Best Practice: 30 Websites with Video Backgrounds

Video backgrounds are growing in popularity. Now with the first services offering HD videos for free commercial use popularity will increase further and faster. Pexels, known for its free imgaes, has entered the market that before had only had Mazwai as a source for free video material. Other than Mazwai where backlinks are mandatory, Pexels offers its material under CC0. While we will also show you the two competitors the focus of this article will be on best practices examples of video use as a header element or as a full-width background covering the whole viewport of your browser's windows..
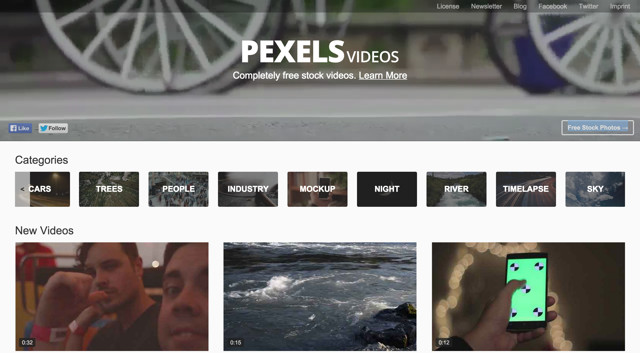
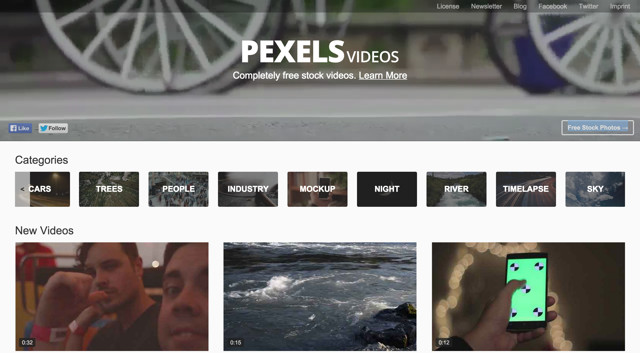
 Pexels Video offers HD and Full HD videos for completele free of charge and use in commercial projects also. All material is licensed as Creative Commons Zero (CC0). You need not place any backlinks nor name the authors (but you still can, if you want).
