Essential: How to Test Internet Explorer on Android, iOS, and Mac OS X
Earlier this year, the Microsoft team launched a new tool to make it easier to test sites in IE regardless of which platform you’re on; seriously! It’s part of their work on Microsoft Edge and its new rendering engine and new user-agent string, which is a fork of Trident that’s far more interoperable with the mobile Web.
 Photo by Nafis Al Sadnan on Unsplash
In this tutorial, I want to demonstrate what this looks like in Chrome on my MacBook and how to set it up.
tl;dr? Here are some Vines to show you it in action:
Photo by Nafis Al Sadnan on Unsplash
In this tutorial, I want to demonstrate what this looks like in Chrome on my MacBook and how to set it up.
tl;dr? Here are some Vines to show you it in action:
 You’ll need a Microsoft account to use the service since it needs to associate the service to that account.
You’ll need a Microsoft account to use the service since it needs to associate the service to that account.
 If you have a Live.com or Outlook.com you can use that or you can register for a new one. No, you don’t need to use those services for anything else if you don’t want to but they’ve actually gotten way better and it might be worth a look.
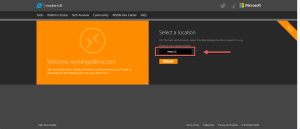
Next, you’ll want to select which server is closest to you so you have the best possible performance:
If you have a Live.com or Outlook.com you can use that or you can register for a new one. No, you don’t need to use those services for anything else if you don’t want to but they’ve actually gotten way better and it might be worth a look.
Next, you’ll want to select which server is closest to you so you have the best possible performance:
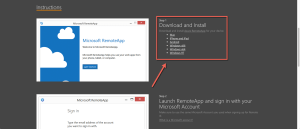
 At which point you’ll be asked to download the Microsoft Remote Desktop app for whichever platform you want. This could be for
At which point you’ll be asked to download the Microsoft Remote Desktop app for whichever platform you want. This could be for
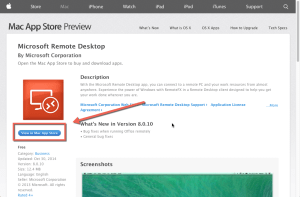
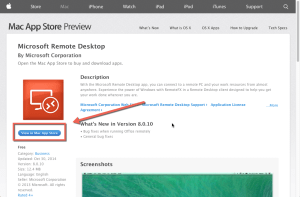
 As you can see, I was serious when I said this would be available cross-platform. On your Mac, download the app from the Apple App Store. Clicking on the “Mac” link will direct you to the online Apple store site.
As you can see, I was serious when I said this would be available cross-platform. On your Mac, download the app from the Apple App Store. Clicking on the “Mac” link will direct you to the online Apple store site.
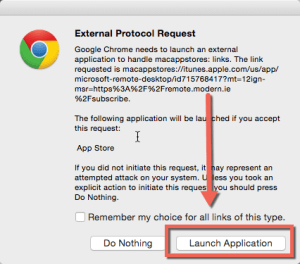
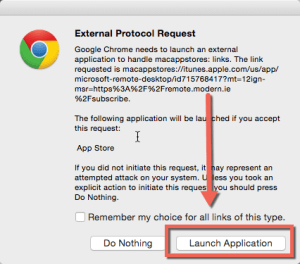
 Click on the “View in Mac App Store” button so that you can launch the App Store app on your Mac. You’ll be presented by a confirmation notice from Chrome (or your fav OS X browser) to launch the external app:
Click on the “View in Mac App Store” button so that you can launch the App Store app on your Mac. You’ll be presented by a confirmation notice from Chrome (or your fav OS X browser) to launch the external app:
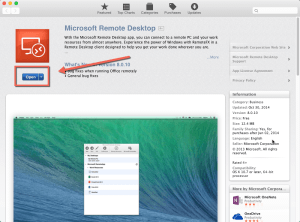
