Usability Testing Toolkit: Resources, Articles, and Techniques
Usability is paramount in creating a good website or web app. If your site isn't user-friendly, the majority of visitors won't come back, regardless of how good your content is. You need to do everything in your power to make sure every website you design or web application you create is as user-friendly as it can be.
So how do you do that, exactly? The answer is simple: you test the site for usability. This involves getting actual users to try the site and let you know what isn't working for them, either through automated means or simply by telling you. Read on for more information on usability testing and some tools available to help you.
Sites Dedicated to Usability Testing
There are sites out there dedicated entirely to usability testing resources. If you're really serious about creating user-friendly sites, they're a great place to start gathering information.
Usability.gov

Usability.gov is a U.S. government-run website that covers all sorts of usability topics. The site is broken down into a few different sections: basics, methods, templates, articles, and guidelines. They also include additional government resources for usability. The usability guidelines are especially helpful, and individual sections can be downloaded as PDFs.
Usability Testing

Usability Testing is a blog that covers the basics of planning, designing, and conducting usability tests. They offer both articles and workshops on usability testing, both of which are valuable resources.
UsabilityNews.com

UsabilityNews.com aggregates usability-related news from all over the Internet. It's a great resource for finding the most up-to-date information on all aspects of usability.
Useit.com

Useit.com is Jakob Nielsen's website dedicated to usability and website design. It offers tons of useful and valuable content on usability, as well as links to his books on usability and other resources.
Usability Testing Articles and Guides
Most good website design and development blogs out there have resources for usability testing. Below are some of the better ones.

A List Apart published an article titled Usability Testing Demystified that helps to clarify what usability testing is all about, and takes some of the mystery out of the whole process. It's a great resource if you're unsure of how to approach usability testing, and need some direction.

A List Apart also published another excellent article titled The Myth of Usability Testing, which covers some of the downfalls of usability testing, and why usability testing is unreliable and unscientific at best. It also discusses how to account for this ureliability and compensate for it.

UserFocus has a very thorough list of 247 Web Usability Guidelines, broken down by category. It's a very valuable resource for figuring out what needs to be tested, and is available as a downloadable Excel workbook.

Nielsen Norman Group has a free Usability of Rich Internet Applications and Web-Based Tools ebook available on their website. It includes usability guidelines based on the testing of 46 Flash applications.

Common Knowledge has a great post on usability testing on a budget called No Excuses - Budget Usability Testing that covers the basics of usability testing when you don't have a lot of money available for your project.

Visual28 also has a post on low-cost usability testing, titled Usability Testing on a Budget. It offers some great strategies and methods of testing the usability of your sites without breaking the bank.

Best Design Tuts has an article titled 15 Helpful Website Usability Facts & Guidelines that includes some excellent tips you can use in testing your site's usability. They tips are compiled from a wide variety of sources.

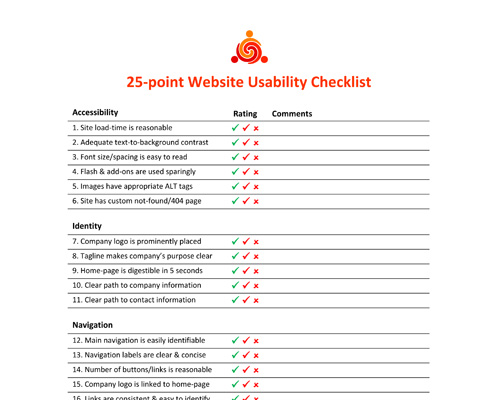
Usereffect offers a free 25-point Website Usability Checklist on their site. It's a valuable guide for designing your usability tests.

eduStyle has an excellent guide to Start a Usability Testing Program in 5 Days. It breaks steps down into a week-long plan, so by the end of single workweek, you'll have a usability testing program in place.
FutureNow's GrokDotCom has an excellent post on common mistakes made during usability testing, titled Top 6 User Testing Mistakes and How to Avoid Them. It provides a valuable outline for what not to do when creating your usability tests.
Smartisans.com has a great article, Remove Stumbling Blocks by Usability Testing, that covers the basics of usability testing. They use a real-world example of a failure in usability to illustrate the points made in the article.
Grundyhome.com has a guide to 3 Questions to Avoid in a Usability Test. It also includes the reasoning behind why you wouldn't want to ask each specific question, and examples of how to better phrase each question.
The Communications Strategist offers up The DIY Guide to Web Usability Testing, which serves as an excellent guide for those who want to tackle their own usability testing. It includes things to beware of and watch for, as well as some general tips.
Sanjay Kumarux offers a step-by-step guide to usability testing, titled How to Conduct Usability Testing? that breaks down the entire process of usability testing into five easy-to-understand steps.
And of course, Wikipedia has an excellent overview of Usability Testing that's worth checking out.
Usability Testing Tools and Methods
There are tons of tools and methods out there to help you more effectively test usability on your sites and apps. Here are some of the best ones to get you started.
10-Second Website Usability Testing

