Most Wanted Ajax Techniques: 50+ Examples and Tutorials
Web applications have made huge leaps and bounds in improving user experience thanks to a lot of recently developed Ajax technology. When you combine some neat functionality courtesy of PHP with the cleverness of javascript you can produce some pretty cool results. In an effort to help you take it up a notch, we’d like to share some methods for helping your site anticipate a user’s next move.
The list below is made up of the best 50 FREE scripts available, they are all of the highest quality and more or less easy to configure. Give them a try.
jQuery, Mootools, Prototype and script.aculo.us are used in these examples, so every taste has its demos served.
You might be interested to check other Ajax related posts.

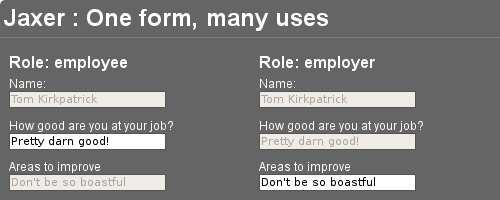
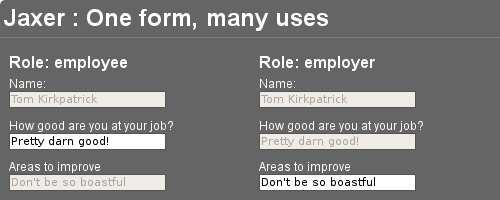
Create one 'master' form, and use server side DOM manipulation with Jaxer to disable, or completely remove certain form elements before they reach the client's browser. We can then use jQuery on the server side to select these elements and disable them, or even completely remove them from the DOM before they reach the clients browser.
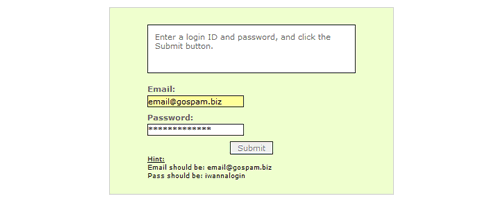
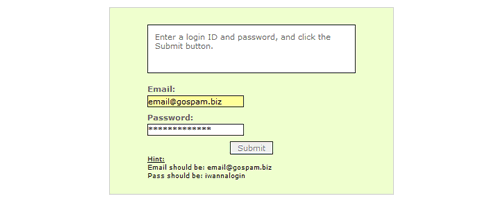
A nice ajax login form using 3 javascript files, 2 php files and 1 stylesheet.
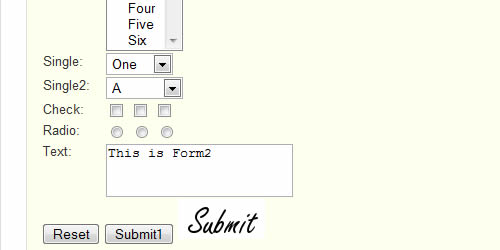
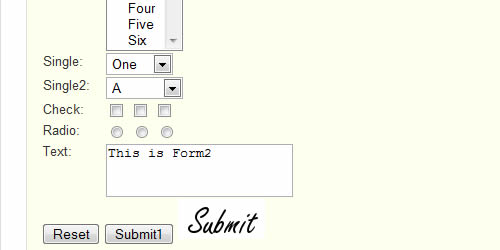
The jQuery Form Plugin allows you to easily and unobtrusively upgrade HTML forms to use AJAX. The main methods, ajaxForm and ajaxSubmit, gather information from the form element to determine how to manage the submit process. Both of these methods support numerous options which allows you to have full control over how the data is submitted.
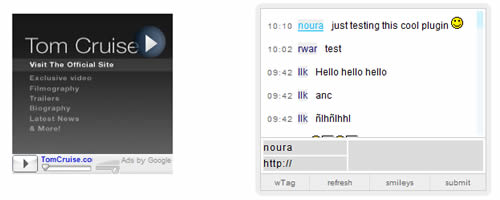
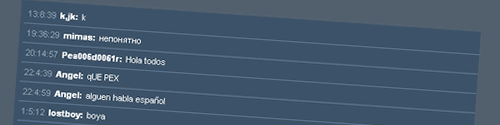
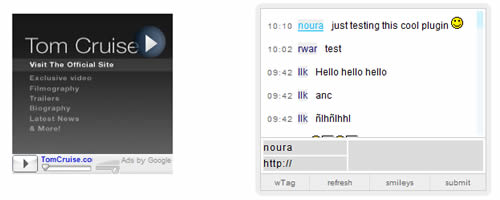
wTag is a shoutbox (chatbox or mini chat) that is written in JavaScript and PHP, and using Ajax to exchange data with the server without need to reload an entire page. Uses MySQL database as backend. Features Include: Anti-spam filter, CSS based drop-down smileys menu, Bad-word filte, form validation.
Shoutbox Ajax script is based on jQuery library and Form plugin and allows you to implement a shoutbox on your website. This jquery shoutbox is file based, but it's very easy to write a few more lines to keep your messages in a database.
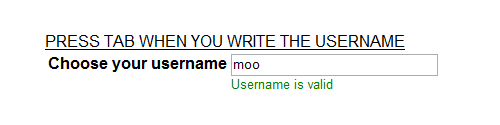
Learn how to check if a username is valid without leaving the page using ajax.
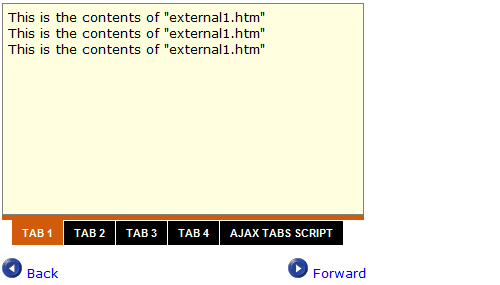
This is a versatile Ajax Tabs Content script that lets you display content pulled from external files inside a DIV and organized via CSS tabs. Features Inlcude: Fetch and display an external page, Supports auto mode, Ability to also expand/contract arbitrary DIVs, Ability to dynamically select a tab, Supports nested Ajax Tabs.
TabContainer themes for some of the other tab-style controls that is floating around the web.
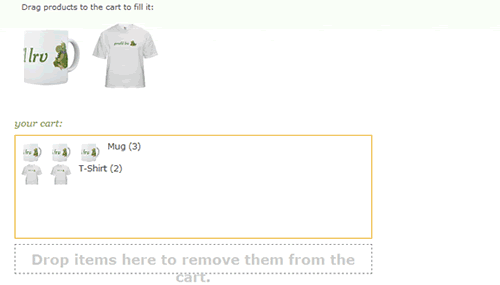
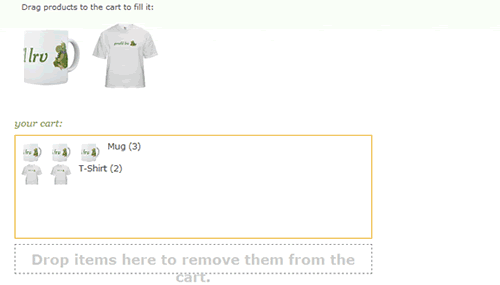
An interesting script.aculo.us Shopping Cart with drag and drop feature.
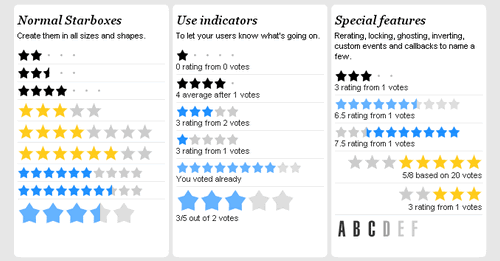
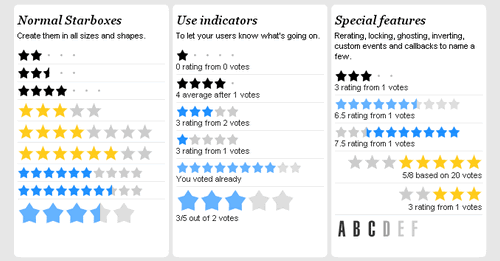
Starbox allows you to easily create all kinds of rating boxes using just one PNG image. The library is build on top of the Prototype javascript framework.
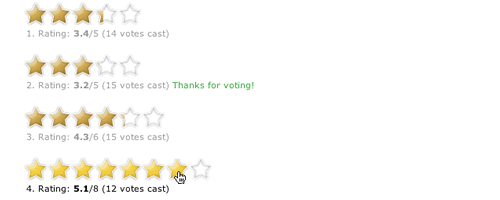
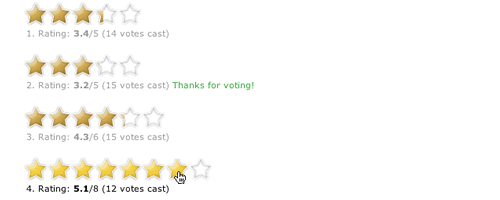
This is a rating bar script done with PHP and mySQL that allows users to rate things like can be done on Netflix or Amazon, all web 2.0-like with no page refresh. It is unobtrusive, meaning that if Javascript is off it will still work.
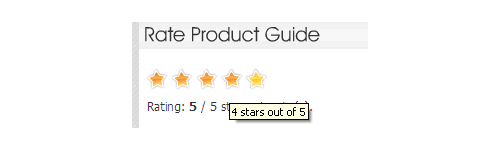
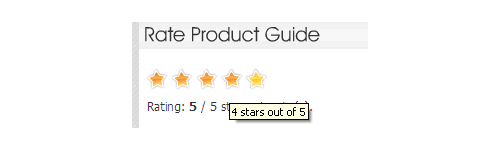