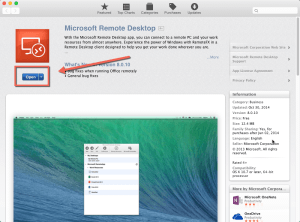
 And after you confirm it you’ll be in the App Store entry:
And after you confirm it you’ll be in the App Store entry:
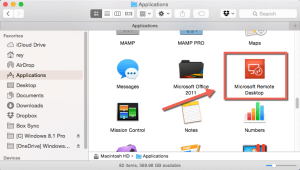
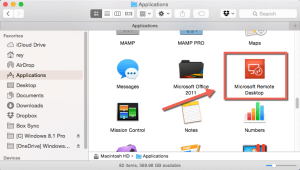
 In my case, I already had the app installed which is why it shows “Open”. If you don’t have it installed, go ahead and do so. Once you installed it, look for it in Finder:
In my case, I already had the app installed which is why it shows “Open”. If you don’t have it installed, go ahead and do so. Once you installed it, look for it in Finder:
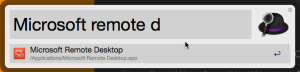
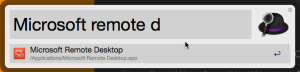
 or if you’re like me, use the awesome Alfred to find it:
or if you’re like me, use the awesome Alfred to find it:
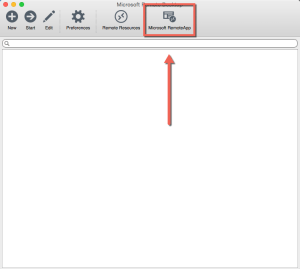
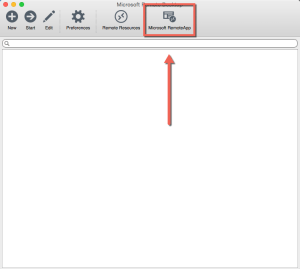
 Now, the next step is why I wanted to create this tutorial since it isn’t immediately obvious once you run Remote Desktop what to do. When you launch the app, if you take a look at the header, you’ll see an entry called “Microsoft RemoteApp“. That’s what you’ll want to click:
Now, the next step is why I wanted to create this tutorial since it isn’t immediately obvious once you run Remote Desktop what to do. When you launch the app, if you take a look at the header, you’ll see an entry called “Microsoft RemoteApp“. That’s what you’ll want to click:
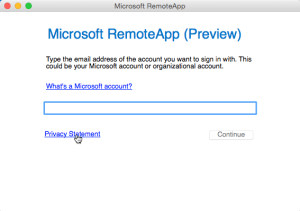
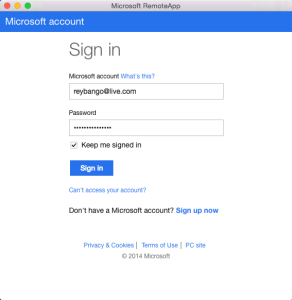
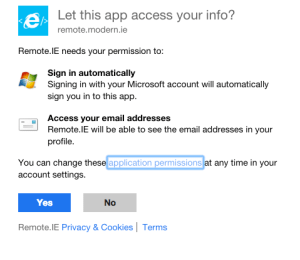
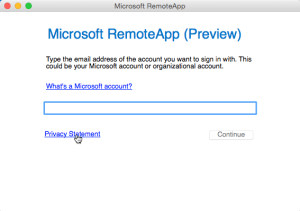
 From there, you’ll now be asked for your Microsoft account information to determine what app subscriptions you have available:
From there, you’ll now be asked for your Microsoft account information to determine what app subscriptions you have available:


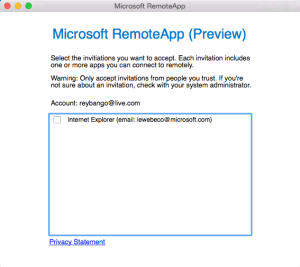
 Now that it’s figured out that you’re legit, you’ll see a dialog showing what your app subscriptions are:
Now that it’s figured out that you’re legit, you’ll see a dialog showing what your app subscriptions are:
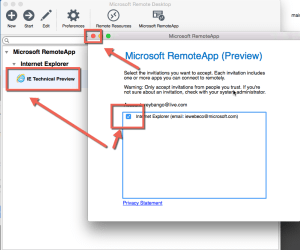
 Again, I want to help you avoid confusion here since the UX at this specific point is a little off. When you click on the checkbox for “Internet Explorer (email: [email protected])”, an entry for “Internet Explorer->IE Technical Preview” will be added to the main Microsoft Remote Desktop app BUT the dialog with the checkbox I just mentioned doesn’t disappear. See here:
Again, I want to help you avoid confusion here since the UX at this specific point is a little off. When you click on the checkbox for “Internet Explorer (email: [email protected])”, an entry for “Internet Explorer->IE Technical Preview” will be added to the main Microsoft Remote Desktop app BUT the dialog with the checkbox I just mentioned doesn’t disappear. See here:
 So heads up. Once you see the entry in the main app that says “IE Technical Preview”, you can close the dialog box with the checkbox. You can see in the previous image how I highlighted the close dialog icon.