Pexels Video offers HD and Full HD videos for completele free of charge and use in commercial projects also. All material is licensed as Creative Commons Zero (CC0). You need not place any backlinks nor name the authors (but you still can, if you want).
 Mazwai has quite a few high-grade videos in stock. These are all licensed under Attribution 3.0 Unported (CC BY 3.0). This means you'll at least have to name its authors. A correct backlink would e.g. look like this:
Mazwai has quite a few high-grade videos in stock. These are all licensed under Attribution 3.0 Unported (CC BY 3.0). This means you'll at least have to name its authors. A correct backlink would e.g. look like this:






























Free Video Services
1. Pexels Video
 Pexels Video offers HD and Full HD videos for completele free of charge and use in commercial projects also. All material is licensed as Creative Commons Zero (CC0). You need not place any backlinks nor name the authors (but you still can, if you want).
Pexels Video offers HD and Full HD videos for completele free of charge and use in commercial projects also. All material is licensed as Creative Commons Zero (CC0). You need not place any backlinks nor name the authors (but you still can, if you want).
2. Mazwai
 Mazwai has quite a few high-grade videos in stock. These are all licensed under Attribution 3.0 Unported (CC BY 3.0). This means you'll at least have to name its authors. A correct backlink would e.g. look like this:
Mazwai has quite a few high-grade videos in stock. These are all licensed under Attribution 3.0 Unported (CC BY 3.0). This means you'll at least have to name its authors. A correct backlink would e.g. look like this:
Video: Zuerich Airport by Niklaus Gerber/Mazwai.com, License: CC BY 3.0
Inspiring Websites with Video Backgrounds
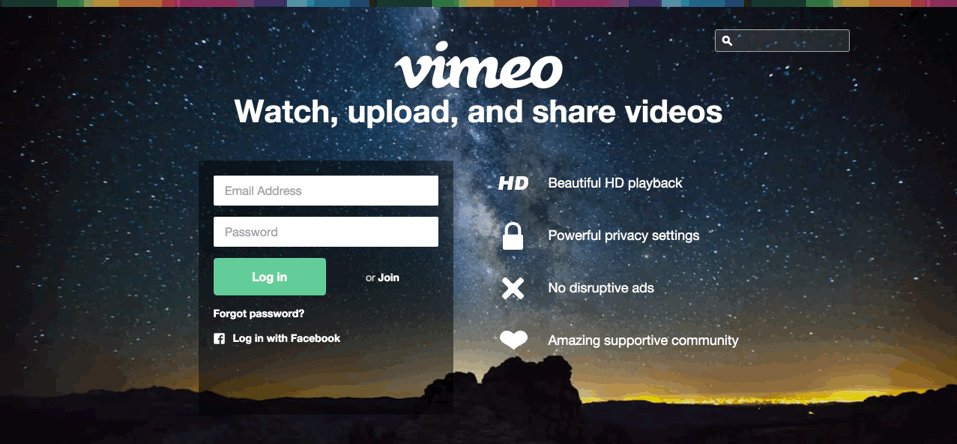
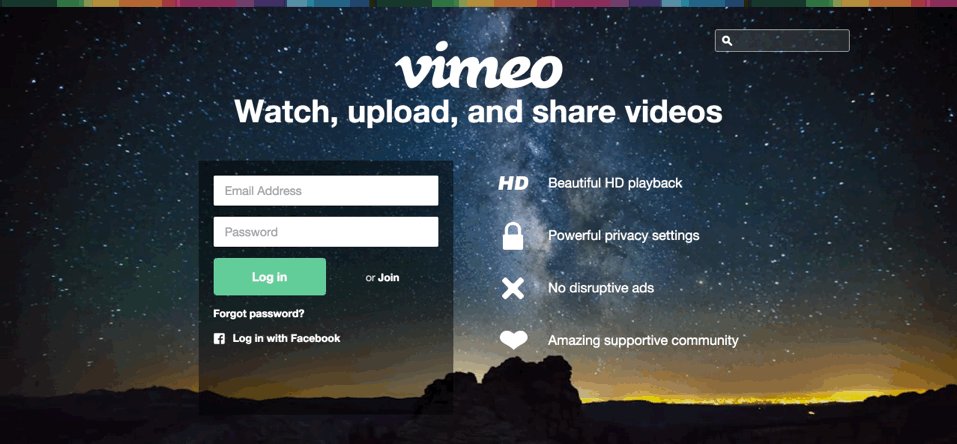
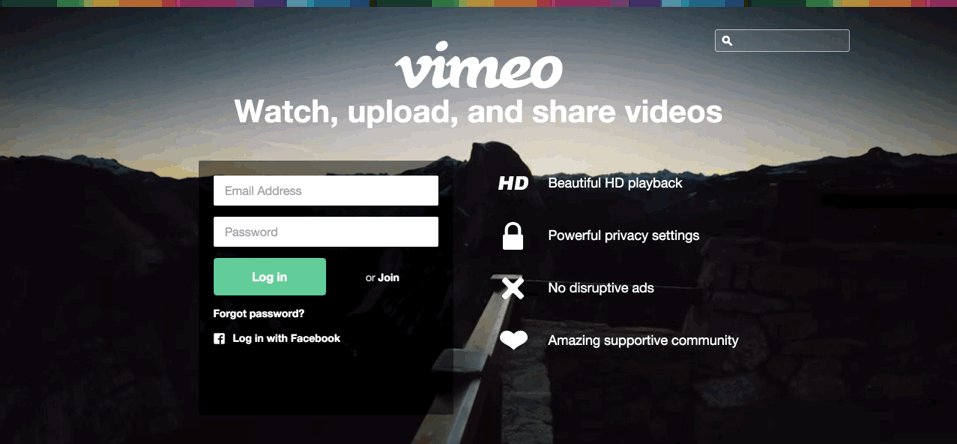
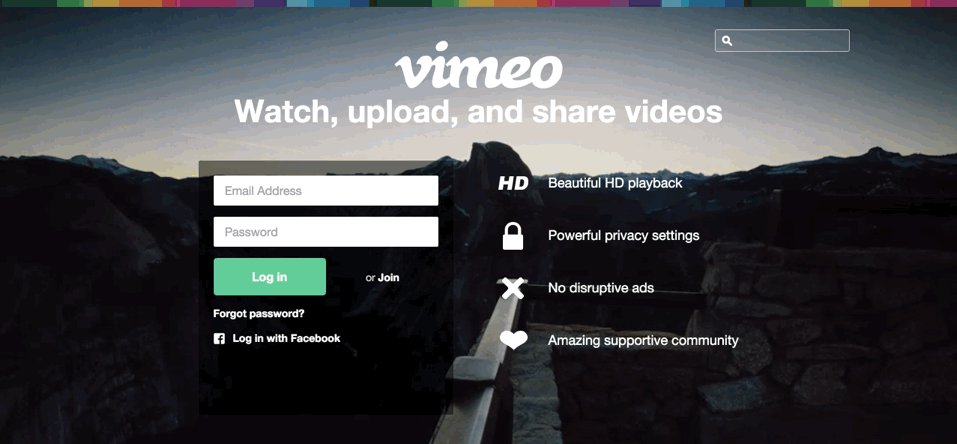
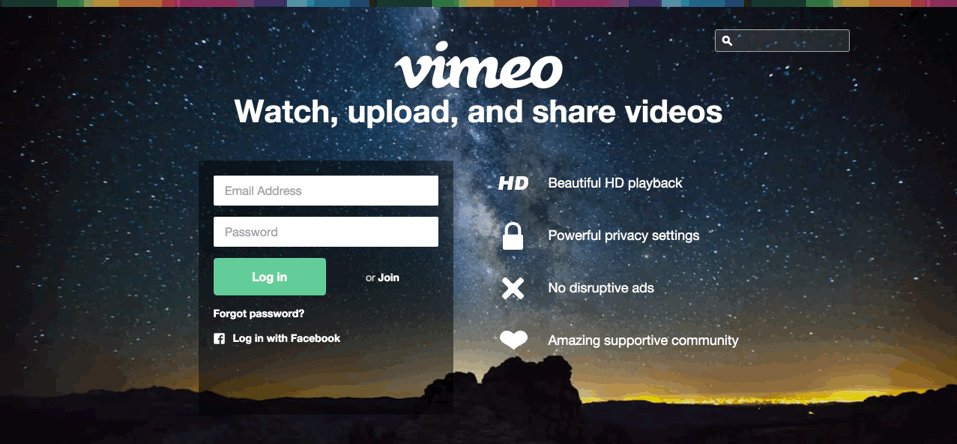
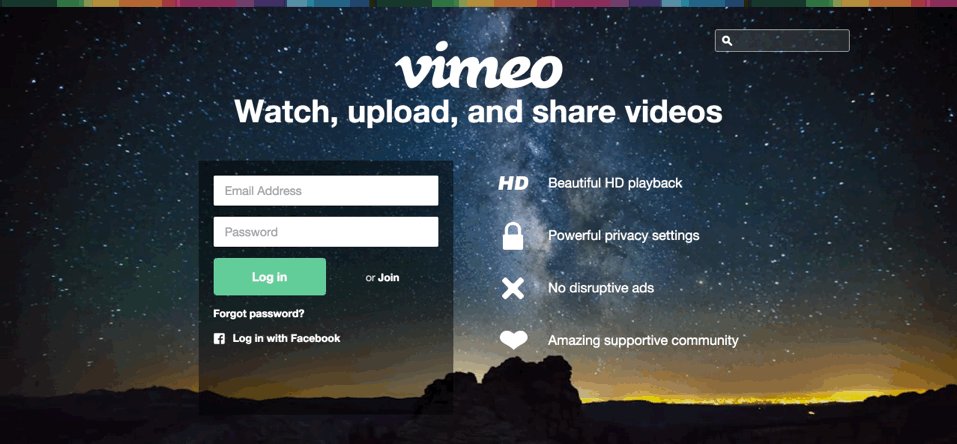
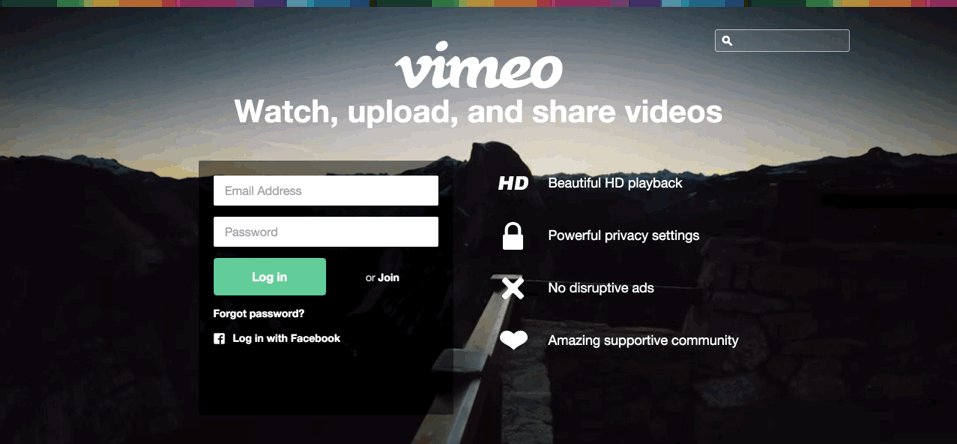
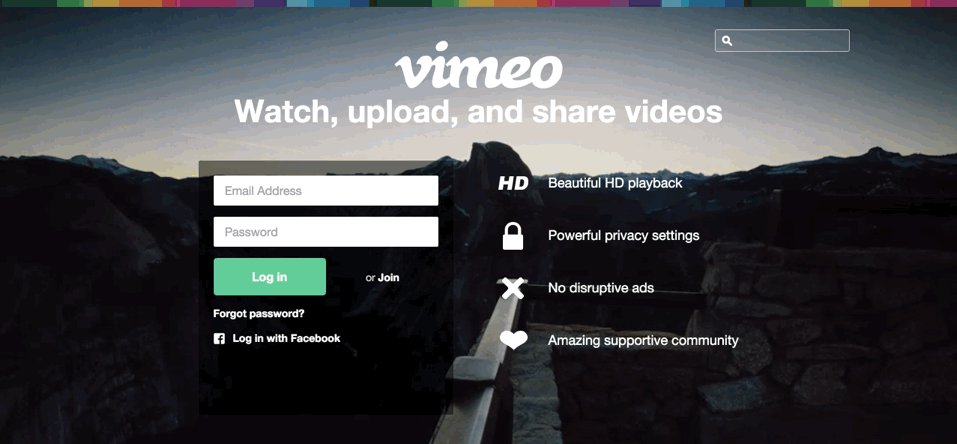
1. Vimeo

2. Mahedine

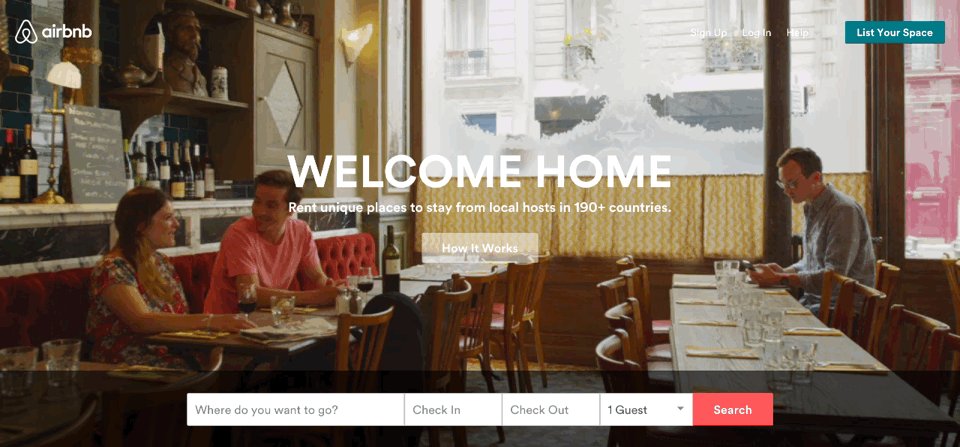