Uses komodomedia's star rating technique. Works on a database without having to refresh any pages (but updating the database with AJAX). In this version it uses for rating an image (with unique id = imgId).
A small piece of javascript reads al SPAN tags, checks if it has class="editText" and a id=. If that is true, it adds a onclick function. That onclick function will create a textfield or input (depending on the size of the editable text). Someone has the ability to edit the field. When the text field is blurred, it will read the contents, and starts a XMLHttpRequest and ‘sends’ the content + fieldname + any set vars to an update file. That file will update your database, and reply with the newly set text and the textfield will dissapear again.
The in-place “text edit” testing allows for Flickr-style AJAX-backed “on-the-fly” textfields. The constructor takes three parameters. The first is the element that should support in-place editing. The second is the url to submit the changed value to. The server should respond with the updated value (the server might have post-processed it or validation might have prevented it from changing). The third is a hash of options. The server side component gets the new value as the parameter ‘value’ (POST method), and should send the new value as the body of the response.
An AJAX (or AHAH) proof-of-concept page that allows the visitor to edit the very (x)HTML page they are viewing, without leaving the page. Click the text to be edited and magically a textarea appears with buttons beneath to save or cancel the changes. Changes are sent via AHAH to a PHP script which normally would be used to update a database (MYSQL or flatfile).
jsProgressBarHandler is a Javascript based Percentage Bar / Progress Bar, inspired upon JS-code by WebAppers and CSS-code by Bare Naked App. Next to a structural rewrite of the WebAppers code, this javascript progress bar can easily be extended and tweaked just by setting a few parameters.
A web page which is processing a lengthy Ajax request and doesn't provide a loading indicator of any kind will mostly mislead the user to think that the page has stopped responding. So the solution? Use a loading indicator of course. Here's a very handy loading indicator widget for Ajax programmers who use YUI.
This script lets you include content from multiple pages and display them on demand, using Ajax. Pagination links are automatically created, with each page downloaded only when requested (speeding up delivery and saving on bandwidth.
It’s a paging demo that shows how we can preload in the background the next and previous queries from a database. When the user pages through, they can do so quickly without having to wait for an Ajax call to finish.
KFM is an online file manager which can be used on its own, or as a plugin for a rich-text editor such as FCKeditor or TinyMCE. Features include: drag-and-drop everything, icon-view, list-view, plugins, image manipulations...
The Vista-like Ajax Calendar (vlaCalendar) version 2 is a unobtrusive web version of the slick and profound Windows Vista taskbar calendar, by using the MooTools javascript framework, AJAX, XHTML, CSS and PHP.
Learn how to create an interesting calendar using Ajax and PHP. You will be able to navigate through the calendar months without refreshing the page.
A client/server-side library, based on prototype, which supports all kinds of image manipulations. On the serverside the library is powered by combination of PHP/GD that renders the image. With phototype, you are able to rotate, resize, flip and do some other cool effects to images.
An easy-to-implement image cropper based on the mootools framework and php. This demo shows you how to use ajax and php functions to create cropped areas from images and return them directly. You can specify the width and the height of the overlay, which is used to crop that part then. This can be come in handy if you wish to let users create avatars from uploaded images with a certain with and height or any other process of cropping images.
