Helpful Tools – November Edition
The daily routine is an aspect that occurs in any workflow. Whether you are involved in a project where you can let your imagination run wild or an essential blog creation that feels awfully familiar, there will be steps that you will be doing all over again, like creating a table, adding animation, taking care of IE fallbacks, etc. It may seem that there is no way out of this. However, with some magic tools, it does not look that bad, and a dull routine can take a bit of a pleasant turn. Bearing this in mind, we have compiled a list of 10 helpful tools for web developers. Take a look at it, and maybe you will manage to find an instrument that will brighten up your daily tasks as well as save some precious time for you.
 Creator: divtable
License: Declared as Free, no proper license given.
Creator: divtable
License: Declared as Free, no proper license given.
 Creator: Team of Volunteer Contributors
License: Declared as Free, no proper license given.
Creator: Team of Volunteer Contributors
License: Declared as Free, no proper license given.
 Creator: thednp
License: MIT License.
Creator: thednp
License: MIT License.
 Creator: Paul Young
License: See License file.
Creator: Paul Young
License: See License file.
 Creator: patternslib
License: Declared as Free, no proper license given.
Creator: patternslib
License: Declared as Free, no proper license given.
 Creator: ben-eb
License: MIT License.
Creator: ben-eb
License: MIT License.
 Creator: Naver Corp
License: Declared as Free, no proper license given.
Creator: Naver Corp
License: Declared as Free, no proper license given.
 Creator: Glslio
License: Declared as Free, no proper license given.
Creator: Glslio
License: Declared as Free, no proper license given.
 Creator: Elior Shalev Tabeka
License: Declared as Free, no proper license given.
Creator: Elior Shalev Tabeka
License: Declared as Free, no proper license given.
 Creator: Bootstrap Creative
License: Declared as Free, no proper license given.
Creator: Bootstrap Creative
License: Declared as Free, no proper license given.
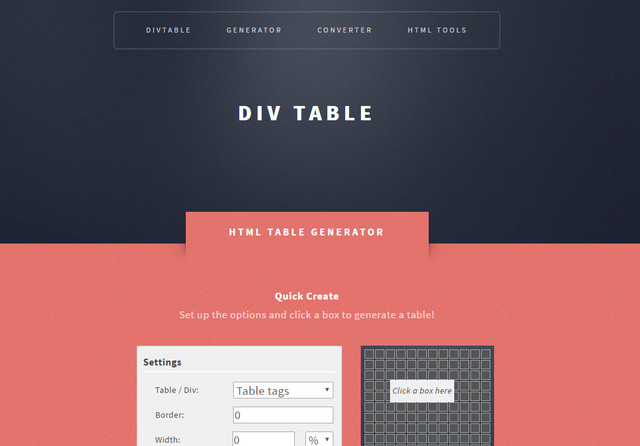
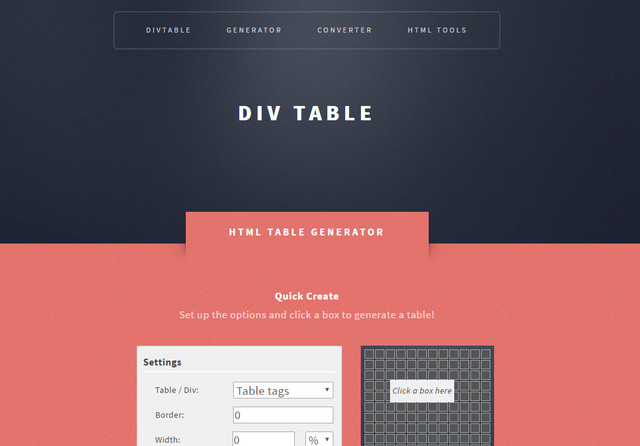
HTML Table Generator
The HTML Table Generator allows building standard tables using div or table tags. The handy feature is an interactive preview. Creator: divtable
License: Declared as Free, no proper license given.
Creator: divtable
License: Declared as Free, no proper license given.