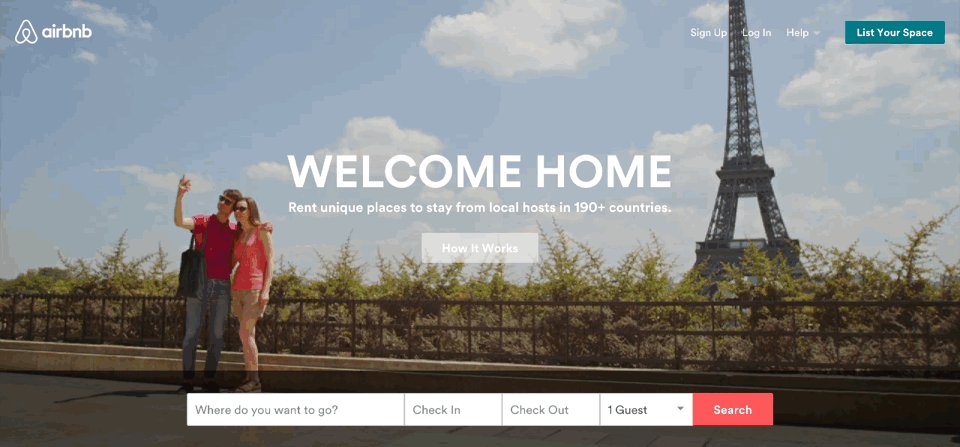
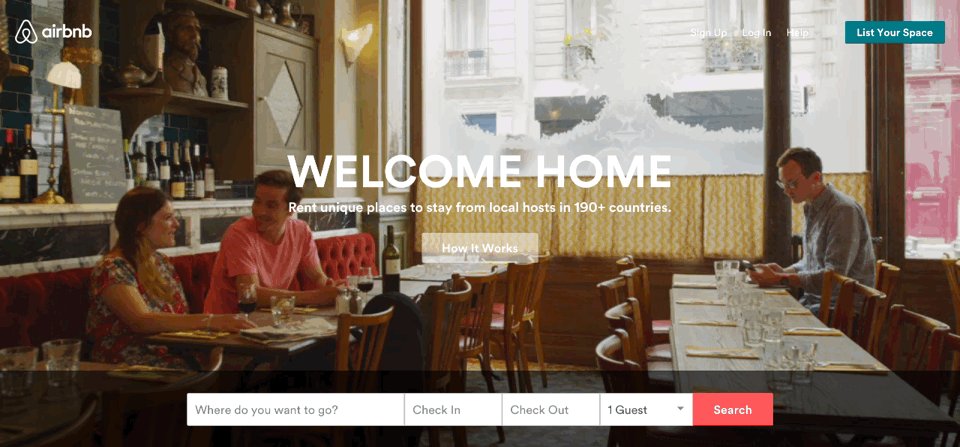
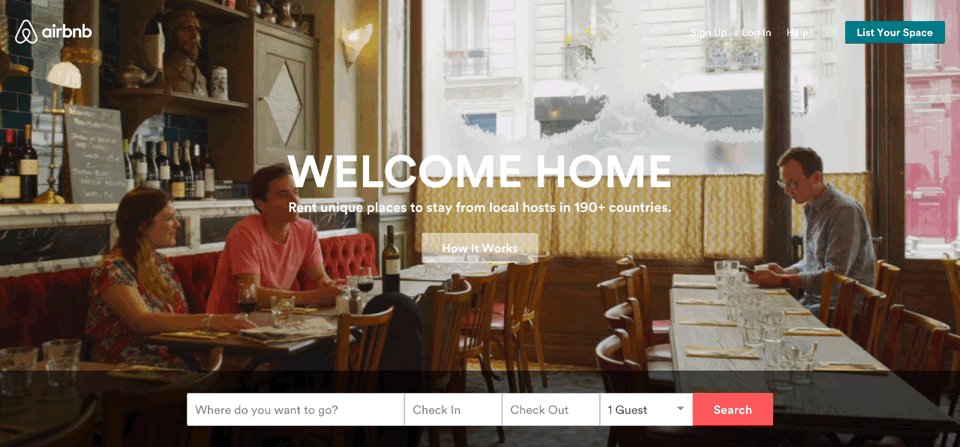
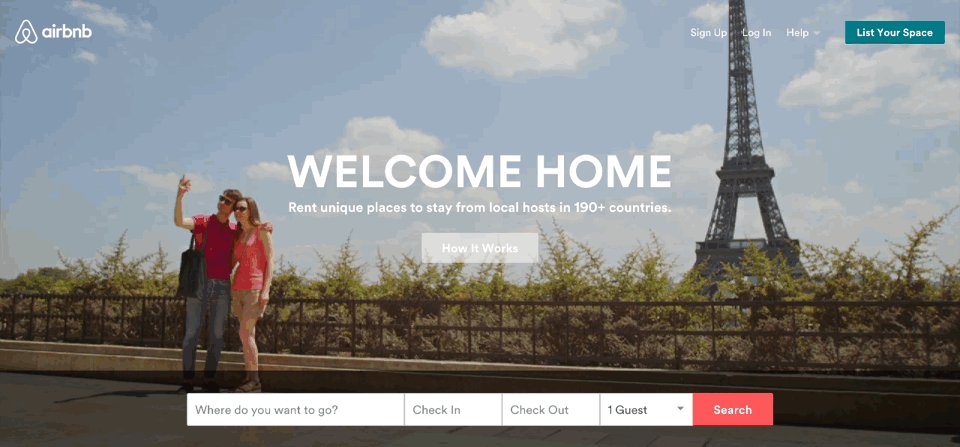
3. Airbnb

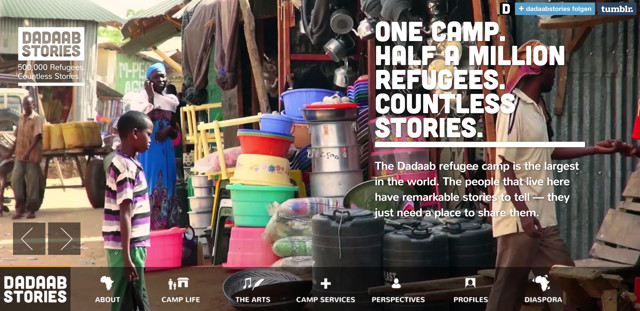
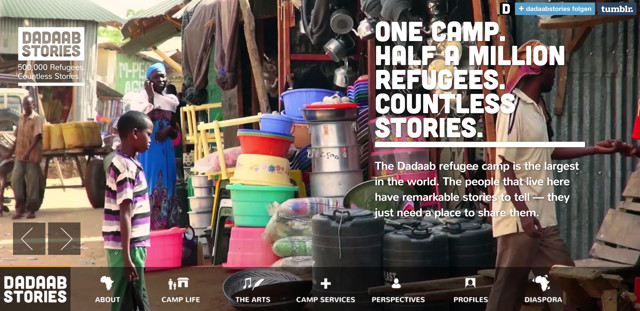
4. Dadaab Stories

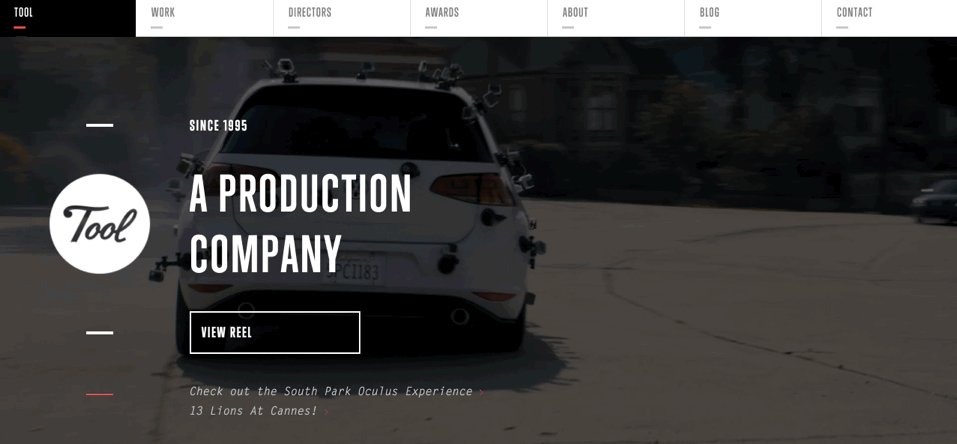
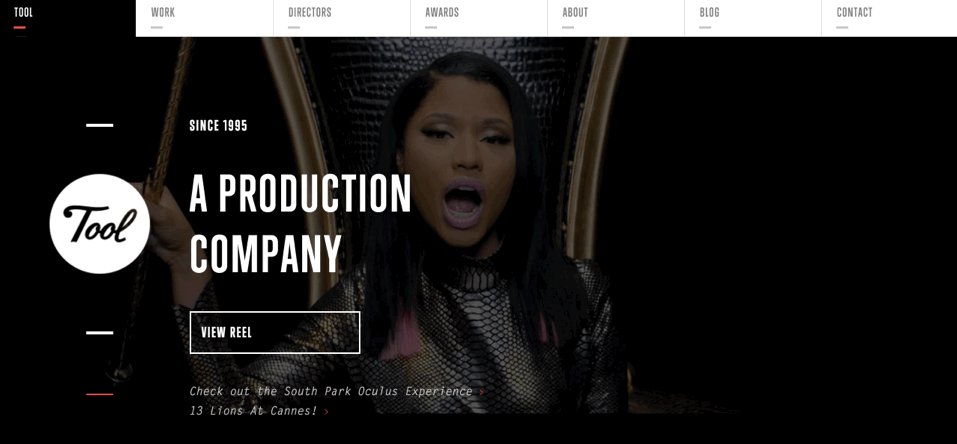
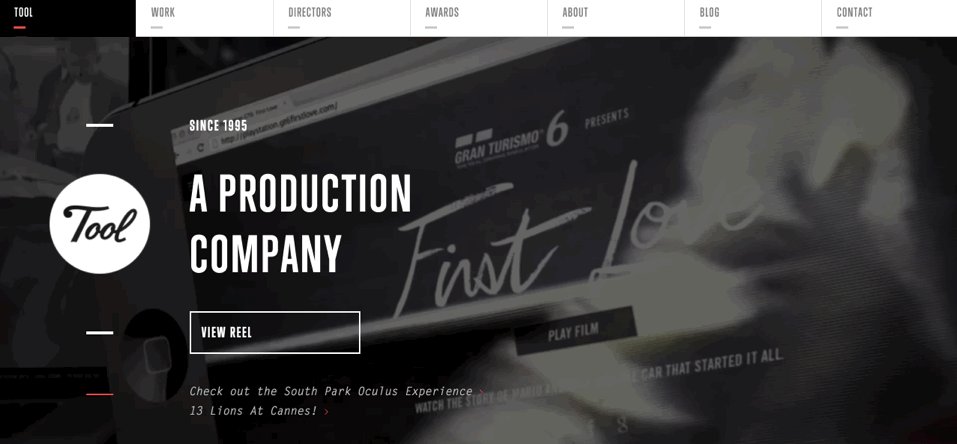
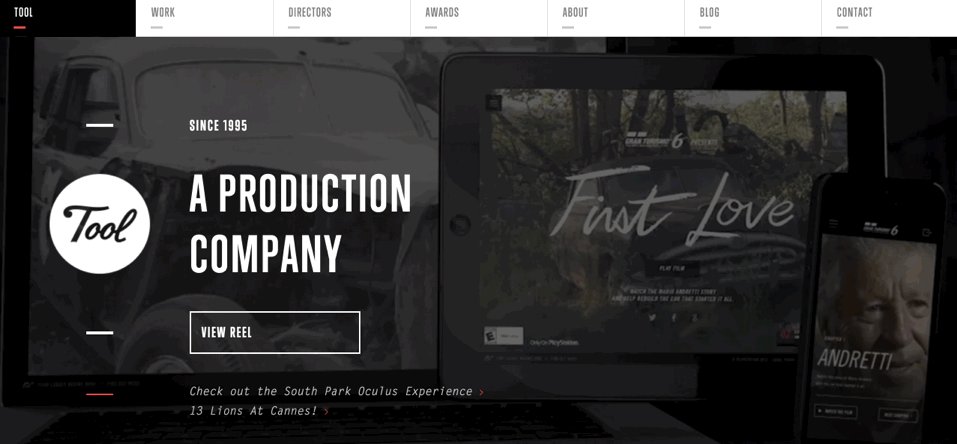
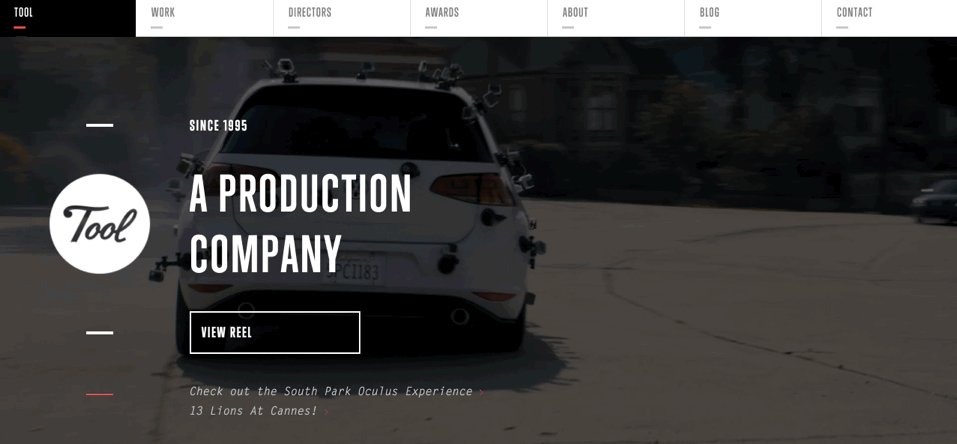
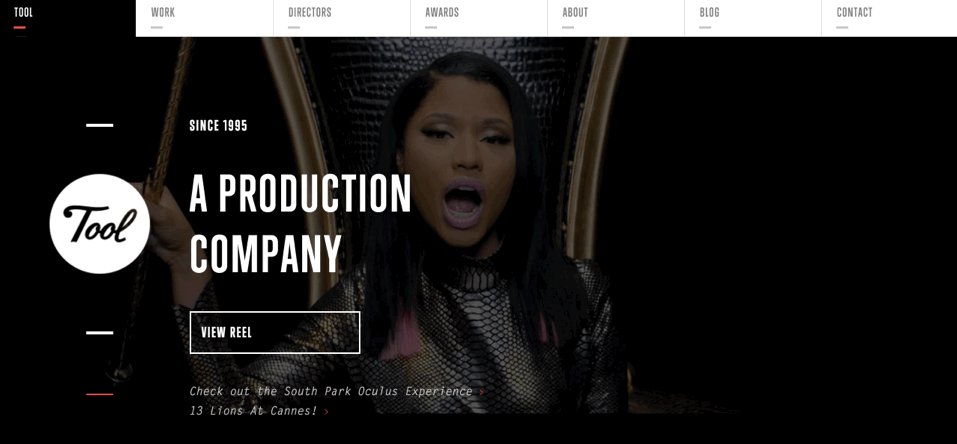