This extremely lightweight JavaScript image gallery and slideshow script clocks in under 3kb packed and includes a number of cool features.
Max's AJAX file uploader is a simple and easy to use script, which allows you to upload files to your webserver without reloading the current page. During the upload an animated progress bar is shown. The server side is written in PHP.
Ajax driven image file upload with thumbnail view and delete function.
The Multiple File Upload Plugin (jQuery.MultiFile) is a non-obstrusive plugin for the jQuery Javascript library that helps users easily select multiple files for upload quickly and easily whilst also providing some basic validation functionality to help developers idenfity simple errors, without having to submit the form (ie.: upload files).
Now you can change the look of the suggestion item with your own customizable template. Also it is possible to pass your own suggestion items from the server and work with all their properties on the client side.
An autosuggest search engine inspired by facebook for design while using jquery.
NicEdit is a Lightweight, Cross Platform, Inline Content Editor to allow easy editing of web site content on the fly in the browser. NicEdit Javascript integrates into any site in seconds to make any element/div editable or convert standard textareas to rich text editing.
This plugin makes it easy to install FCKEditors on your page the jQuery way. It integrates FCKEditors with the jQuery Form Plugin and enables the contents of FCKEditor to be submitted via ajax.
This script requires that you have PHP installed on your server and access to a mySql database.
In this tutorial we'll create a poll using PHP and XHTML, then make use of some jQuery Ajax effects to eliminate the need for a page refresh, and to give it a nice little bit of animation.
Create clickable headers that sort the table by the clicked column. Note how the numeric and date columns all sort properly, too, rather than sorting alphanumerically.
Lightweight but rich javascript data grid with resizable columns and a scrolling data to match the headers, plus an ability to connect to an xml based data source using Ajax to load the content. Similar in concept with the Ext Grid only its pure jQuery love, which makes it light weight and follows the jQuery mantra of running with the least amount of configuration.
DrasticGrid is an Ajax-based datagrid with editing support. It uses MySQL as a data source and it supports pagination, sorting, editing records, adding records and removing records.
Refactored the Tablecloth example to use the ASP.NET AJAX client side API.
This script loads content from the server and inserts it into an empty HTML element(example a DIV tag) on your page. New pages can be appended dynamically and the script will scroll down to the content of the new pages.
jTip, not unlike Thickbox, pulls data from the server using a hidden http request. jTip pulls content into a tool tip using the HttpXMLRequest object. By adding a class attribute value of “jTip” to a link element you can create a tooltip from the content found in the file the href is pointing too. Also jTip can be customized by providing user defined widths (defaults to 250px wide) via a url query string.
Facebox is a jQuery-based, Facebook-style lightbox which can display images, divs, or entire remote pages. It's easy to use and easy to drive programmatically -- use it for error messages, confirmations, previews, galleries, etc.
Drop Down Panel adds a pull down panel to the top of your page that contains external content fetched via Ajax. Visitors click on the protruding button to cause the panel to drop down and reveal its content.
1. Ajax Forms
Submitting a form with AJAX doesn't get any easier than this!1.1 Server side jQuery with Jaxer

