Heyoffline.js Notifies Your Users When They Go Offline
The new features of HTML5 offer online and offline events that can be queried to check for an existing internet connection. Especially web apps need to be able to rely on the proper transmission of the state of the web connection to avoid losing data. The JavaScript library Heyoffline.js provides functionality to achieve just that.
 Heyoffline.js
Heyoffline.js
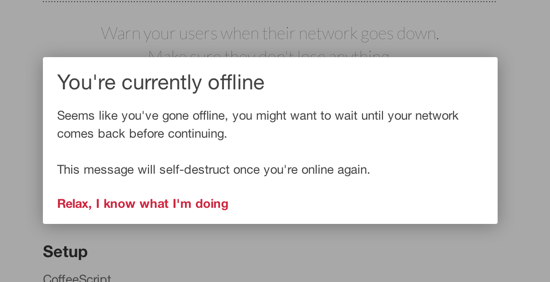
 Default Alert
The alert does always contain a button to enable your users to close the message. If necessary or wanted you can remove this button. Once done the alert can not be closed by the user:
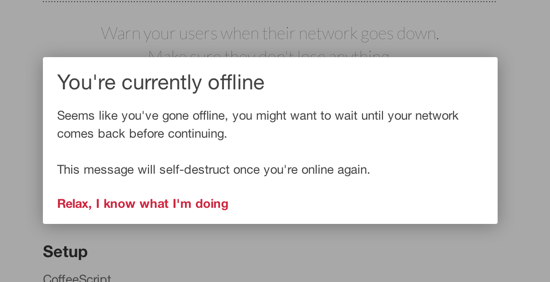
Default Alert
The alert does always contain a button to enable your users to close the message. If necessary or wanted you can remove this button. Once done the alert can not be closed by the user:
 Heyoffline.js
Heyoffline.js
Check The Connection Status
The principle of Heyoffline.js is simple: As soon as the browser senses the loss of the internet connection, a message is issued via the Javascript tool, giving your users the information that - well - they have lost the connection. To use Heyoffline.js it is generally sufficient to embed the script into the head of your HTML document. Additionally a few options can be used to tweak the behaviour of the library. Per default Heyoffline.js shows the warning message every time the connection breaks. In most cases a little less annoying frequency should be sufficient. Speaking of web apps the alert would be most helpful when data is about to be submitted and would potentially get lost because of a non-existent online connection. To limit Heyoffline.js to this behaviour we can use the optionmonitorFields:
new Heyoffline({
monitorFields: true,
elements: ["input", "select", "textarea", "*[contenteditable]"]
});
The option elements defines the elements to be monitored. The list in our example represents the default values.
 Default Alert
The alert does always contain a button to enable your users to close the message. If necessary or wanted you can remove this button. Once done the alert can not be closed by the user:
Default Alert
The alert does always contain a button to enable your users to close the message. If necessary or wanted you can remove this button. Once done the alert can not be closed by the user:
new Heyoffline({
disableDismiss: true
});
In this case the alert will keep being displayed as long as the internet connection is not reestablished. As the warning message covers the whole browser window this method is not for the faint-hearted developers. Users will not necessarily love you for this mode of operation. But surely it is better than risking data loss. They'll thank you later...
How To Individualize The Alert Message
Heyoffline.js comes with several options to individualize the looks of the alert message. You can define your own heading, warning message and button text this way:new Heyoffline({
text.title: "Heading",
text.content: "WarningMessage",
text.button: "Close Alert"
});
JavaScript is used to generate the alert window. The window consists of several HTML elements that are equipped with a class prefixed heyoffline_:
The window itself is a DIV (heyoffline_modal) containing an H2 element (heyoffline_heading), a P element (heyoffline_content) with the alert message and an A element for the button (heyoffline_button). There is an option if you want to define your own prefix and there is another option to switch off CSS classes altogether:
new Heyoffline({
prefix: "YourOwnClass",
noStyles: true
});
Conclusion: Heyoffline.js is a helpful tool to react flexibly to changes in the internet connection of the users of your web app. Embedding and configuring is dead simple. The recent version carries the number 1.0, does not rely on frameworks and is freely available under the terms of the MIT license.
(dpe) 