effect, as well as the required code snippets in HTML, CSS, and JavaScript. This allows you to integrate the effect into your projects via a simple copy and paste.
Moving Letters by Simple Means
His open source project Moving Letters, for instance, is a growing collection of animated text effects. Tobias uses CSS and JavaScript, supported by the animation engine Anime.js. [caption id="attachment_103208" align="aligncenter" width="1024"] Code Snippets to Go. (Screenshot: Noupe)[/caption]
The project's website itself is an impressive piece of design, which is not lacking in animation. On the landing page, you'll find a clear overview of all effects. A click on a text opens the respective detail view, which provides the visual effect, as well as the required code snippets in HTML, CSS, and JavaScript. This allows you to integrate the effect into your projects via a simple copy and paste.
Code Snippets to Go. (Screenshot: Noupe)[/caption]
The project's website itself is an impressive piece of design, which is not lacking in animation. On the landing page, you'll find a clear overview of all effects. A click on a text opens the respective detail view, which provides the visual effect, as well as the required code snippets in HTML, CSS, and JavaScript. This allows you to integrate the effect into your projects via a simple copy and paste.

Animated texts are eye-catching
Excellent post