Codester: Brand-new, Fast Growing Marketplace for Developers and Designers

Today I want to introduce you to Codester. Codester is a brand-new marketplace for developers and designers. Here you can buy code snippets, scripts, themes, plugins and more to brush up your next big or small project. Using premade components saves you time and - as we all know - time is money. So take the five minutes it takes to read the following article.
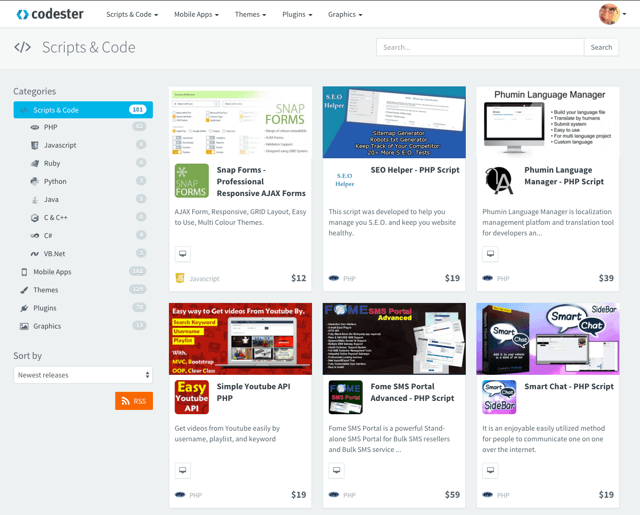
 If you really want to get your hands dirty, dig into the Scripts & Code section, where you will find solutions in PHP, JavaScript, Ruby, Python, Java, C, C++, C#, and VB.Net. Today only the PHP category has a namable amount of scripts on offer, but the people behind Codester are actively working to grow the portfolio quickly.
If you are an app developer make sure to visit the respective Mobile Apps section and find yourself the one code snippet for iOS, Android, Unity, Corona or Titanium that you have been searching for the last five nights through.
These days separate scripts are still sought after, yet the greater demand comes from developers in the CMS reign. It is certainly possible to alter any given script to work with any given script. Yet it is more efficient to directly choose a script module, plugin, extension or whatever the naming conventions with your CMS are and get it to work in the environment it was made for.
Codester relates to that and offers a variety of plugins for WordPress, Joomla, Drupal, Magento, Prestashop, osCommerce, X-Cart and Opencart. Themes, though more design-related, mix form and function to ultimately deliver the intended user experience. Thus, it is only consequent that Codester has established a separate section with themes available for WordPress, Magento, Joomla, Drupal, Prestashop, Opencart, Muse, Tumblr and Ghost as well as plain HTML templates for those without a CMS in mind.
If you really want to get your hands dirty, dig into the Scripts & Code section, where you will find solutions in PHP, JavaScript, Ruby, Python, Java, C, C++, C#, and VB.Net. Today only the PHP category has a namable amount of scripts on offer, but the people behind Codester are actively working to grow the portfolio quickly.
If you are an app developer make sure to visit the respective Mobile Apps section and find yourself the one code snippet for iOS, Android, Unity, Corona or Titanium that you have been searching for the last five nights through.
These days separate scripts are still sought after, yet the greater demand comes from developers in the CMS reign. It is certainly possible to alter any given script to work with any given script. Yet it is more efficient to directly choose a script module, plugin, extension or whatever the naming conventions with your CMS are and get it to work in the environment it was made for.
Codester relates to that and offers a variety of plugins for WordPress, Joomla, Drupal, Magento, Prestashop, osCommerce, X-Cart and Opencart. Themes, though more design-related, mix form and function to ultimately deliver the intended user experience. Thus, it is only consequent that Codester has established a separate section with themes available for WordPress, Magento, Joomla, Drupal, Prestashop, Opencart, Muse, Tumblr and Ghost as well as plain HTML templates for those without a CMS in mind.