Create one 'master' form, and use server side DOM manipulation with Jaxer to disable, or completely remove certain form elements before they reach the client's browser. We can then use jQuery on the server side to select these elements and disable them, or even completely remove them from the DOM before they reach the clients browser.
- Download Jaxer here
1.2 Ajax login form (PHP & Javascript)

A nice ajax login form using 3 javascript files, 2 php files and 1 stylesheet.
- Demo can be found here.
1.3 Form Plugin

The jQuery Form Plugin allows you to easily and unobtrusively upgrade HTML forms to use AJAX. The main methods, ajaxForm and ajaxSubmit, gather information from the form element to determine how to manage the submit process. Both of these methods support numerous options which allows you to have full control over how the data is submitted.
2. Ajax ShoutBox
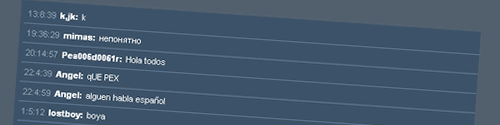
2.1 wTag (Ajax shoutbox)

wTag is a shoutbox (chatbox or mini chat) that is written in JavaScript and PHP, and using Ajax to exchange data with the server without need to reload an entire page. Uses MySQL database as backend. Features Include: Anti-spam filter, CSS based drop-down smileys menu, Bad-word filte, form validation.
2.2 Shoutbox Ajax

Shoutbox Ajax script is based on jQuery library and Form plugin and allows you to implement a shoutbox on your website. This jquery shoutbox is file based, but it's very easy to write a few more lines to keep your messages in a database.
- Download Code here
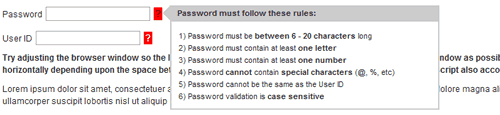
3. Validate a Username AJAX
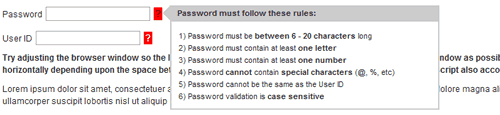
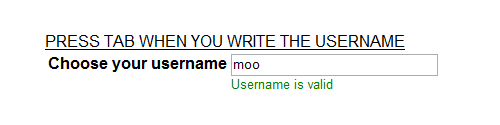
3.1 Validate a username using Javascript and PHP ( AJAX )

Learn how to check if a username is valid without leaving the page using ajax.
4. Ajax Instant Messenger
4.2 Ajax and XML: Ajax for chat
Learn to build a chat system into your Web application with Asynchronous JavaScript™ + XML (Ajax) and PHP.- Download Code here
5. Ajax Tabs Content
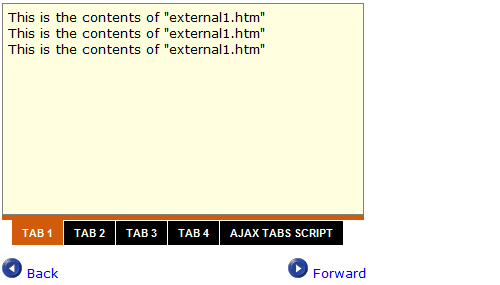
5.1 Ajax Tabs Content

This is a versatile Ajax Tabs Content script that lets you display content pulled from external files inside a DIV and organized via CSS tabs. Features Inlcude: Fetch and display an external page, Supports auto mode, Ability to also expand/contract arbitrary DIVs, Ability to dynamically select a tab, Supports nested Ajax Tabs.
5.2 AjaxControlToolkit TabContainer

TabContainer themes for some of the other tab-style controls that is floating around the web.
6. Ajax Shopping Carts
6.1 Drag and drop shopping cart

An interesting script.aculo.us Shopping Cart with drag and drop feature.
7. Ajax Star Ratings
7.1 Starbox

Starbox allows you to easily create all kinds of rating boxes using just one PNG image. The library is build on top of the Prototype javascript framework.
7.2 Unobtrusive AJAX Star Rating Bar

This is a rating bar script done with PHP and mySQL that allows users to rate things like can be done on Netflix or Amazon, all web 2.0-like with no page refresh. It is unobtrusive, meaning that if Javascript is off it will still work.
7.3 CSS: Star Rater Ajax Version

Uses komodomedia's star rating technique. Works on a database without having to refresh any pages (but updating the database with AJAX). In this version it uses for rating an image (with unique id = imgId).
8. Ajax Inline Edit
AJAX, DOM, whatever you call it makes it possible to let people edit a piece of text inline without having to use a submit button.8.1 Easy AJAX inline text edit 2.0

A small piece of javascript reads al SPAN tags, checks if it has class="editText" and a id=. If that is true, it adds a onclick function. That onclick function will create a textfield or input (depending on the size of the editable text). Someone has the ability to edit the field. When the text field is blurred, it will read the contents, and starts a XMLHttpRequest and ‘sends’ the content + fieldname + any set vars to an update file. That file will update your database, and reply with the newly set text and the textfield will dissapear again.
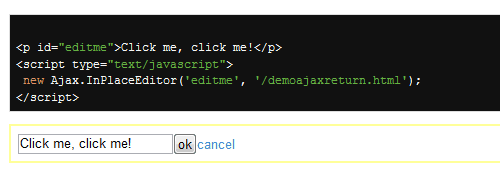
8.2 Ajax.InPlaceEditor

