9 Web Design Mistakes that Harm your SEO

Your website is the virtual front door to your business, and for that reason having a website that manages to engage and retain customers is vital. But what about attracting customers?
That’s where SEO comes in. Even though you may have a well-designed website, that’s not enough. If it’s not optimised for SEO, you’ll fail to attract high quality traffic. In an increasingly competitive digital landscape, it’s essential to perform well in the search results, for your targeted key terms.
To help boost your SEO, make sure you avoid these 9 web design mistakes:
Web design and SEO
As real estate SEO expert, Luxury Presence, says, "First impressions are made with SEO". A website needs to do more than just look good. While it’s important to maintain consistency in your web design with your brand image, not every web design choice will positively impact your SEO.
Search engine optimisation (SEO) is the process of optimising your website and content to increase search engine positioning. Implementing an effective SEO strategy helps to drive more high-quality traffic to your site.
To determine the ranking of pages in search results, Google (and other search engines) use bots to crawl pages on the web. The crawlers go from page to page collecting information about the contents of pages.
The information collected by crawlers allows Google to index these pages. Then, when providing listings for a search query, algorithms determine what order web pages should appear in search results.
The many ranking factors that can influence your positioning in the search results mean it's increasingly important to focus more on the user experience of a website. Even the smallest of mistakes could significantly impact your SEO. Make sure you avoid these mistakes:
1. Poor navigation
Poor navigation affects both the user experience and your SEO. Good navigation is the hallmark of a positive user experience, and without it you are likely to see a high bounce rate.
It’s important to make sure that users can easily navigate their way around your site and find the content they are looking for. Visitors to your site will not jump through hoops to find something and will just leave your site if they get frustrated.
When navigation is one of the most important elements of a well-designed website, make sure it's easy for users and crawlers to easily navigate and find content. You can improve navigation by:
- Implementing a clear and well-structured navigation menu or bar
- Create internal links throughout your site
- Create a sitemap
- Avoid using long pages or infinite scrolling
- Create a clear site structure
2. Not optimized for mobile
By the end of 2021 mobile devices accounted for 54.4% of website traffic worldwide. As more people use their smartphones to browse the web, it’s important to make sure your web design is fully optimized for mobile.
Considering how popular mobile devices are becoming, Google has now started to favor mobile-friendly websites. Google now uses a mobile-first indexing approach. This means Google will often use the mobile version of the content for indexing and ranking.
Google offers a free tool to check whether your web page is mobile-friendly. You can also check to see what your site looks like on different devices.
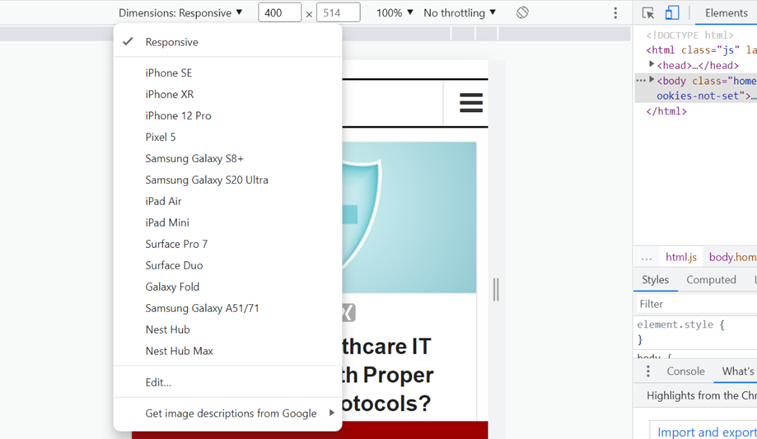
If you are using Chrome, right-click and select inspect. Then, at the top left of the inspect window, you’ll see an icon with a tablet and mobile. Click on that and you can change the dimensions, size and throttling of the display view.
Here’s an example on the Noupe homepage:

The best (and recommended solution by Google) is to use a responsive web design. All your pages use the same URL and content across all devices, but the site design responds based on the display size.
3. Slow loading speeds
Loading speeds have become increasingly important for web users. The longer it takes for your page to load, the more likely people are going to abandon your site and never return. Slow loading speeds will leave an unfavourable impression on your business.
Page load time is a ranking factor meaning that your SEO will be affected by slower loading speeds. Not only does it irritate users, but it also affects search engine indexing with crawlers being able to index fewer pages in their allocated crawl budget.