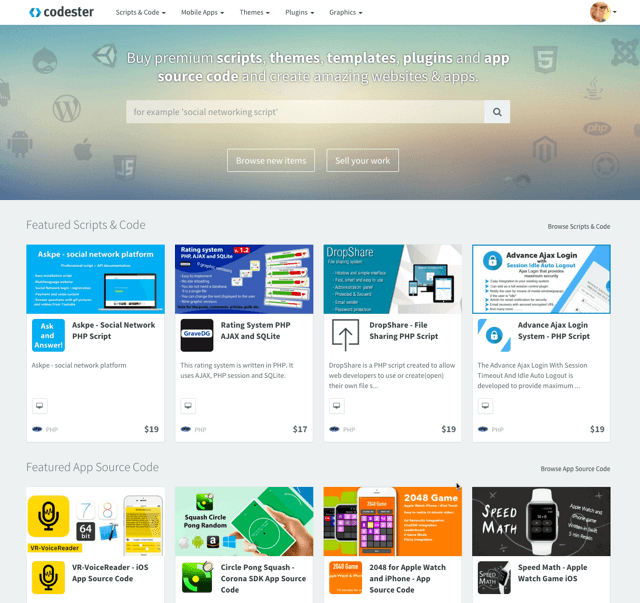
 The most obvious way to search for a solution on Codester is using the top search bar from the landing page. Enter your search phrase and see what Codester comes up with. This is not very efficient, however, should you already be able to narrow down your parameters a little which will most certainly be the case with a typical development project. Codester does not work with additional tags to group related content from different categories in a meaningful way, at least not from the search bar.
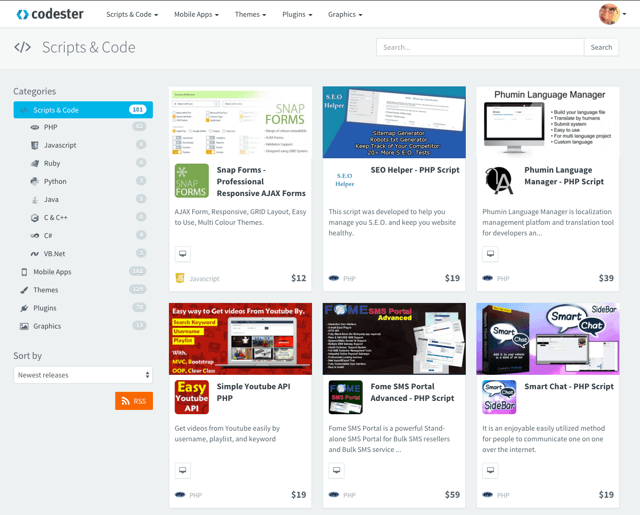
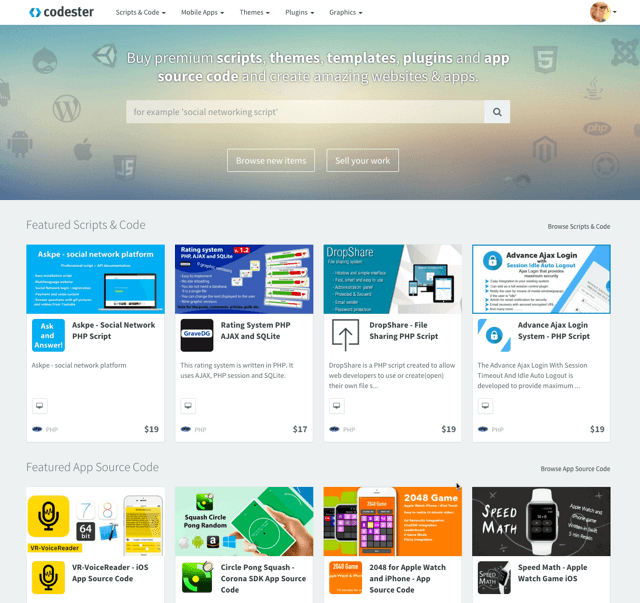
So the appropriate way to approach the content is by browsing the categories. Once you entered any given category, its content will be displayed in a grid overview. From the grid, you can open the detail page of each element for more information. The most crucial info, however, is given directly from the grid. You can see the price, a preview image, a short description and the target platform. Videos and live previews are also accessible from the grid, so you can quickly narrow down your choice to the one or two offerings that really interest you in the end.