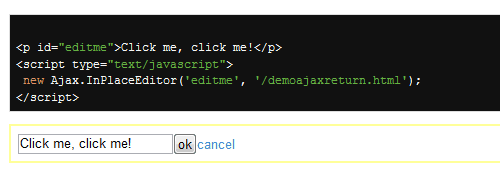
The in-place “text edit” testing allows for Flickr-style AJAX-backed “on-the-fly” textfields. The constructor takes three parameters. The first is the element that should support in-place editing. The second is the url to submit the changed value to. The server should respond with the updated value (the server might have post-processed it or validation might have prevented it from changing). The third is a hash of options. The server side component gets the new value as the parameter ‘value’ (POST method), and should send the new value as the body of the response.
8.3 Edit In Place with AJAX Using jQuery

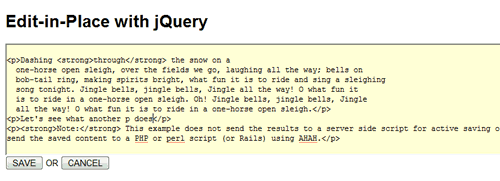
An AJAX (or AHAH) proof-of-concept page that allows the visitor to edit the very (x)HTML page they are viewing, without leaving the page. Click the text to be edited and magically a textarea appears with buttons beneath to save or cancel the changes. Changes are sent via AHAH to a PHP script which normally would be used to update a database (MYSQL or flatfile).
- Demo can be found here.
9. Ajax Progress Bar
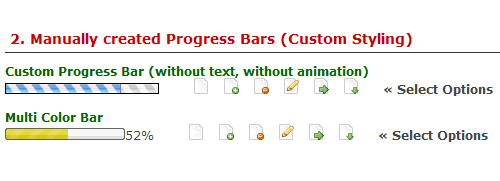
Sometimes, when we are building websites and web applications, we need a percentage bar / progress bar to show the progress of a specific task. However, it is very difficult to find a working and easy solution without using Flash. Here are very interesting Progress bars using ajax instead of flash.8.1 jsProgressBarHandler

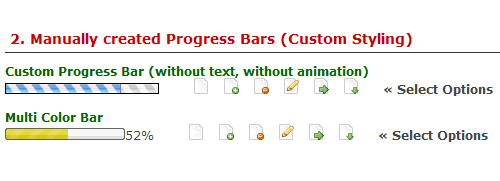
jsProgressBarHandler is a Javascript based Percentage Bar / Progress Bar, inspired upon JS-code by WebAppers and CSS-code by Bare Naked App. Next to a structural rewrite of the WebAppers code, this javascript progress bar can easily be extended and tweaked just by setting a few parameters.
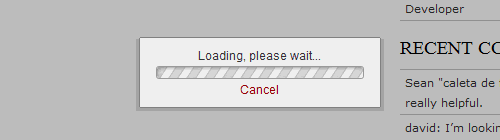
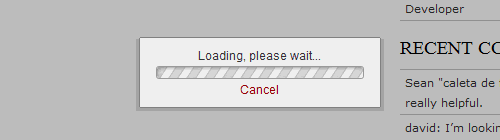
8.2 A YUI Loading Panel Widget

A web page which is processing a lengthy Ajax request and doesn't provide a loading indicator of any kind will mostly mislead the user to think that the page has stopped responding. So the solution? Use a loading indicator of course. Here's a very handy loading indicator widget for Ajax programmers who use YUI.
- Download Code here
10. Ajax Pagination
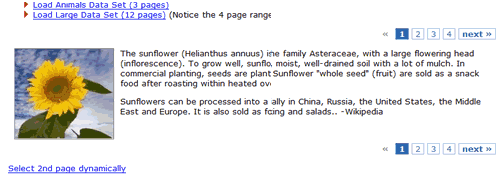
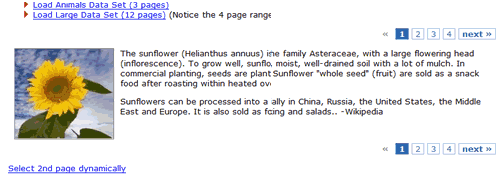
10.1 Ajax Pagination Script

This script lets you include content from multiple pages and display them on demand, using Ajax. Pagination links are automatically created, with each page downloaded only when requested (speeding up delivery and saving on bandwidth.
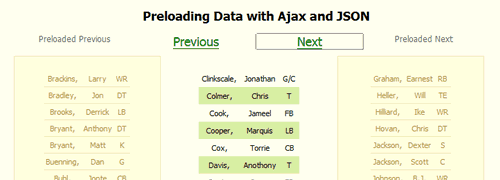
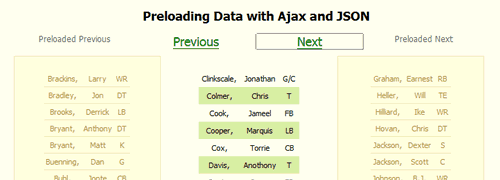
10.2 Preloading Data with Ajax and JSON