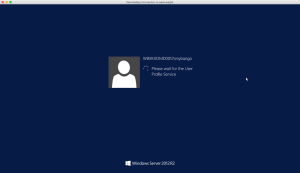
We’re almost done. Next, go ahead and double-click on “IE Technical Preview” to launch your virtualized version of IE. It’ll take just a minute to spin everything up so be patient:
So heads up. Once you see the entry in the main app that says “IE Technical Preview”, you can close the dialog box with the checkbox. You can see in the previous image how I highlighted the close dialog icon.
We’re almost done. Next, go ahead and double-click on “IE Technical Preview” to launch your virtualized version of IE. It’ll take just a minute to spin everything up so be patient:
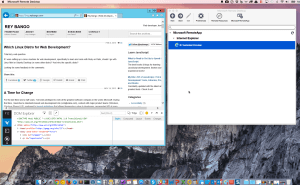
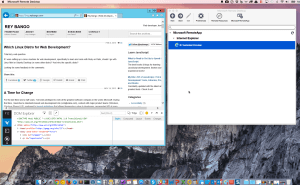
 And once it’s up, you have a full blown version of IE 11 Technical Preview ready for you. Notice in the following image how the F12 Developer Tools are there for you:
And once it’s up, you have a full blown version of IE 11 Technical Preview ready for you. Notice in the following image how the F12 Developer Tools are there for you:

 Photo by Nafis Al Sadnan on Unsplash
In this tutorial, I want to demonstrate what this looks like in Chrome on my MacBook and how to set it up.
tl;dr? Here are some Vines to show you it in action:
Photo by Nafis Al Sadnan on Unsplash
In this tutorial, I want to demonstrate what this looks like in Chrome on my MacBook and how to set it up.
tl;dr? Here are some Vines to show you it in action:
- Mac OSX https://vine.co/v/OO79UZbQIHD
- Android https://vine.co/v/OO7V2TZ1rp3
- iPad iOS https://vine.co/v/OO7VplXMIhW
- Win7 https://vine.co/v/OO7YKajmrp3
Getting it All Setup
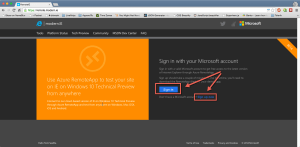
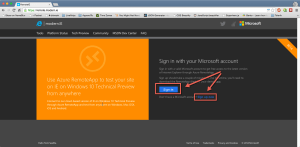
I ran through the steps to use the tool myself and wanted to document everything in case you run into any hiccups. First, head on over to remote.modern.ie which will take you to this page: You’ll need a Microsoft account to use the service since it needs to associate the service to that account.
You’ll need a Microsoft account to use the service since it needs to associate the service to that account.
 If you have a Live.com or Outlook.com you can use that or you can register for a new one. No, you don’t need to use those services for anything else if you don’t want to but they’ve actually gotten way better and it might be worth a look.
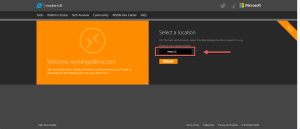
Next, you’ll want to select which server is closest to you so you have the best possible performance:
If you have a Live.com or Outlook.com you can use that or you can register for a new one. No, you don’t need to use those services for anything else if you don’t want to but they’ve actually gotten way better and it might be worth a look.
Next, you’ll want to select which server is closest to you so you have the best possible performance:
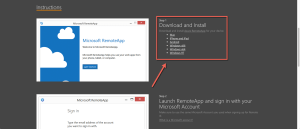
 At which point you’ll be asked to download the Microsoft Remote Desktop app for whichever platform you want. This could be for
At which point you’ll be asked to download the Microsoft Remote Desktop app for whichever platform you want. This could be for
- Mac OS X
- iPhone or iPad
- Android
- Windows x86 or x64
- Windows RT
 As you can see, I was serious when I said this would be available cross-platform. On your Mac, download the app from the Apple App Store. Clicking on the “Mac” link will direct you to the online Apple store site.
As you can see, I was serious when I said this would be available cross-platform. On your Mac, download the app from the Apple App Store. Clicking on the “Mac” link will direct you to the online Apple store site.