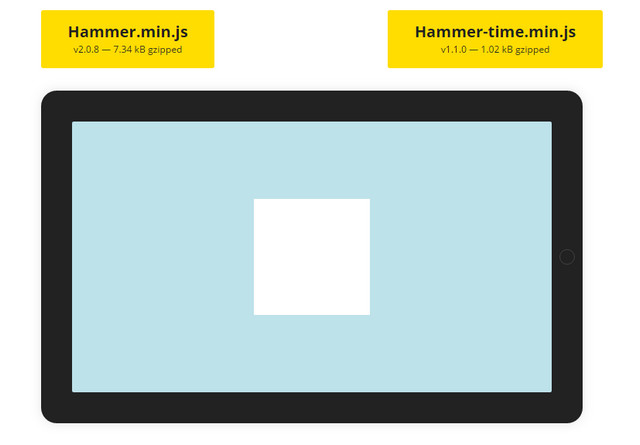
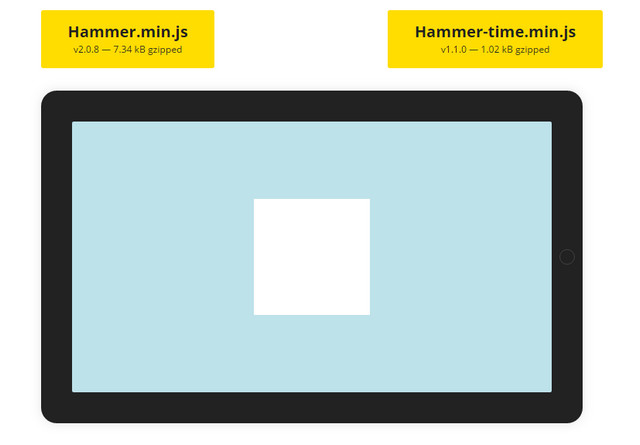
Hammer
Hammer is intended to solve two main issues: adding support for gestures and minimizing the delay from clicks Creator: Team of Volunteer Contributors
License: Declared as Free, no proper license given.
Creator: Team of Volunteer Contributors
License: Declared as Free, no proper license given.
Kute.js
Not only is this JavaScript-powered animation engine aimed to create fancy dynamic effects, but it also boasts of top performance, fast code execution, and fallback options. Creator: thednp
License: MIT License.
Creator: thednp
License: MIT License.
Bless CSS
The tagline of Bless CSS speaks for itself. From the first seconds, it becomes clear that this plugin is eager to provide viable solutions for IE support Creator: Paul Young
License: See License file.
Creator: Paul Young
License: See License file.
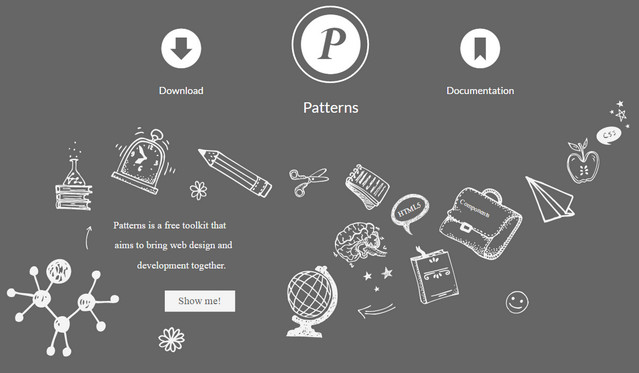
Patterns Lib
The Patterns library comprises reusable interaction patterns that can be applied to the project simply with the help of CSS classes and HTML attributes. Creator: patternslib
License: Declared as Free, no proper license given.
Creator: patternslib
License: Declared as Free, no proper license given.
CSSNano
The service makes your style sheet as small as possible, putting your files through various focused optimization algorithms. The latter includes removing old vendor prefixes, converting color values, etc. Creator: ben-eb
License: MIT License.
Creator: ben-eb
License: MIT License.
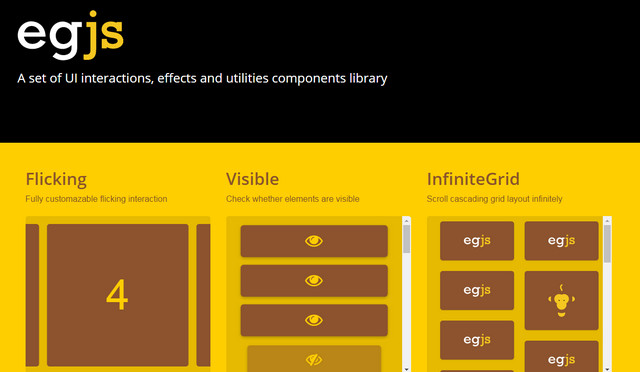
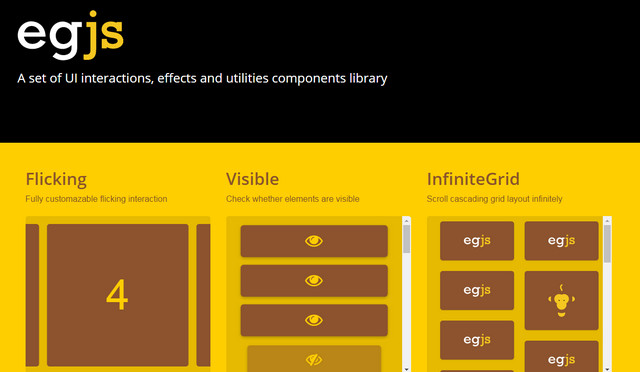
Egjs
Egjs is a bundle of different UI interactions and eye-pleasing effects that were carefully assembled into one library. It covers eight standard components starting from basic utilities and ending with infinite grid element. Creator: Naver Corp
License: Declared as Free, no proper license given.
