Test my CSS Helps You Optimize Your Stylesheets

A free online tool gives a clear overview of all problems that your CSS stylesheets may or may not contain. This quickly shows you what you need to work on. Test my CSS also informs you of why each problem is a problem and gives advice on how to remove it. All you need is the URL of the stylesheet to be inspected.
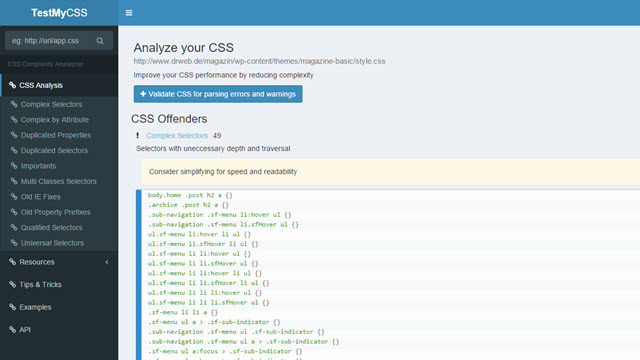
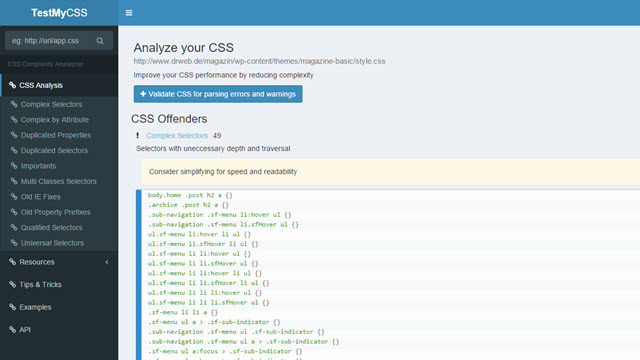
 As a result, you'll receive a commented list of all the problems in your stylesheet. Alongside the list, Test my CSS tells you why it considers each markup a problem, and what can be achieved by editing it.
Additionally, Fender's tool offers background information like tips and tricks on optimal CSS markup in different scenarios. Under the menu item "Examples", you'll find examples of big provider's stylesheets with respective analyzes. As you can see, they put on their pants the same way you do ;-)
Test my CSS costs nothing, except your time, but even this only to a minimal extent. In return, you receive good reference points that help you optimize your stylesheets. Definitely, check it out - even if you think your CSS is state of the art.
Image by Denis Velicanov from Pixabay
(dpe)
As a result, you'll receive a commented list of all the problems in your stylesheet. Alongside the list, Test my CSS tells you why it considers each markup a problem, and what can be achieved by editing it.
Additionally, Fender's tool offers background information like tips and tricks on optimal CSS markup in different scenarios. Under the menu item "Examples", you'll find examples of big provider's stylesheets with respective analyzes. As you can see, they put on their pants the same way you do ;-)
Test my CSS costs nothing, except your time, but even this only to a minimal extent. In return, you receive good reference points that help you optimize your stylesheets. Definitely, check it out - even if you think your CSS is state of the art.
Image by Denis Velicanov from Pixabay
(dpe)
A Long Time Ago, When Rubber Boots Were Still Made of Wood
Of course, everything was better back in the days. Back then, you'd rewrite your CSS a couple of times and pay attention to cleanness and best practices as much as possible. Then the project, oh, what am I saying, the projects started growing. In the daily mess, one client wanted a change to be made here, another client wanted it there. Quickly, the clean file turned into a more or less chaotic melange of one, or like in most cases, multiple stylesheets. And as if this wasn't bad enough, let's not forget the cases in which we had to take over other designer's projects, but were not allowed to reconstruct them entirely. When looking at my projects, I have to admit that the some of the used stylesheets are older than ten years by now. Of course, they work, but they are certainly far away from optimal. But who needs optimal results anyways? That's what you say to yourself because you despise the work. But if there was a tool that pointed at all the problems, wouldn't that be motivating? For me, it definitely is...Test my CSS: Just do it Better
Test my CSS is an online tool developed by Luke Fender. It runs under the liberal MIT license. Fender uses Maciej Brencz' Analyze-CSS, which is also free to use and only requires you to attribute. Using Test my CSS is extremely simple. All you need to do is enter the URL that leads to the stylesheet, and Test my CSS directly loads and analyzes it. This is fast and uncomplicated. As a result, you'll receive a commented list of all the problems in your stylesheet. Alongside the list, Test my CSS tells you why it considers each markup a problem, and what can be achieved by editing it.
Additionally, Fender's tool offers background information like tips and tricks on optimal CSS markup in different scenarios. Under the menu item "Examples", you'll find examples of big provider's stylesheets with respective analyzes. As you can see, they put on their pants the same way you do ;-)
Test my CSS costs nothing, except your time, but even this only to a minimal extent. In return, you receive good reference points that help you optimize your stylesheets. Definitely, check it out - even if you think your CSS is state of the art.
Image by Denis Velicanov from Pixabay
(dpe)
As a result, you'll receive a commented list of all the problems in your stylesheet. Alongside the list, Test my CSS tells you why it considers each markup a problem, and what can be achieved by editing it.
Additionally, Fender's tool offers background information like tips and tricks on optimal CSS markup in different scenarios. Under the menu item "Examples", you'll find examples of big provider's stylesheets with respective analyzes. As you can see, they put on their pants the same way you do ;-)
Test my CSS costs nothing, except your time, but even this only to a minimal extent. In return, you receive good reference points that help you optimize your stylesheets. Definitely, check it out - even if you think your CSS is state of the art.
Image by Denis Velicanov from Pixabay
(dpe) 