The general consensus is that your website should load within 2 - 3 seconds. You can check your page speed using Google’s free tool. To improve your page speed, consider:
- Optimizing images
- Minify your code
- Remove render-blocking JavaScript
- Enable GZIP compression
- Use a content distribution network
- Remove unnecessary plugins
4. No titles and headings
Headings should be used on all web pages, ideally before any other content. Not only do headings provide navigational pointers to different content on your site, but they also help crawlers understand the contents of a page when gathering information for indexing.
A heading should be identified on a page through an H1 tag and should encapsulate what the page is about. They essentially tell everyone the summary of your page’s content. After using an H1 heading for titles, you should use header tags for all subsequent headings.
All subsequent headings after your title should use H2-H6 tags. It then makes it much easier to tell what topics and subtopics are covered in a piece of content.
Not providing any titles and headings is a bit like a book without a title or chapters, so don’t forget to include them.
5. Thin content
Content that provides little or no interest or appeal to your users is classed as thin content. As well as providing nothing of any value to your readers, thin content can hinder your SEO.
Pages with thin content include:
- doorway pages (pages that are used to manipulate search engines to rank for a certain keyword)
- pages with little or no content
- content that has been automatically generated
- pages with keyword stuffing
- thin affiliate pages
As Google seeks to provide meaningful and relevant results to users, pages that use thin content will be penalised in the search results. Instead, if you want to rank highly in the search results, make sure your content has lots of rich information and keywords are used appropriately.
6. A balance between content and whitespace
A well-designed website will manage to strike the right balance between content and whitespace. Overloading your pages with content could be slowing down your speed, and it also creates a negative user experience.
Now that user experience is also a ranking factor in Google’s algorithms, you should be pulling out all the stops to try and create a meaningful experience on your site. Whitespace is something that can help you achieve that.
As well as finding the right balance between written and visual content, you should find the right balance between content and whitespace. Using whitespace is not wasting space as it allows your content to breathe. It’s also worth noting that whitespace can be any colour too, not just white!
Minimalist web designs focus on a less is more approach by utilizing whitespace.
7. Missing or unclear call-to-actions
Call-to-actions (CTAs) help guide your users to key areas of your website and can improve conversions. CTAs can be used for lots of different purposes on a site, whether to download a piece of content, submit a form, or make a purchase. Without them, a user is more likely to drop off your site, losing you a potentially valuable lead and increasing your bounce rate.
The CTAs you incorporate into your site need to be strategically placed in locations where a user is more likely to act. They should also adopt a language and tone that matches your brand.
Using certain words and phrases at the start of a CTA can also help improve conversions through positive affirmations and speaking in the voice of your customers. Most importantly, the choice of color can make a big difference. Consider the psychology of color when using colors in your web design.
8. Annoying pop-ups
Pop-ups are a form of online promotion used for advertising or generating leads, usually in a small window. But pop-ups have gained an unfavourable reputation with web users for being irritating and disruptive, causing a bad user experience (which can also affect your SEO).
That’s not to say that you shouldn’t use pop-ups at all, just be careful about how you use them. When used successfully, pop-ups have an average conversion rate of 11.09%, helping to boost subscriptions, increase content offer downloads, and reduce bounce rate.
If you want to implement pop-ups without them being annoying and damaging your SEO, consider:
- Using them to help enhance user experience, for example with ‘exit intent’ pop-ups.
- Keep your pop-ups clear and to the point. Keep a consistent style and theme within your pop-ups as the rest of the page.
- Don’t use pop-ups for the sake of it. Instances of high traffic and high bounce rate could be an effective example of when to use a pop-up.
- Optimise for mobile
- Test to find the right placement and time to display pop-ups.
- Use slide-ins and slide-downs instead of pop-ups, as these tend to be less intrusive
9. 404 pages
A 404 page is an error page that is displayed to users when they have reached the requested domain, but no information is available on the searched URL. 404 pages are also displayed when broken or dead links are clicked on.
While most websites will incorporate a 404 page into their design, not all manage to work effectively at keeping users on their site. Many 404 pages will just display an error message without giving any guidance or instructions to keep the user on your site.
A 404 page is a fantastic opportunity to keep a visitor on your site and try and convert them to a customer. Include links to other similar content, provide an invitation to subscribe to a newsletter, or include a search bar for your site. If nothing else, at least provide a link back to your homepage.
By avoiding these 9 web design mistakes, you’ll be able to improve the design of your website, enhance the user experience, and keep your SEO in check! And remember, as user experience becomes increasingly important in SEO, it makes sense to focus on keeping your users happy. If you can do this successfully, you’ll be rewarded with increased conversions and improved rankings!
Photo by John Schnobrich on Unsplash