It’s a paging demo that shows how we can preload in the background the next and previous queries from a database. When the user pages through, they can do so quickly without having to wait for an Ajax call to finish.
- Download Code here
11. AJAX File Browser & Manager
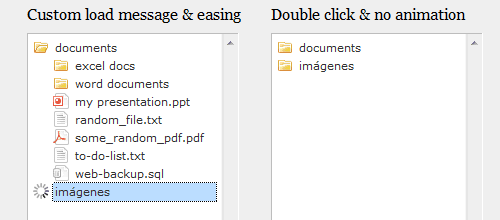
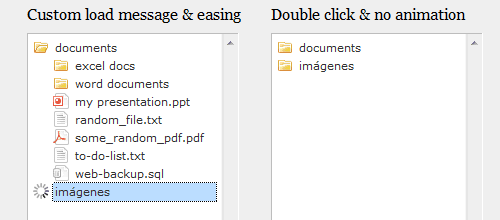
11.2 jQuery File Tree

KFM is an online file manager which can be used on its own, or as a plugin for a rich-text editor such as FCKeditor or TinyMCE. Features include: drag-and-drop everything, icon-view, list-view, plugins, image manipulations...
12. Ajax Calendar
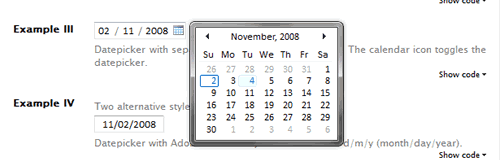
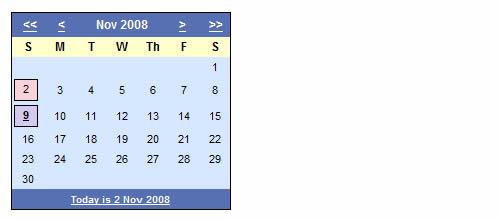
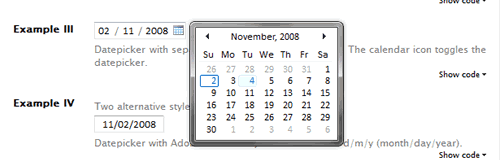
Online calendars are often used in many web applications. Though popular, the logic behind creating a calendar can be scary especially for those who are new to programming. There are many web calendars in the market but some of them are quite complicated. Check out these excellent ajax calendars.12.1 Vista-like Ajax Calendar version 2

The Vista-like Ajax Calendar (vlaCalendar) version 2 is a unobtrusive web version of the slick and profound Windows Vista taskbar calendar, by using the MooTools javascript framework, AJAX, XHTML, CSS and PHP.
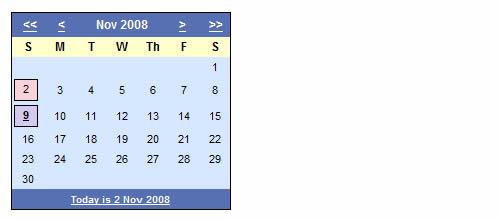
12.2 Quick Calendar Using AJAX and PHP

Learn how to create an interesting calendar using Ajax and PHP. You will be able to navigate through the calendar months without refreshing the page.
13. Ajax Photo Manipulation
13.1 Phototype

A client/server-side library, based on prototype, which supports all kinds of image manipulations. On the serverside the library is powered by combination of PHP/GD that renders the image. With phototype, you are able to rotate, resize, flip and do some other cool effects to images.
- Download Code here
13.2 mooImageCrop

An easy-to-implement image cropper based on the mootools framework and php. This demo shows you how to use ajax and php functions to create cropped areas from images and return them directly. You can specify the width and the height of the overlay, which is used to crop that part then. This can be come in handy if you wish to let users create avatars from uploaded images with a certain with and height or any other process of cropping images.
- Demo here
14. Ajax Dynamic Image Gallery and Slideshows
14.1 Dynamic Image Gallery and Slideshow

This extremely lightweight JavaScript image gallery and slideshow script clocks in under 3kb packed and includes a number of cool features.
15. AJAX File Upload
15.1 Max's AJAX file uploader

Max's AJAX file uploader is a simple and easy to use script, which allows you to upload files to your webserver without reloading the current page. During the upload an animated progress bar is shown. The server side is written in PHP.
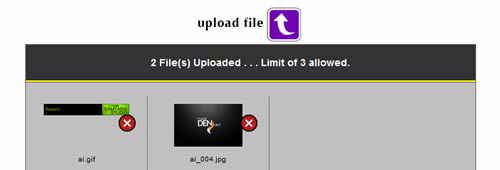
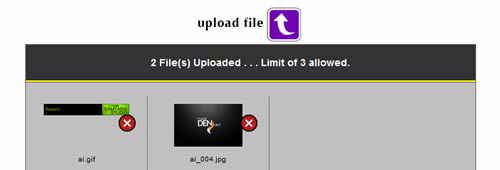
15.2 Ajax Multi Image File Upload

Ajax driven image file upload with thumbnail view and delete function.
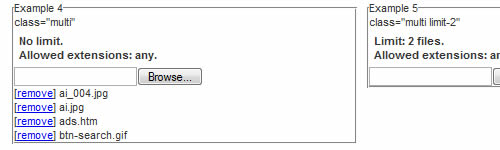
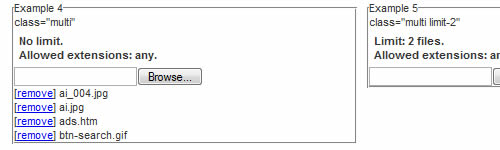
15.3 jQuery Multiple File Upload Plugin