The most obvious way to search for a solution on Codester is using the top search bar from the landing page. Enter your search phrase and see what Codester comes up with. This is not very efficient, however, should you already be able to narrow down your parameters a little which will most certainly be the case with a typical development project. Codester does not work with additional tags to group related content from different categories in a meaningful way, at least not from the search bar.
So the appropriate way to approach the content is by browsing the categories. Once you entered any given category, its content will be displayed in a grid overview. From the grid, you can open the detail page of each element for more information. The most crucial info, however, is given directly from the grid. You can see the price, a preview image, a short description and the target platform. Videos and live previews are also accessible from the grid, so you can quickly narrow down your choice to the one or two offerings that really interest you in the end.
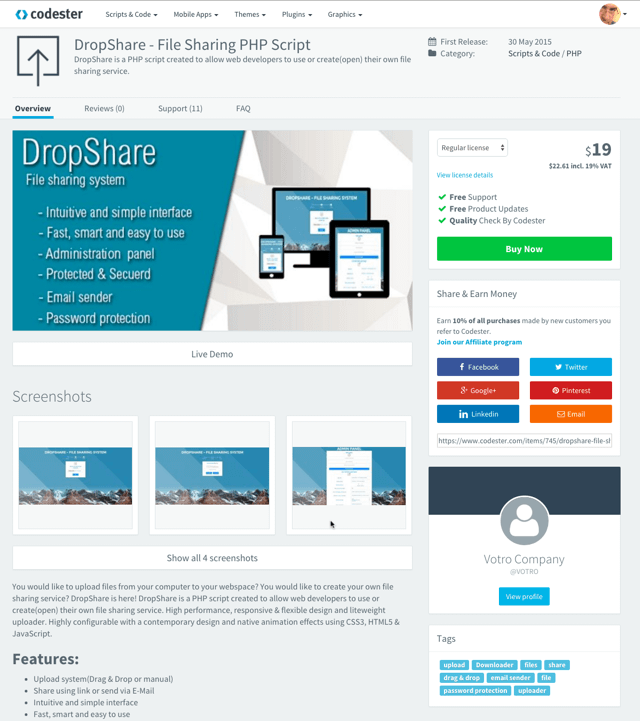
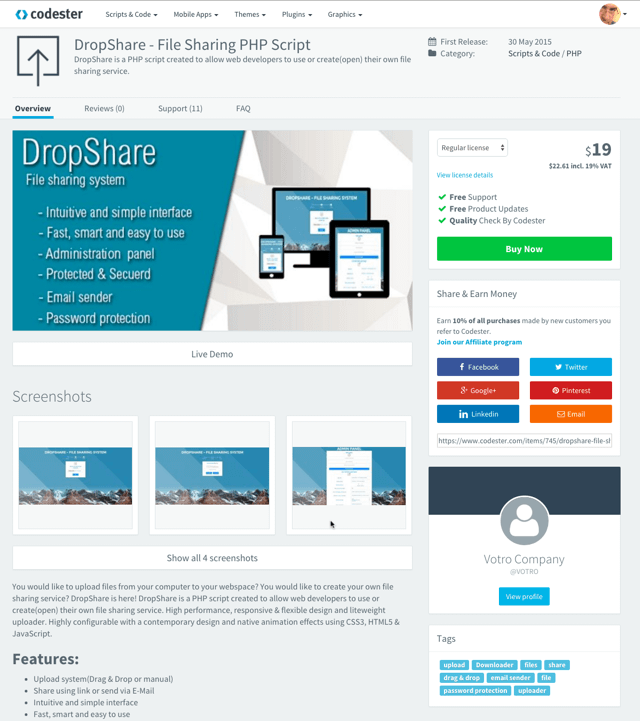
 After a click on the preview of the tool the detail page opens. The detail page deserves its name. You will get all the information possible from here. Descriptions are elaborate; screenshots are a dime a dozen. It is here where you find a box with additional tags attached to the tool. Clicking any of the tags creates another grid showing all the equally tagged products from all over Codester’s portfolio.