While 10-Second Website Usability Testing might sound like a myth or something that wouldn't actually be helpful, this technique really does give you a good idea of how user-friendly your website is. In short, it involves evaluating your site with all the styling information turned off.
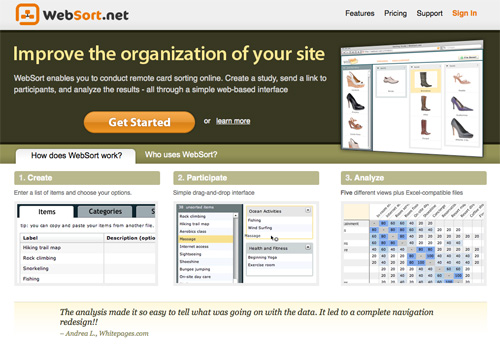
WebSort.net

WebSort.net is an excellent tool to use if you use the Card Sorting method for designing your site's information architecture. It lets you conduct remote card sorting tests online. All you have to do is create a study and invite participants. The site takes care of the rest. A single study costs US$79, but you can also order a 5-pack (US$299) or subscribe to conduct unlimited studies (US$199/month).
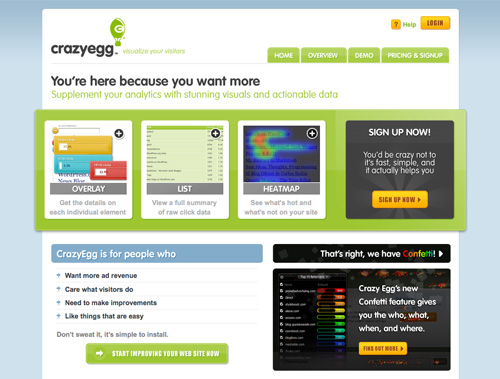
Crazy Egg

Crazy Egg lets you create heat maps based on user clicks. It can give you insight into what visitors click on most often and what still needs to be improved to increase conversions and click-throughs. You can also view the raw data about where visitors are clicking, in addition to the heat maps. They have plans available that range from $9 to $99 per month, based on the number of visitors and pages you want to track.
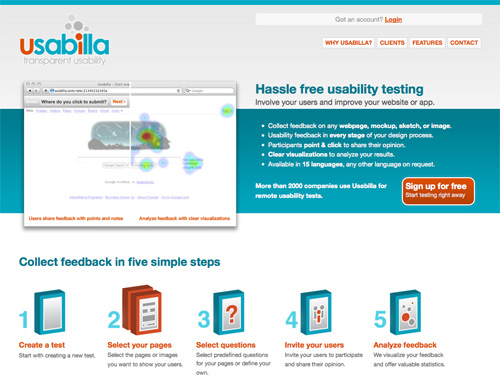
Usabilla

Usabilla is a simple app for usability testing that can be set up in just five steps (create a test, select the pages you want to test, select your questions, invite users, and analyze the feedback you receive). You can test live pages or images, and it includes the ability to view click results as a heat map.
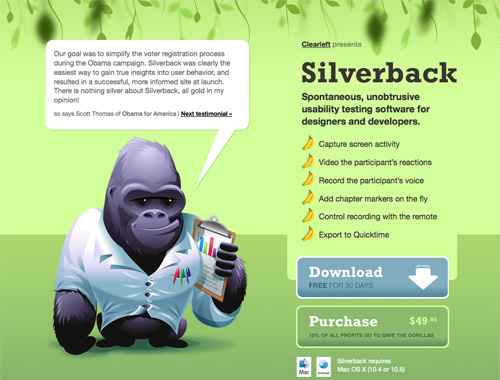
Silverback