Creator: Naver Corp
License: Declared as Free, no proper license given.
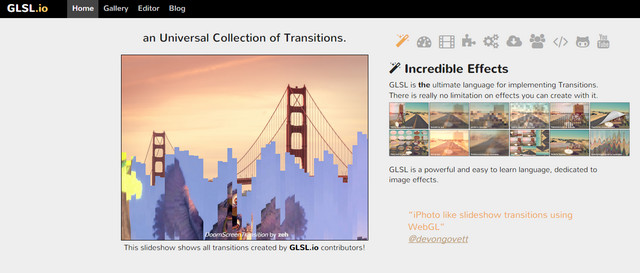
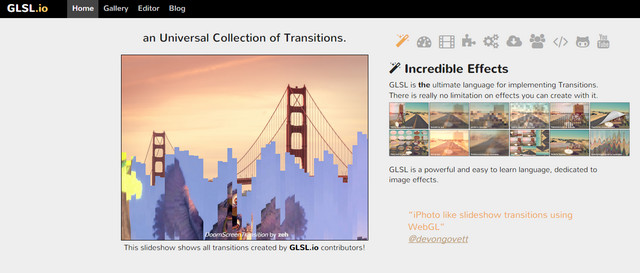
Universal Collection of Transitions
This is an open source collection of GLSL transitions that take image effects to the next level Creator: Glslio
License: Declared as Free, no proper license given.
Creator: Glslio
License: Declared as Free, no proper license given.
Sprite Spirit
If you need to inject some life into your images, then this instrument was created specifically for you. It generates an animation from a series of sprites providing you with a clean and neat CSS MixinBootstrap 4 Cheat Sheet
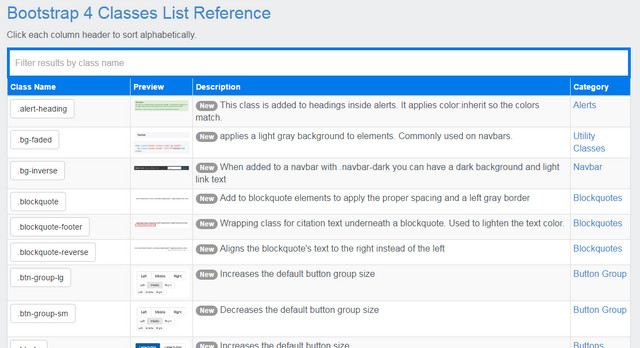
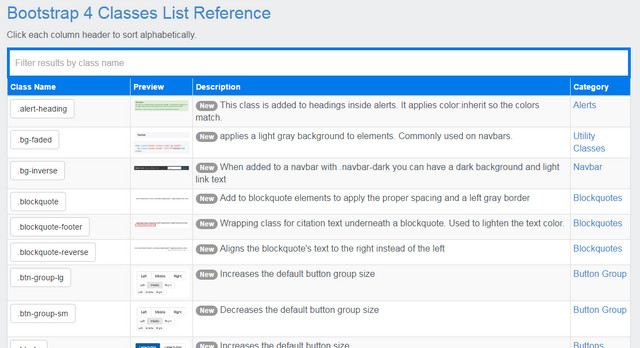
Bootstrap 4 is available in alpha version. If you are going to download and use it, then this cheat sheet will give you a head start. Creator: Bootstrap Creative
License: Declared as Free, no proper license given.
Creator: Bootstrap Creative
License: Declared as Free, no proper license given. 
I read this content and this was really awesome.You provided a very great article.I hope this information may change my business carrier.I can remember these things whenever taking the decision. The blog is very informative.
The image sprites animation is good. we use to use the plugin to spirtes the images with css before in blogs – few years ago.