The detail page is divided into four segments with the overview being the default view after opening the page. There are tabs for Reviews, Support and FAQ. This support tab houses a direct support option much like a comment area in a CMS. Anyone with an account can ask questions here while a review can only be published by an actual buyer of the product to be reviewed. FAQ answer the most common questions to relieve the support area.
After a click on the preview of the tool the detail page opens. The detail page deserves its name. You will get all the information possible from here. Descriptions are elaborate; screenshots are a dime a dozen. It is here where you find a box with additional tags attached to the tool. Clicking any of the tags creates another grid showing all the equally tagged products from all over Codester’s portfolio.
The detail page is divided into four segments with the overview being the default view after opening the page. There are tabs for Reviews, Support and FAQ. This support tab houses a direct support option much like a comment area in a CMS. Anyone with an account can ask questions here while a review can only be published by an actual buyer of the product to be reviewed. FAQ answer the most common questions to relieve the support area.
 Share buttons allow you to spread the word on Facebook, Twitter, Google+, Pinterest, LinkedIn or via email. An affiliate program is open to anyone and offers 10 percent commission for each referred buyer.
Share buttons allow you to spread the word on Facebook, Twitter, Google+, Pinterest, LinkedIn or via email. An affiliate program is open to anyone and offers 10 percent commission for each referred buyer.
Codester: a Quick Walkthrough
Script directories were big at the end of the Nineties and the beginning of the new millennium. I remember the most prominent of them, HotScripts.com, well. Whatever task you were looking to accomplish, HotScripts was the place to go. Then they were bought by some professional website buyer and though they still exist today have since gone into a hiatus. Don’t go there. It would destroy your nostalgic memories of days gone by. I haven’t run across a similar service during the past decade. While there is no shortage when it comes to marketplaces for designers, developers face a different truth. In summer of this year, a small group of people started a solution to this problem. Welcome, Codester.com, a fast-growing worthy successor to the dinosaur I mentioned earlier. Codester targets designers and developers alike. But all the assets they offer have a development related touch, at least as of now. Take their Graphics section as an example. They provide User Interfaces, Game Assets and Product Mockups alongside Icons and Logos there. This is not a nicey dribbbly design lover’s toy box. This is about getting the job done. Don’t blame them for not having too many offerings right now. They have just started out. If you really want to get your hands dirty, dig into the Scripts & Code section, where you will find solutions in PHP, JavaScript, Ruby, Python, Java, C, C++, C#, and VB.Net. Today only the PHP category has a namable amount of scripts on offer, but the people behind Codester are actively working to grow the portfolio quickly.
If you are an app developer make sure to visit the respective Mobile Apps section and find yourself the one code snippet for iOS, Android, Unity, Corona or Titanium that you have been searching for the last five nights through.
These days separate scripts are still sought after, yet the greater demand comes from developers in the CMS reign. It is certainly possible to alter any given script to work with any given script. Yet it is more efficient to directly choose a script module, plugin, extension or whatever the naming conventions with your CMS are and get it to work in the environment it was made for.
Codester relates to that and offers a variety of plugins for WordPress, Joomla, Drupal, Magento, Prestashop, osCommerce, X-Cart and Opencart. Themes, though more design-related, mix form and function to ultimately deliver the intended user experience. Thus, it is only consequent that Codester has established a separate section with themes available for WordPress, Magento, Joomla, Drupal, Prestashop, Opencart, Muse, Tumblr and Ghost as well as plain HTML templates for those without a CMS in mind.
If you really want to get your hands dirty, dig into the Scripts & Code section, where you will find solutions in PHP, JavaScript, Ruby, Python, Java, C, C++, C#, and VB.Net. Today only the PHP category has a namable amount of scripts on offer, but the people behind Codester are actively working to grow the portfolio quickly.
If you are an app developer make sure to visit the respective Mobile Apps section and find yourself the one code snippet for iOS, Android, Unity, Corona or Titanium that you have been searching for the last five nights through.
These days separate scripts are still sought after, yet the greater demand comes from developers in the CMS reign. It is certainly possible to alter any given script to work with any given script. Yet it is more efficient to directly choose a script module, plugin, extension or whatever the naming conventions with your CMS are and get it to work in the environment it was made for.
