Finding Colors: 5 Tools for Great Color Concepts

Colors play a significant role when it comes to design. However, not everyone can create coherent, suitable color concepts. Thus, there's a bunch of web applications that help you find appropriate color combinations. Monochromatic colors can be compiled just as well as complementary colors. Partially, the tools are different from the outset.
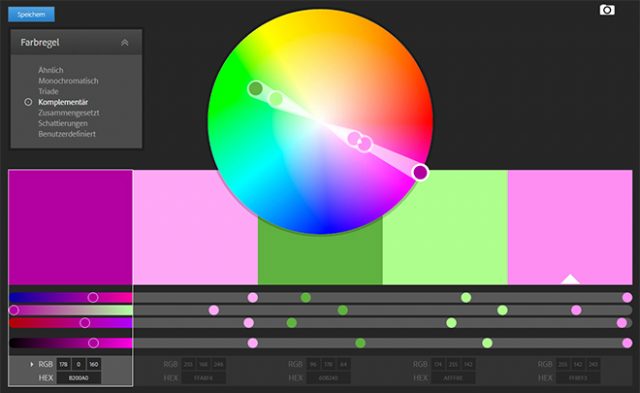
Adobe Color CC

Adobe Color CC certainly is the most popular color tool. Everyone can use it for free, without login via Adobe ID. Once started, you need to choose a color rule. Here, you decide whether to use monochromatic or complementary colors. In total, there are seven rules to combine the colors according to different principles.
Depending on the color rule, different movable dots appear on a color circle. These dots can only be moved in dependency of each other. For a triad, for example, the dots are aligned in a way that the angle between the dots always stays the same. For complementary colors, the dots are always opposite to each other.
Each color can also be defined using a slider, or by entering RGB or hexadecimal values. Then, the other colors are adjusted in accordance with the color rule. As a signed-up user, you can save color themes, giving you permanent access to any combination once defined.
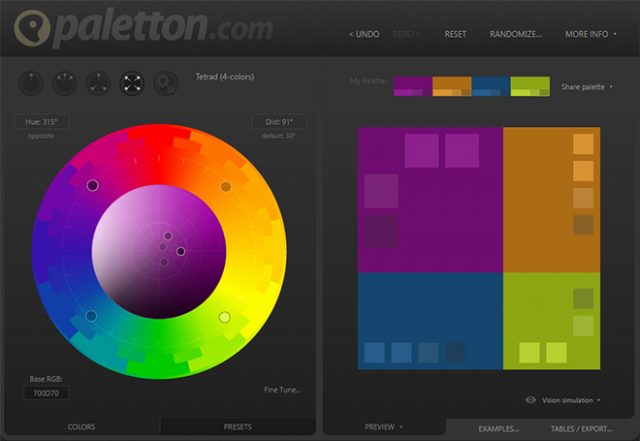
Paletton

The web application Paletton works in a very similar fashion. Here you choose a rule first as well. Aside from monochromatic colors, you get to make a choice between adjacent colors and a triad - determine three basic colors each in both cases -, as well as a tetrade, where you define four basic colors.
When using Paletton, the color circle is divided into two parts. The outer ring is used to define the basic colors, and the center is used to set the color's brightness as well as the contrast between the secondary and the primary colors. The result is a color concept with the basic colors, as well as the respectively fitting, additional secondary colors.
A custom URL is created for each color theme, to make your compiled colors accessible, and editable at all times.
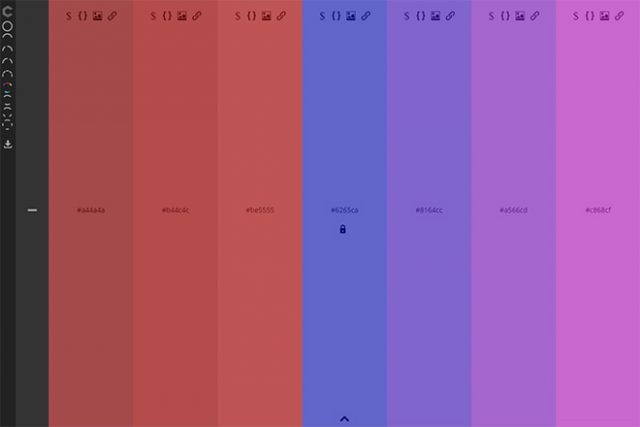
Colorcode

If you prefer working without a color circle, you should take a look at Colorcode. This service allows you to combine as many colors as you want, by moving the mouse within a field. Depending on the movement, the color value varies. Once you find a color you like, save it with a click. This way, you can compile all colors for your concept.
Here, you are also able to compile monochromatic colors or complementary colors. To do so, one basic color is defined each. All other colors, with the amount being unlimited, are determined depending on the chosen color rule.
You can comfortably download the color concept for Sass or Less as a PNG file.
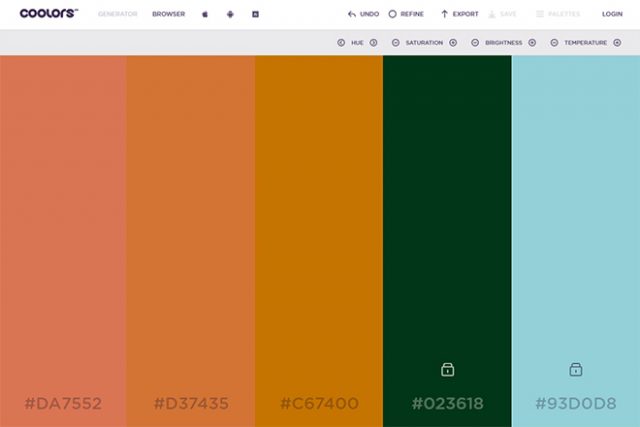
Coolors

Coolors works without a color circle as well. Instead, colors are set via sliders. Five colors that you can adjust individually are displayed. Subsequently, you can alter the hue, saturation, brightness, and the temperature of all five colors.
On top of that, there's also the option to protect individual colors from being changed. Then, these will remain the same while changing the saturation of the other colors, for example.
While the other tools suggest entire color themes, you have to define your own colors when using Coolors. However, it is very easy to change them and have the theme be displayed brighter or darker overall.
Export your color theme as an SVG, PNG, PDF, or SCSS file. It is also possible to save it as a URL.
Multicolr Search Lab

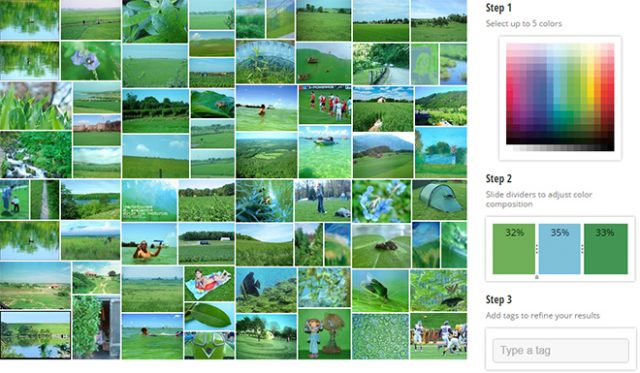
Multicolr Search Lab pursues an entirely different approach. Here, you define up to five colors, and the tool searches images that fit the specified colors from over 20 million creative commons images.
The tool is an addition to the other applications. This way, you will always find images fitting your color theme, which you can use for a page background, for instance.
(dpe)
Photo credit: Pixnio under CC0

We’ve been using the first two resources at our creative agency for a few years now, but I just shared your article (thanks!!) with our staff and summer interns. These make great tools to simply explain the concept to students.