Useful jQuery Plugins to Enhance HTML Tables
This post contains 40 varieties of functional jQuery tables plugins that let you achieve the maximum functionality and flexibility that you cannot get with the classic ways of using HTML tables. With the right jQuery plugin, you can create dynamic tables in which users can identify and sort out all the sections they want. These plugins will help you in creating user friendly and dynamic tables with ease.
[fblike]
Useful Tables jQuery Plugins
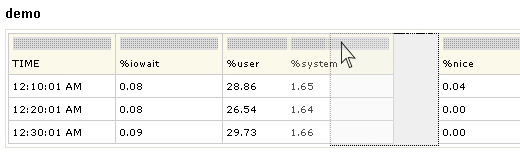
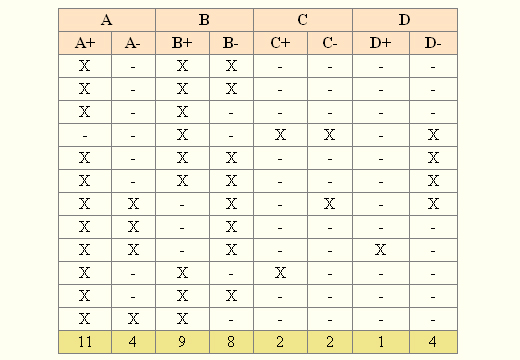
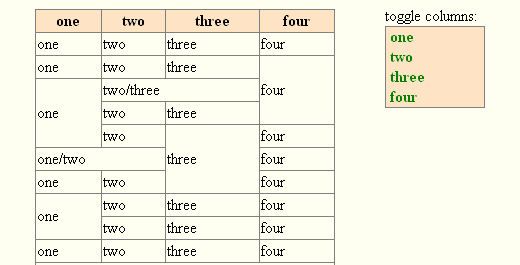
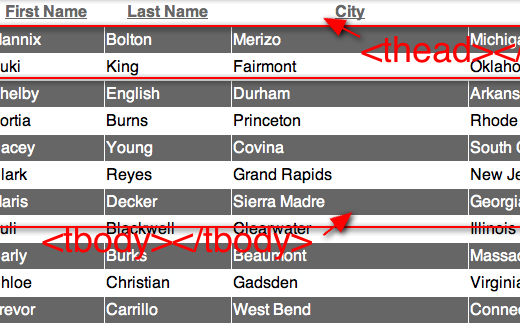
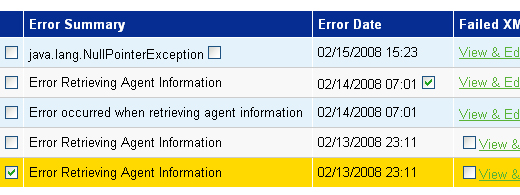
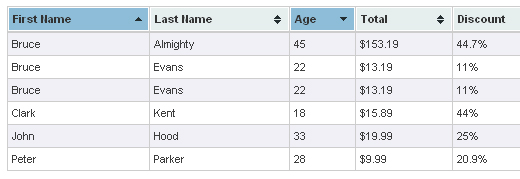
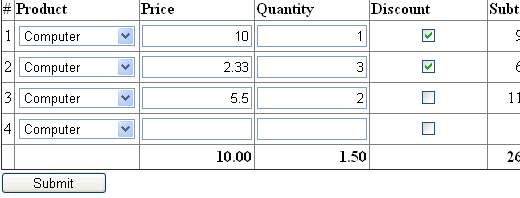
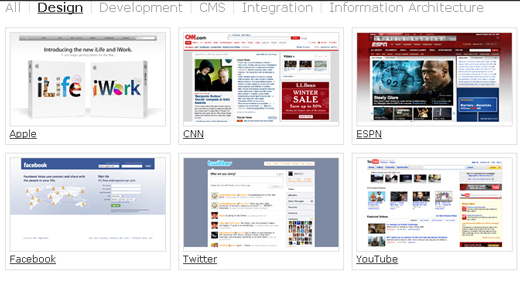
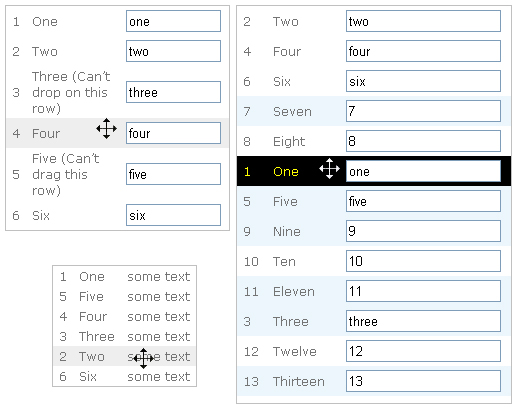
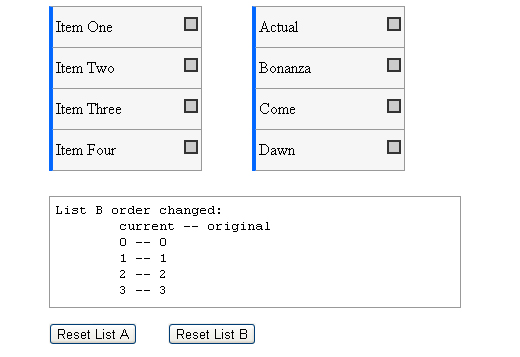
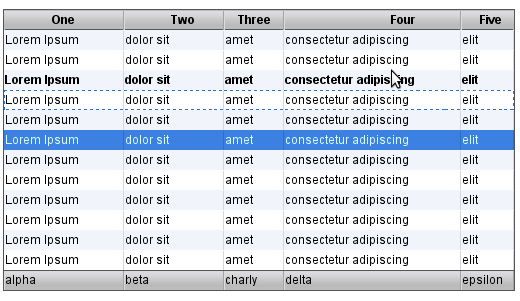
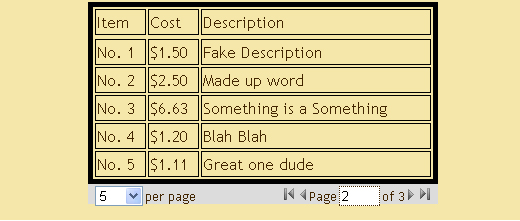
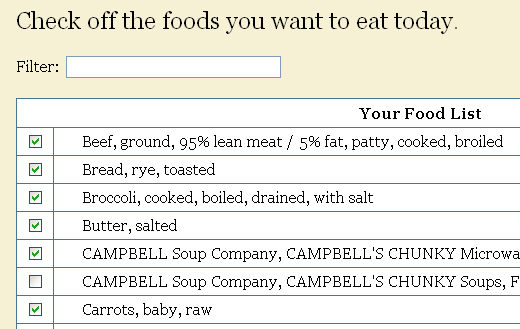
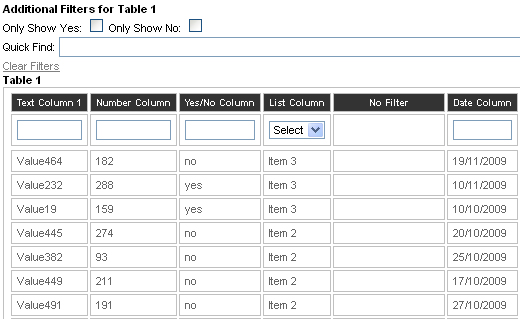
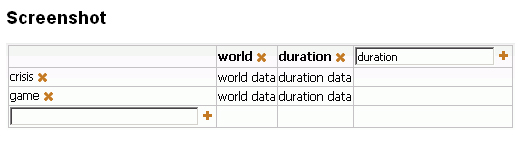
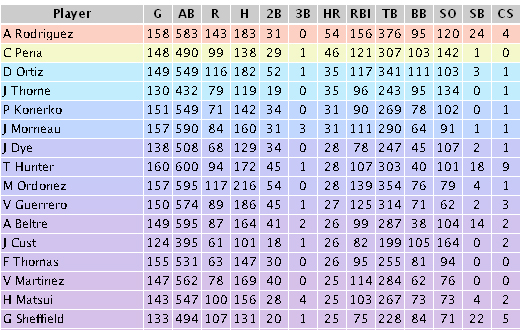
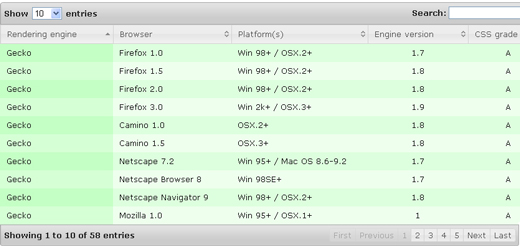
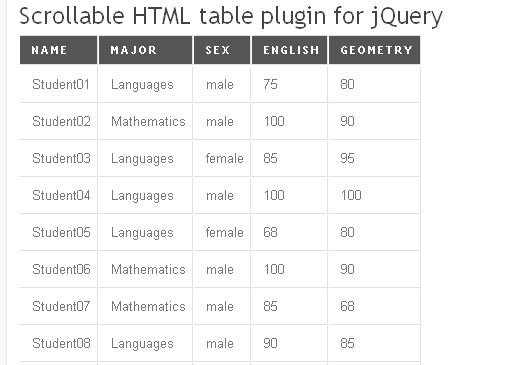
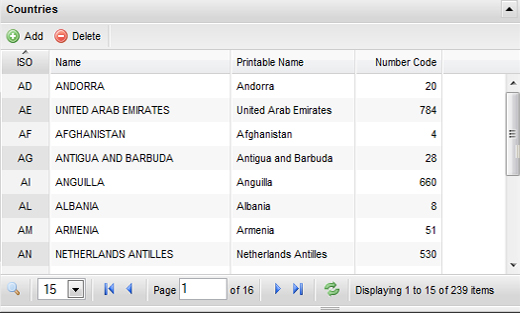