Codester relates to that and offers a variety of plugins for WordPress, Joomla, Drupal, Magento, Prestashop, osCommerce, X-Cart and Opencart. Themes, though more design-related, mix form and function to ultimately deliver the intended user experience. Thus, it is only consequent that Codester has established a separate section with themes available for WordPress, Magento, Joomla, Drupal, Prestashop, Opencart, Muse, Tumblr and Ghost as well as plain HTML templates for those without a CMS in mind.
Codester: Finding Files
Codester is built with growth in mind. As of now you can indeed just browse the main sections and the categories. There is not a single one that couldn’t be scrolled through in a matter of minutes. Should the growth continue at its current pace, this will entirely change in a matter of a few months. The team has forethought that and built the service in a way that it will still be easy to find the tool you need even with thousands of scripts, themes or whatever to filter. The most obvious way to search for a solution on Codester is using the top search bar from the landing page. Enter your search phrase and see what Codester comes up with. This is not very efficient, however, should you already be able to narrow down your parameters a little which will most certainly be the case with a typical development project. Codester does not work with additional tags to group related content from different categories in a meaningful way, at least not from the search bar.
So the appropriate way to approach the content is by browsing the categories. Once you entered any given category, its content will be displayed in a grid overview. From the grid, you can open the detail page of each element for more information. The most crucial info, however, is given directly from the grid. You can see the price, a preview image, a short description and the target platform. Videos and live previews are also accessible from the grid, so you can quickly narrow down your choice to the one or two offerings that really interest you in the end.
The most obvious way to search for a solution on Codester is using the top search bar from the landing page. Enter your search phrase and see what Codester comes up with. This is not very efficient, however, should you already be able to narrow down your parameters a little which will most certainly be the case with a typical development project. Codester does not work with additional tags to group related content from different categories in a meaningful way, at least not from the search bar.
So the appropriate way to approach the content is by browsing the categories. Once you entered any given category, its content will be displayed in a grid overview. From the grid, you can open the detail page of each element for more information. The most crucial info, however, is given directly from the grid. You can see the price, a preview image, a short description and the target platform. Videos and live previews are also accessible from the grid, so you can quickly narrow down your choice to the one or two offerings that really interest you in the end.
 After a click on the preview of the tool the detail page opens. The detail page deserves its name. You will get all the information possible from here. Descriptions are elaborate; screenshots are a dime a dozen. It is here where you find a box with additional tags attached to the tool. Clicking any of the tags creates another grid showing all the equally tagged products from all over Codester’s portfolio.
The detail page is divided into four segments with the overview being the default view after opening the page. There are tabs for Reviews, Support and FAQ. This support tab houses a direct support option much like a comment area in a CMS. Anyone with an account can ask questions here while a review can only be published by an actual buyer of the product to be reviewed. FAQ answer the most common questions to relieve the support area.
After a click on the preview of the tool the detail page opens. The detail page deserves its name. You will get all the information possible from here. Descriptions are elaborate; screenshots are a dime a dozen. It is here where you find a box with additional tags attached to the tool. Clicking any of the tags creates another grid showing all the equally tagged products from all over Codester’s portfolio.
The detail page is divided into four segments with the overview being the default view after opening the page. There are tabs for Reviews, Support and FAQ. This support tab houses a direct support option much like a comment area in a CMS. Anyone with an account can ask questions here while a review can only be published by an actual buyer of the product to be reviewed. FAQ answer the most common questions to relieve the support area.
 Share buttons allow you to spread the word on Facebook, Twitter, Google+, Pinterest, LinkedIn or via email. An affiliate program is open to anyone and offers 10 percent commission for each referred buyer.
Share buttons allow you to spread the word on Facebook, Twitter, Google+, Pinterest, LinkedIn or via email. An affiliate program is open to anyone and offers 10 percent commission for each referred buyer.

This is a great news! We are actually looking for alternative of ThemeForest and CodeCanyon where we can sell our WordPress themes in a better way (higher percentage and non-exclusively). CreativeMarket is a good one and looks like Codester is, too.
Thanks for sharing!