 Click on the “View in Mac App Store” button so that you can launch the App Store app on your Mac. You’ll be presented by a confirmation notice from Chrome (or your fav OS X browser) to launch the external app:
Click on the “View in Mac App Store” button so that you can launch the App Store app on your Mac. You’ll be presented by a confirmation notice from Chrome (or your fav OS X browser) to launch the external app:
 And after you confirm it you’ll be in the App Store entry:
And after you confirm it you’ll be in the App Store entry:
 In my case, I already had the app installed which is why it shows “Open”. If you don’t have it installed, go ahead and do so. Once you installed it, look for it in Finder:
In my case, I already had the app installed which is why it shows “Open”. If you don’t have it installed, go ahead and do so. Once you installed it, look for it in Finder:
 or if you’re like me, use the awesome Alfred to find it:
or if you’re like me, use the awesome Alfred to find it:
 Now, the next step is why I wanted to create this tutorial since it isn’t immediately obvious once you run Remote Desktop what to do. When you launch the app, if you take a look at the header, you’ll see an entry called “Microsoft RemoteApp“. That’s what you’ll want to click:
Now, the next step is why I wanted to create this tutorial since it isn’t immediately obvious once you run Remote Desktop what to do. When you launch the app, if you take a look at the header, you’ll see an entry called “Microsoft RemoteApp“. That’s what you’ll want to click:
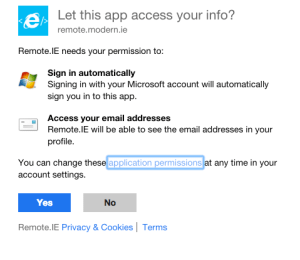
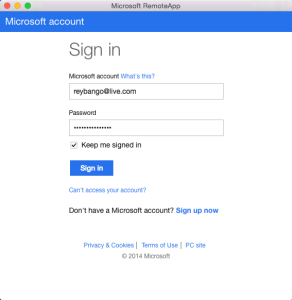
 From there, you’ll now be asked for your Microsoft account information to determine what app subscriptions you have available:
From there, you’ll now be asked for your Microsoft account information to determine what app subscriptions you have available:


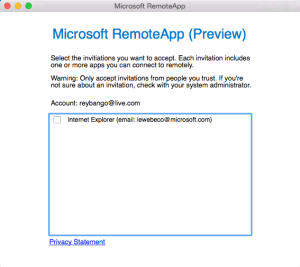
 Now that it’s figured out that you’re legit, you’ll see a dialog showing what your app subscriptions are:
Now that it’s figured out that you’re legit, you’ll see a dialog showing what your app subscriptions are:
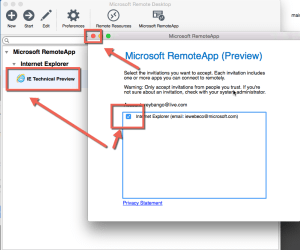
 Again, I want to help you avoid confusion here since the UX at this specific point is a little off. When you click on the checkbox for “Internet Explorer (email: [email protected])”, an entry for “Internet Explorer->IE Technical Preview” will be added to the main Microsoft Remote Desktop app BUT the dialog with the checkbox I just mentioned doesn’t disappear. See here:
Again, I want to help you avoid confusion here since the UX at this specific point is a little off. When you click on the checkbox for “Internet Explorer (email: [email protected])”, an entry for “Internet Explorer->IE Technical Preview” will be added to the main Microsoft Remote Desktop app BUT the dialog with the checkbox I just mentioned doesn’t disappear. See here:
 So heads up. Once you see the entry in the main app that says “IE Technical Preview”, you can close the dialog box with the checkbox. You can see in the previous image how I highlighted the close dialog icon.
We’re almost done. Next, go ahead and double-click on “IE Technical Preview” to launch your virtualized version of IE. It’ll take just a minute to spin everything up so be patient:
So heads up. Once you see the entry in the main app that says “IE Technical Preview”, you can close the dialog box with the checkbox. You can see in the previous image how I highlighted the close dialog icon.
We’re almost done. Next, go ahead and double-click on “IE Technical Preview” to launch your virtualized version of IE. It’ll take just a minute to spin everything up so be patient:
 And once it’s up, you have a full blown version of IE 11 Technical Preview ready for you. Notice in the following image how the F12 Developer Tools are there for you:
And once it’s up, you have a full blown version of IE 11 Technical Preview ready for you. Notice in the following image how the F12 Developer Tools are there for you:

More Testing Tools
This is a great new tool and it’ll definitely lower the friction to testing on the latest version of IE but there are some limitations that should be noted including the inability to access the local file system. It be great if that were possible but VMs can be tricky to deal with, especially from a security perspective. Of course, there are other free tools that can help you test for IE:- Virtual machines (as I mentioned) for Mac, Linux, and Windows
- Code scanner for detecting common problems in IE
- Compatibility report (a more robust, lower level version of the code scanner meant for webpages originally developed for IE9 and IE8)
- Browser screenshot service (for those more visually inclined)
This article is part of the web dev tech series from Microsoft. We’re excited to share Microsoft Edge (formerly known as Project Spartan) and its new rendering engine with you. Get free virtual machines or test remotely on your Mac, iOS, Android, or Windows device @ modern.IE.
