Easings.net – CSS3 Animations Leadfooted
With the introduction of CSS3 we are able to use animated hover effects and other transitions. These transitions can be induced through the use of so-called easings. Easings differ in the way they start and accelerate or slow down and stop an animation. The website Easings.net has put together an overview of available easings. On top of that they provide some additional effects complete with source code for your easing pleasure.
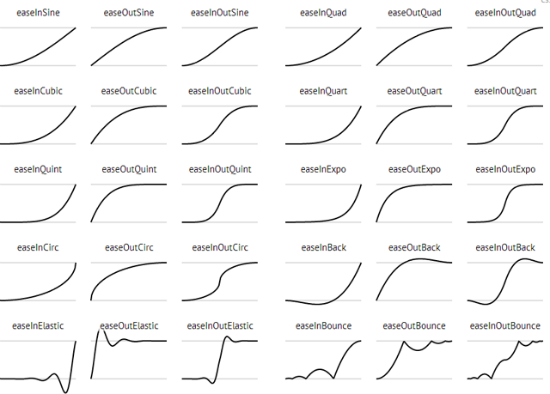
 All Easings Overview by Andrey Sitnik and Ivan Solovev on https://easings.net/
As to the standard effects of CSS3 we can use predefined and more or less simple ease-in and ease-out effects. If you are into more complex animations, CSS3 allows you to define them along individual Bézier curves.
Easings.net has put up a gallery containing 40 different animation effects that stretch the boundaries of standard easings. Every single effect is equipped with a preview showing the Bézier curve in use. The motion can be previewed from there too. If you want to integrate an effect into your project, Easings.net lets you copy and paste the necessary code.
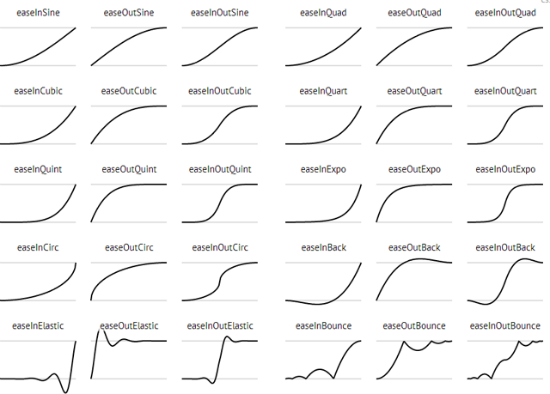
All Easings Overview by Andrey Sitnik and Ivan Solovev on https://easings.net/
As to the standard effects of CSS3 we can use predefined and more or less simple ease-in and ease-out effects. If you are into more complex animations, CSS3 allows you to define them along individual Bézier curves.
Easings.net has put up a gallery containing 40 different animation effects that stretch the boundaries of standard easings. Every single effect is equipped with a preview showing the Bézier curve in use. The motion can be previewed from there too. If you want to integrate an effect into your project, Easings.net lets you copy and paste the necessary code.
 All Easings Overview by Andrey Sitnik and Ivan Solovev on https://easings.net/
As to the standard effects of CSS3 we can use predefined and more or less simple ease-in and ease-out effects. If you are into more complex animations, CSS3 allows you to define them along individual Bézier curves.
Easings.net has put up a gallery containing 40 different animation effects that stretch the boundaries of standard easings. Every single effect is equipped with a preview showing the Bézier curve in use. The motion can be previewed from there too. If you want to integrate an effect into your project, Easings.net lets you copy and paste the necessary code.
All Easings Overview by Andrey Sitnik and Ivan Solovev on https://easings.net/
As to the standard effects of CSS3 we can use predefined and more or less simple ease-in and ease-out effects. If you are into more complex animations, CSS3 allows you to define them along individual Bézier curves.
Easings.net has put up a gallery containing 40 different animation effects that stretch the boundaries of standard easings. Every single effect is equipped with a preview showing the Bézier curve in use. The motion can be previewed from there too. If you want to integrate an effect into your project, Easings.net lets you copy and paste the necessary code.

Literally have been experimenting with CSS3 transitions over the past 3 (or so) months and am loving it. However, this article will help me use a much broader range of effects rather than the usual 3-4 I’m currently using.
Thanks Denis. Great read.
Luke
Thanks for this informative article. Will definitely explore these different animations.
Perfect for beginners