Silverback offers what they call "guerilla usability testing". They allow you to capture and record screen activity, record a participant's voice, export your videos to Quicktime, and control your recordings while conducting usability tests. It's only compatible with Macs, but you can try it free for 30 days (the full license is less than US$50).
userfly

Userfly makes it very simple to test your website's usability with your real website visitors. It records every mouse movement and click visitors to your website make and installs with only a single line of code. You can run up to ten captures per month with their free account (which also saves recordings for 30 days), or up to 10,000 per month with their Enterprise account, which is $200/month.
fivesecondtest

Fivesecondtest can help provide valuable feedback on which parts of your site designs are standing out to visitors. Basically, visitors have five seconds to click on the most prominent parts of your website, and then describe what it is the clicked on. The service is mostly free (there are some premium features, too) and doesn't even require registration.
UserTesting.com

UserTesting.com facilitates your usability testing by taking care of pretty much everything for you. You get a Flash video of exactly what testers did and said as they browsed your site, as well as a written summary of what they liked, didn't like, and what might have made them leave your site. The cost is $29/tester.
Infomaki

Infomaki is a tool developed by the New York Public Library for rapidly testing mutliple site designs and language without disruption to website visitors. It's open source and can make large-scale usability testing much simpler.
Chalkmark

Chalkmark lets you conduct testing on visitors' first impressions of your site. To use it, you just set a task, upload an associated image, and invite participants. You can view results immediately, as they come in. The cost is US$109/month or US$559/year.
FeedbackArmy

FeedbackArmy is a usability testing service that's simple to use and inexpensive. It only takes a couple minutes to set up a usability test, and you get 10 reponses for US$10. It's one of the more inexpensive options for gathering usability info, and can be customized more than many similar options.
Screencasting Software
Using screencasting software in usability testing makes a lot of sense. After all, one of the primary goals of usability testing is to find where users are getting hung up. By capturing everything that happens on their screen, you can better determine exactly what is slowing them down.

ScreenFlow is one such software program. The Screening Room offers a great overview of how they used ScreenFlow in their own usability testing when launching their new site.

CamStudio is an open source screencasting software that works on Windows machines to capture everything you do on screen. Unlike many screencasting solutions, CamStudio is free.

Screencast-o-Matic is another free screencasting software that works within a browser, making it particularly well-suited to website usability testing where your users might not be centralized in one place.

If you're really serious about screencasting (and will likely use software for more than just usability testing), Adobe Captivate might be the solution for you. It's aimed at the educational market, so is probably overkill for many applications (especially since it's nearly US$800), but it is an option.
For more screencasting options (there are plenty of them out there), check out Mashable's 12 Screencasting Tools for Creating Video Tutorials or Wikipedia's List of Screencasting Software.
Additional Roundups and Resources
Some other blogs out there have already compiled some excellent resource lists covering usability testing-related topics. The best are included below.

Grundyhome.com has a very thorough guide to usability testing, called the Ultimate Usability Testing Toolkit, which offers up a ton of great tools and methods, along with exactly how to implement them. Items included are well-categorized, making it a very easy toolkit to use despite it's broad scope.
Speckyboy Design Magazine has an excellent roundup of usability guides, titled An Introduction to Understanding and Implementing Web Usability that includes a ton of great resources (some of which have been mentioned above already).
Tripwire Magazine has a great roundup of usability and other testing tools, titled 40+ Freelancer Tools and Services for Testing Web Projects. While it includes more than just usability testing information, it does include a number of valuable tools that can be helpful in determining your site's usability.
Inspect Element offers a roundup and evaluation of some top usability testing tools, titled Review of Easy and Inexpensive Tools for Usability Testing, which lists the pros and cons of each tool listed.
Useful Usability has a roundup of 15 Valuable Usability PDFs You Never Heard Of. The list includes some excellent resources for creating user-friendly designs, including some that can help you design more effective usability tests.
Webdesigner Depot offers valuable coverage of 10 Tools to Improve Your Site's Usability on a Low Budget. It includes reviews of ten tools, including what they're best suited for.
Related Posts
Be sure to check out these related articles:
Guide to Qualitative UX Research
10 Useful Usability Findings and Guidelines
9 Common Usability Mistakes in Web Design
Optimizing Conversion Rates: It's All About Usability
30 Usability Issues To Be Aware Of
10 Usability Nightmares You Should Be Aware Of