The Multiple File Upload Plugin (jQuery.MultiFile) is a non-obstrusive plugin for the jQuery Javascript library that helps users easily select multiple files for upload quickly and easily whilst also providing some basic validation functionality to help developers idenfity simple errors, without having to submit the form (ie.: upload files).
16. AJAX AutoCompleter
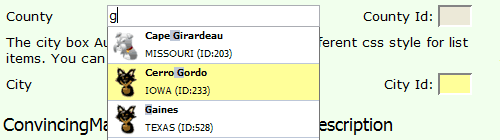
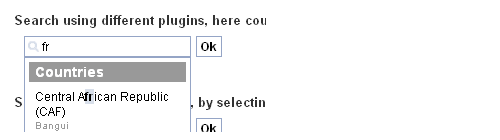
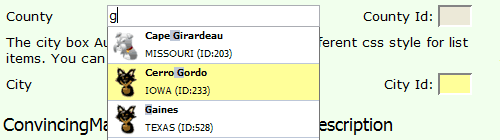
16.1 Autocomplete Control Version Released

Now you can change the look of the suggestion item with your own customizable template. Also it is possible to pass your own suggestion items from the server and work with all their properties on the client side.
- Demo here
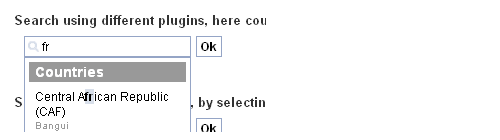
16.2 FaceBook Like - jQuery and autosuggest Search Engine

An autosuggest search engine inspired by facebook for design while using jquery.
- Download Code here
17. AJAX CMS
17.1 NicEdit

NicEdit is a Lightweight, Cross Platform, Inline Content Editor to allow easy editing of web site content on the fly in the browser. NicEdit Javascript integrates into any site in seconds to make any element/div editable or convert standard textareas to rich text editing.
17.2 FCKEditor

This plugin makes it easy to install FCKEditors on your page the jQuery way. It integrates FCKEditors with the jQuery Form Plugin and enables the contents of FCKEditor to be submitted via ajax.
18. AJAX Polls
18.1 Ajax Poller

This script requires that you have PHP installed on your server and access to a mySql database.
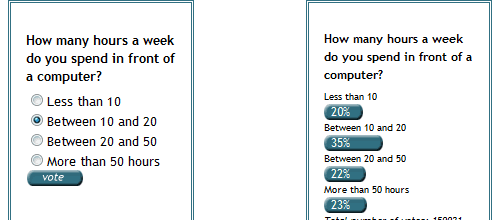
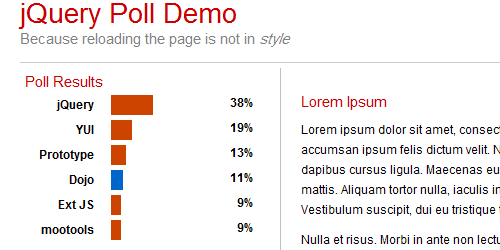
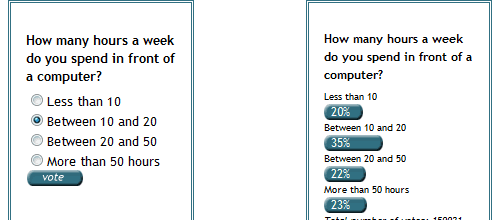
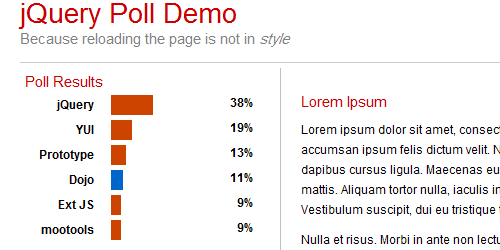
18.2 Creating a Dynamic Poll with jQuery and PHP

In this tutorial we'll create a poll using PHP and XHTML, then make use of some jQuery Ajax effects to eliminate the need for a page refresh, and to give it a nice little bit of animation.
19. AJAX Tabular data manipulations
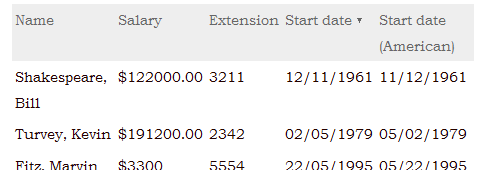
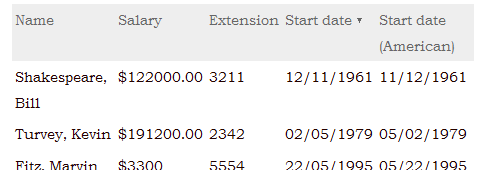
19.1 Sorttable