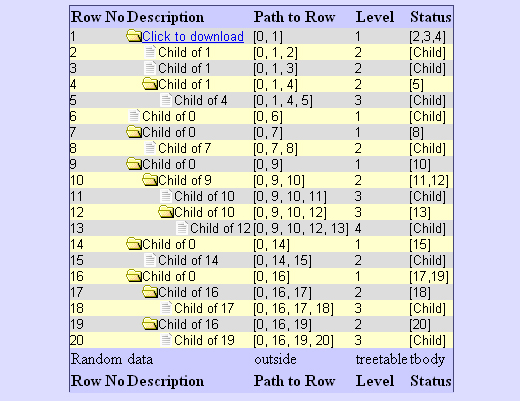
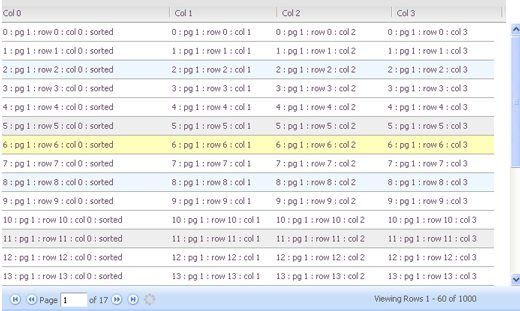
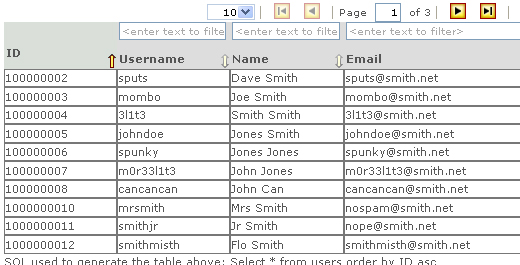
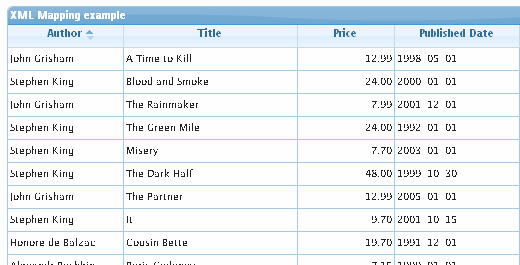
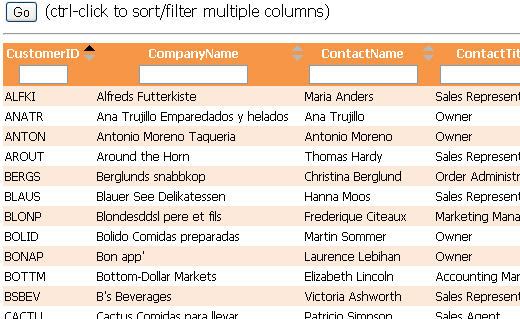
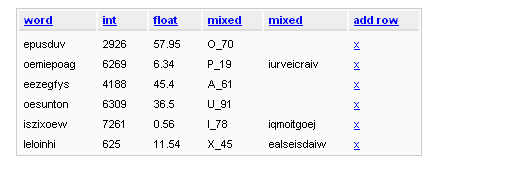
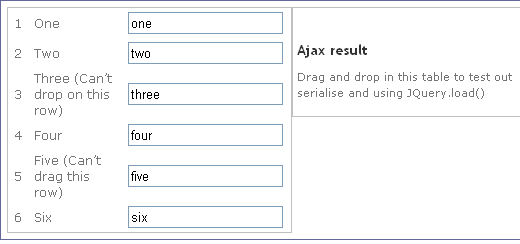
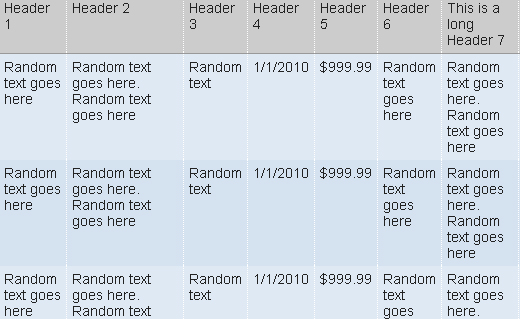
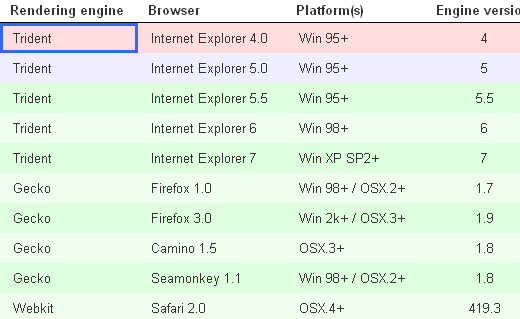
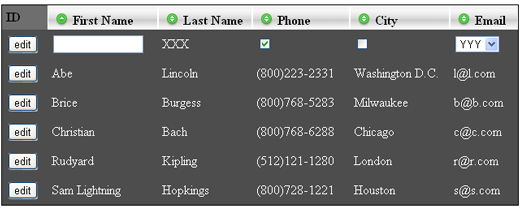
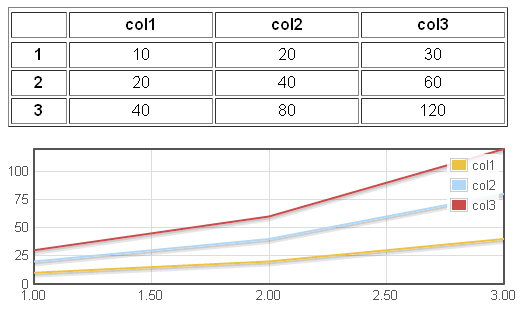
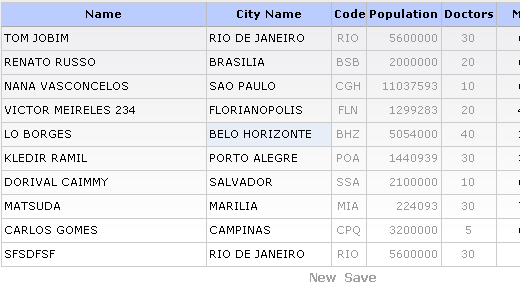
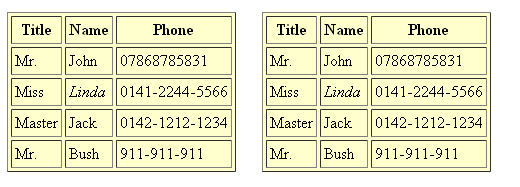
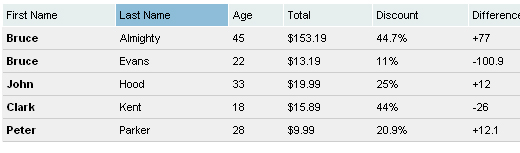
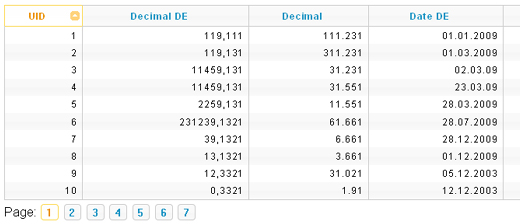
Visualize: Accessible Charts & Graphs from Table Elements ( Download ) Visualize is a plugin that can scrape data from an HTML table and generate charts using the HTML 5 Canvas element. This plugin is particularly useful because the data for the visualization already exists in the page in a structured tabular format, making it accessible to people who browse the web with a screen reader or other assistive technology. Using jQuery To Manipulate and Filter Data ( Download ) When a webpage is designed to display large tables of data, a great amount of consideration should be dedicated to allowing the user to sort through the data in a structured manner. In this