What a huge collection of websites, artikels and tools for usability testing.
Thanks for bringing these informations togehter.
What a great list. My favorites are Silverback and Usabilla.
very important and great websites
thnaks
Cameron, Thanks for the excellent round-up. I especially found infomaki to be a very useful service.
Good usability resources. I’ve used userfly and feedback army on a consistent basis. Going to try usertesting.com next.
Great list, every site/application should go through usability testing. If the site doesn’t work then users won’t want to use it.
Great list, always nice to see usability get attention. That’s the whole point, after all.
Awesome list of resources. Usability is so key and takes diligence – benefits are immeasurable.
Very useful thanks you.
UseIt is actually the most ugly site ever. It has big issues in structuring and presenting the information. I would say Nielsen must be hell of a sell person – he makes people believe him even when he say complete nonsense. Imagine for a second this poor creature, useit, but made by some designer – this boy will never find a job!
Avoid at all costs!
I reccomend Clicktale as the best usability tool. Its heatmaps, real time videos and aggregate behaviours and analytics are second to none!
Also check out the COI Usability Toolkit http://usability.coi.gov.uk/
Great list of resources. I currently use Silverback for doing usability tests and it does a great job
Thanks for the links and for the excellent resource. Lots of stuff I didn’t know about!
I have seen some crappy posts but this one really impresses me. Good work.
Very nice list. Thanks for putting it together.
post more on health.. your posts are amazing
Cannibals prefer those who have no spines.
Outstanding blog post… I really enjoy coming to your site because you always publish great pieces of information. I enjoyed it once again. I am going to subscribe to this feed. I am excited to bookmark this blog.Until Next Time ……
I don’t imagine I have ever noticed your blog using this type of lots of responses in it!
I’ve found the Screencasting Software to be very effective myself.
Nice one. Everything is about testing, from researching your market to your website itself.
Always test before going live
I fully agree, we use a fun mod on our forum to test 10% of visitors with new features and see how it performs before we go 100% live. Nice post.
There is another tool, that just started working. Useitbetter.com provides screen capture capabilities with advanced querying and filtering of data (like in google anylytics for instance).
Nice read, I just passed this onto a friend who was doing a little research on that. And he actually bought me lunch as I found it for him smile Thus let me rephrase that: Thank you for lunch!
usereffect is an awesome website, I know the guy who’s doing their SEO from SEOMoz. He’s writing some cool articles. But the other websites were pretty helpful as well, cause I was trying to find a good usability testing website for our own website.
Thanks a lot!!!
One more to mention here: http://www.usabiliTEST.com
Just wanted to give a shout out for our new screenmail application which is ideal for remote usability testing. We are currently in a open beta stage and looking for testers, you can try out the software
The software is 100% SaaS based and no need for downloads, easy for remote testers to use and fast uploads and processing of files.
Thank you for taking time to compile and post this useful resource, bookmarked it!
“If your site isn’t user-friendly, the majority of visitors won’t come back, regardless of how good your content is. ”
Disagree. Do u remember first days of e-bay? Do u recall how shitty it was looking compare to uBid?
The content value is #1. If I see it – I’l dig it out, I’ll send message to “contact us” address, I’ll call if something is not clear.
We searching the Net not for “pleasurable dining experience” during the search per se, but to get something that seems valuable at the moment. Aside of simple shopping.
For me the most out of “userfriendliness” is their price and S&H as upfront as possible for a particular model/brand. Then I’ll look at pictures at different angles and optional services and accessories.
Look at RockAuto, for example. Their site had not changed since last Ice Age meltdown but their business is keep growing up consistently. Why???
Bc they simply adding more stuff to sell, not the pattern for their application search is or buttons looks like.
Another case is uniqueness of your product/service.
People might feel lost at some mortgage or banking sites/apps simply bc its their nature to upsell you some shit.
What about apps where user MUST do things? How many “bad designs” we encountered where search pattern is so screwy that people turning away? Negative zero?
BC its all common sense, at least a fraction of it. If you offering something to public – damned, KISS is the paradigm of all times.
Information sites are probably the most cases to get lost bc its their nature to present massive load of info (daily and based on someone’s importance) – let them struggle; there is no easy fix to present “important” news in one page for numbers of demographic participants, plus difference in social, political, educational levels.
Look at online tire shops.
Do u honestly think ppl give a shit about how site look&feel if they see HEFTY discount right over the company’s front page?