Create clickable headers that sort the table by the clicked column. Note how the numeric and date columns all sort properly, too, rather than sorting alphanumerically.
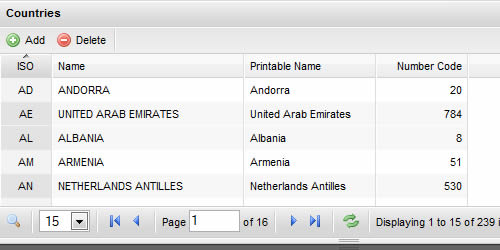
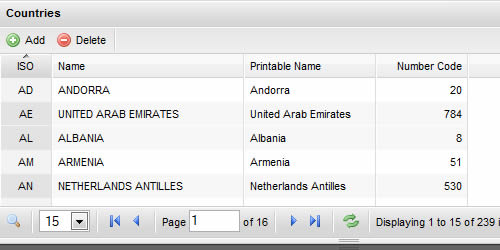
19.2 FlexiGrid

Lightweight but rich javascript data grid with resizable columns and a scrolling data to match the headers, plus an ability to connect to an xml based data source using Ajax to load the content. Similar in concept with the Ext Grid only its pure jQuery love, which makes it light weight and follows the jQuery mantra of running with the least amount of configuration.
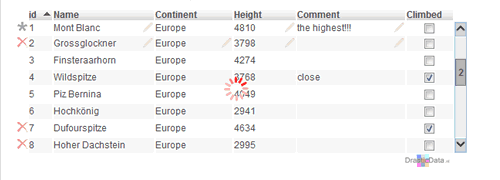
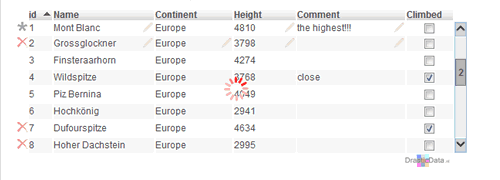
19.3 DDDrasticGrid

DrasticGrid is an Ajax-based datagrid with editing support. It uses MySQL as a data source and it supports pagination, sorting, editing records, adding records and removing records.
- Demo here
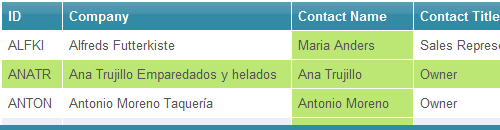
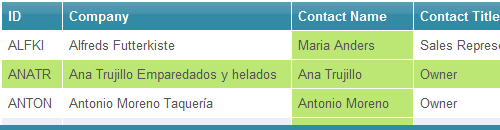
19.4 Improving Extra wide Grid View

Refactored the Tablecloth example to use the ASP.NET AJAX client side API.
20. Miscellaneous
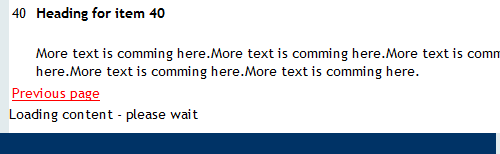
20.1 Ajax Scrolling pages

This script loads content from the server and inserts it into an empty HTML element(example a DIV tag) on your page. New pages can be appended dynamically and the script will scroll down to the content of the new pages.
20.2 jTip – A jQuery Tool Tip

jTip, not unlike Thickbox, pulls data from the server using a hidden http request. jTip pulls content into a tool tip using the HttpXMLRequest object. By adding a class attribute value of “jTip” to a link element you can create a tooltip from the content found in the file the href is pointing too. Also jTip can be customized by providing user defined widths (defaults to 250px wide) via a url query string.
20.3 Ajax Broken Link Checker
This module checks your links on the current page by requesting them and reading the server response. If the server returns 200 OK the link gets 'active' class, if other header - the link marked as inactive.- Download Code here
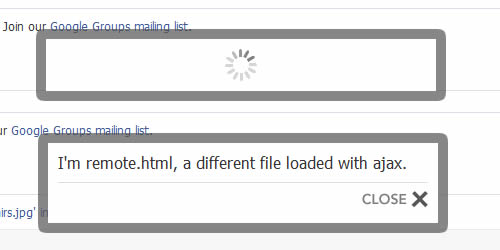
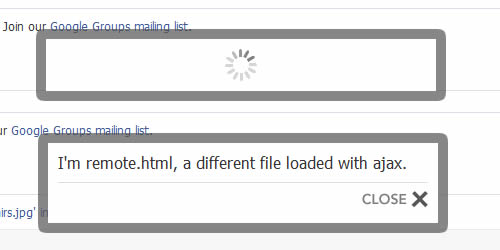
20.4 Facebox

Facebox is a jQuery-based, Facebook-style lightbox which can display images, divs, or entire remote pages. It's easy to use and easy to drive programmatically -- use it for error messages, confirmations, previews, galleries, etc.
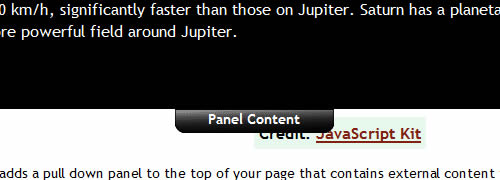
20.5 Drop Down Panel script

Drop Down Panel adds a pull down panel to the top of your page that contains external content fetched via Ajax. Visitors click on the protruding button to cause the panel to drop down and reveal its content.

Thanks for all of the great examples! Its a really nice collection.
such a nice article..
Truly greatfull for your ajax tutorials,Will try to work them out on my blog.Thanks again!
thanks for flexigrid. perfect grid.
Awesome Well Done………..
We use ASP.NET Ajax Toolkit, but thank’s for the article