tutorial, author will go over four techniques: hover effects, zebra rows, filtering, and sorting. TableRowCheckboxToggle ( Demo | Download ) It generically adds the toggle function to any table rows you specify based on the CSS class names. It will by default toggle any checkboxes within the table row. However, you can manually exclude checkboxes based on name, id or css classes in the script. Tablesorter ( Demo | Download ) Tablesorter is a jQuery plugin for turning a standard HTML table with THEAD and TBODY tags into a sortable table without page refreshes. tablesorter can successfully parse and sort many types of data including linked data in a cell. Grider ( Demo | Download ) Grider is a plugin for jQuery that makes your life easier when you need to edit or create a table that handles a list of items. It helps you to do calculations in a very simple way. Tablify - Fancy Tables ( Demo | Download ) Tablify is a cross-browser JQuery plugin built to extremely simplify beautifying of standard HTML tables. Its advanced configuration options allow all the styles to be completely redesigned according to the website look and feel. Comes with 3 default styles, and 5 more styles in supplied extension. Creating a “Filterable” Portfolio with jQuery ( Demo | Download ) If you have worked in your field for a while, there is a pretty good chance that you have a rather extensive portfolio. To make it a little easier to navigate, you will probably be tempted to break them into different categories. In this tutorial, you can learn how to make “filtering by category” a little more interesting with just a little bit of jQuery. Table Drag and Drop JQuery plugin ( Demo | Download ) Dragging and dropping rows within a table can’t be handled by general purpose drag and drop utilities for a number of reasons, not least because you need to move the whole row, not just the cell that receives the mouse events. Re-parenting the row also requires specific code. Sadly also, effects like fadeIn and fadeOut don’t work well with table rows on all browsers, so we have to go for simpler effects. List Reorder ( Demo | Download ) List Reorder is a jQuery plugin that allows you to reorder any simple ordered or unordered list. List Reorder is easy to use and does not require any additional markup. Its look and feel is completely customizable using a set of CSS classes. ENHANCED TABLE, JQUERY-UI THEME ROLLER READY ( Demo | Download ) Author have written this jquery plug-in to improve basic usability for a common html table element, which can be the foundation for a larger control or functions applied to the table. This includes the ability to navigate through the rows of a the table by using either the mouse or the keyboard and select one or many rows. DRAGTABLE ( Demo ) Maybe you want to sort the columns ascending/descending by clicking into the table-head. No problem! Use a handle to drag the rows.










































Although it’s not a jquery plugin, but this javascript grid has very powerful features: http://www.dhtmlx.com/docs/products/dhtmlxGrid/index.shtml
Thank you for this wonderful article! It has been extremely insightful. I wish that you will continue posting your knowledge with us.
Thanks for the post, after reading the comments im gonna try using datatables. Thanks again.
The “Tablesorter” http://tablesorter.com/docs/#Demo is really cool!
jqGrid is by far the best grid component. It supports trees, many types of edits, sorting, dragging, etc.
Check my site, it’s all built using jqGrid tables.
simplyawesum just because of this database i can make my tables easily. . :-) :-) :-)
Great plugin list! :-) Take a look at colResizable, a plugin that allows to resize table columns easily and works with both percentage and pixel-based layouts.
http://quocity.com/colresizable/