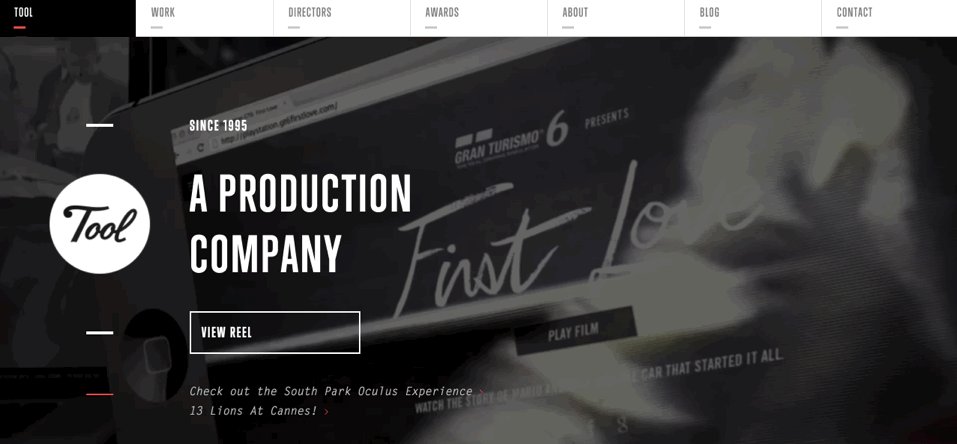
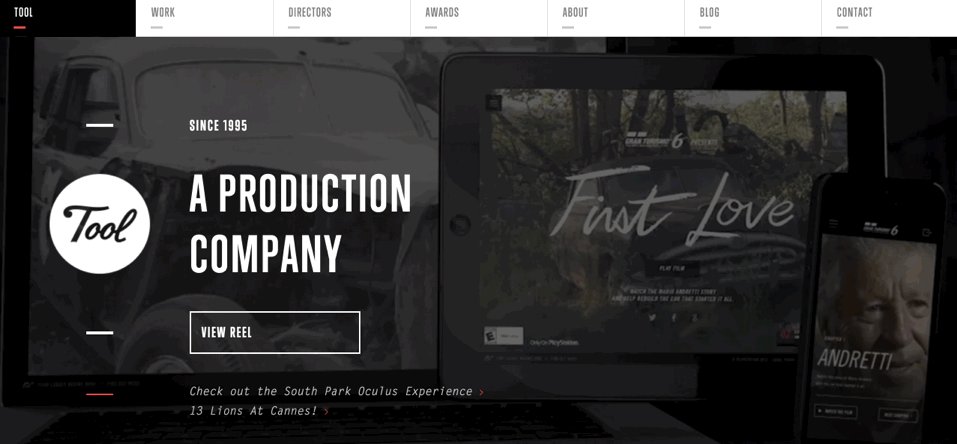
5. Tool FNA

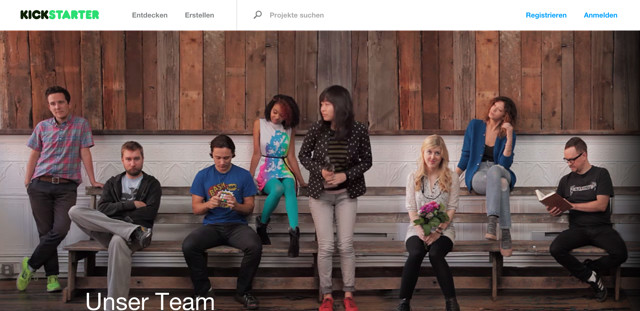
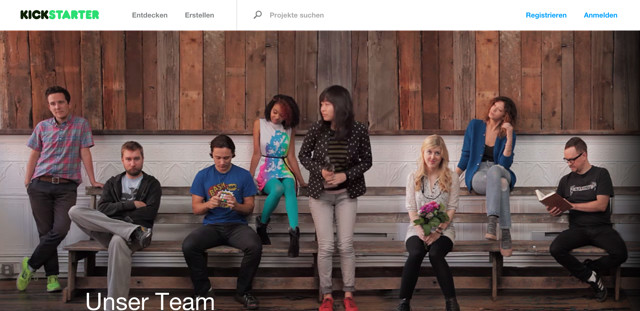
6. Kickstarter

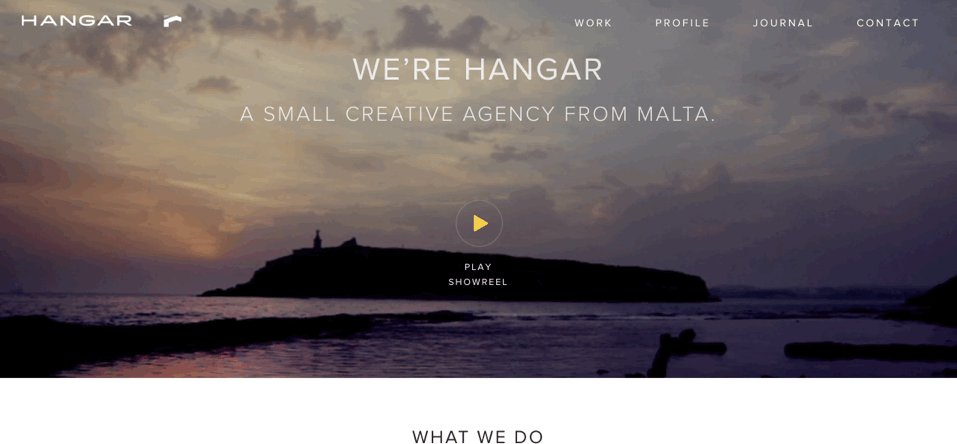
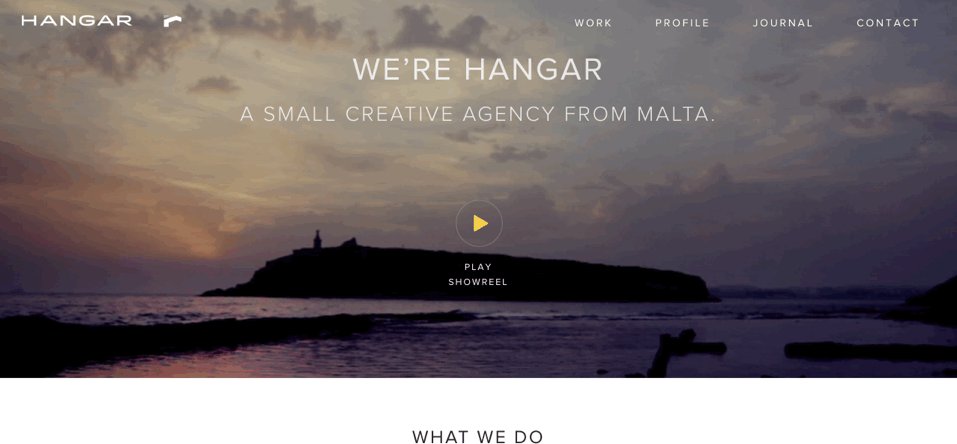
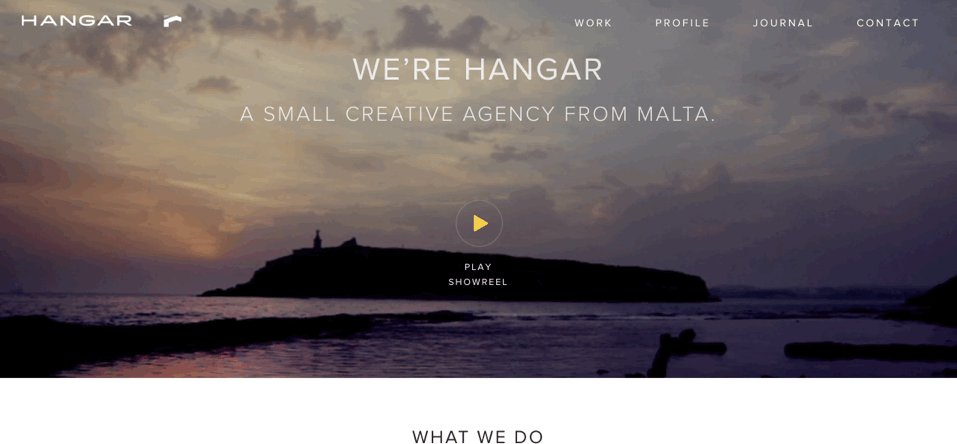
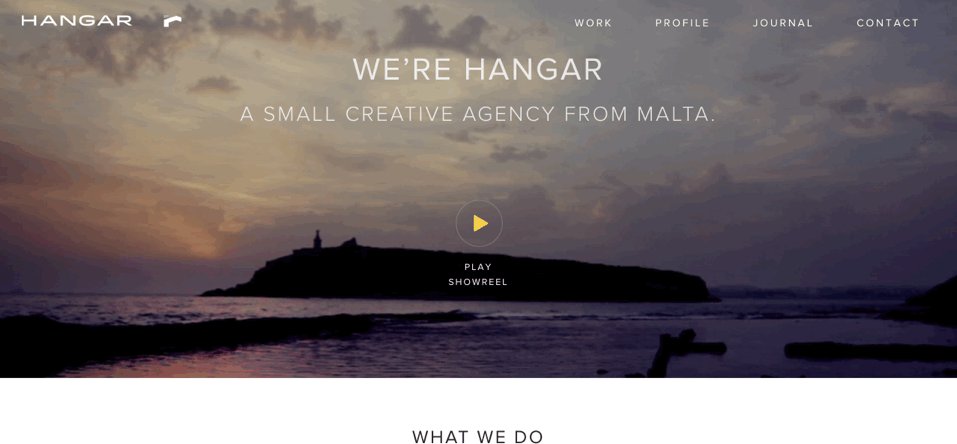
7. Hangar

8. Oh Land

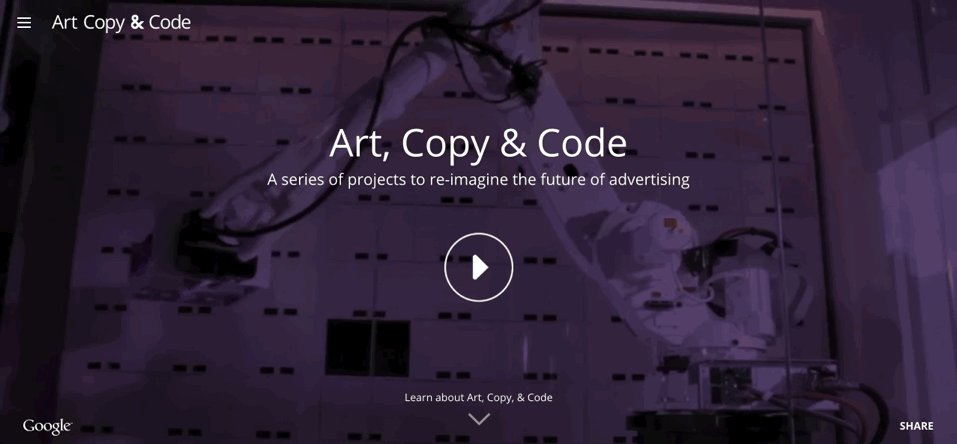
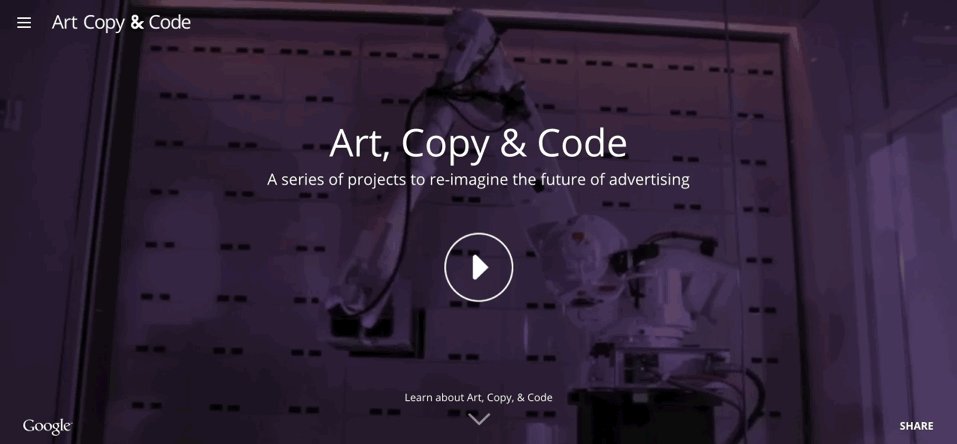
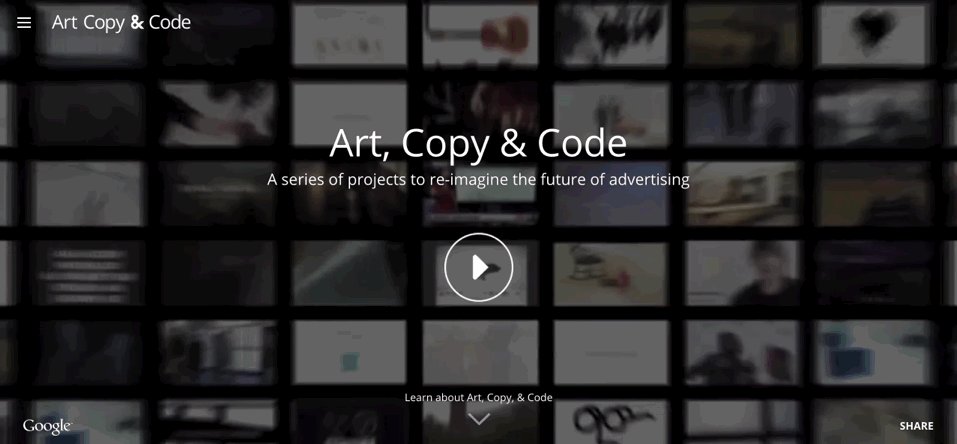
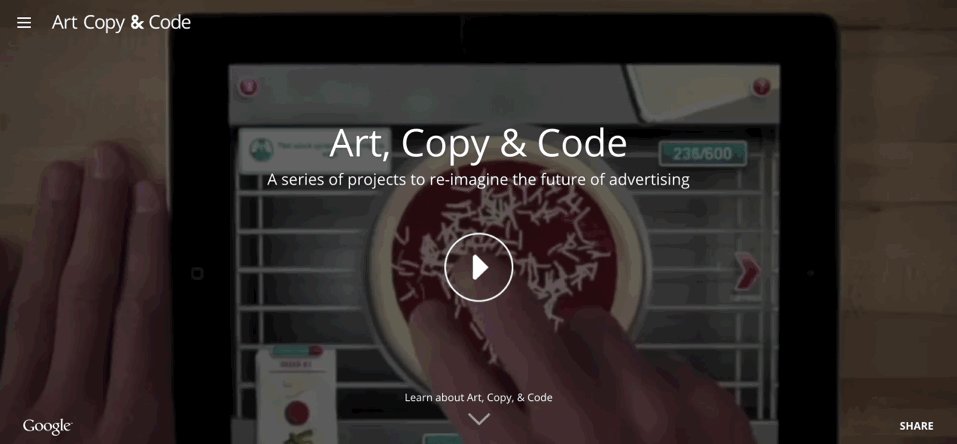
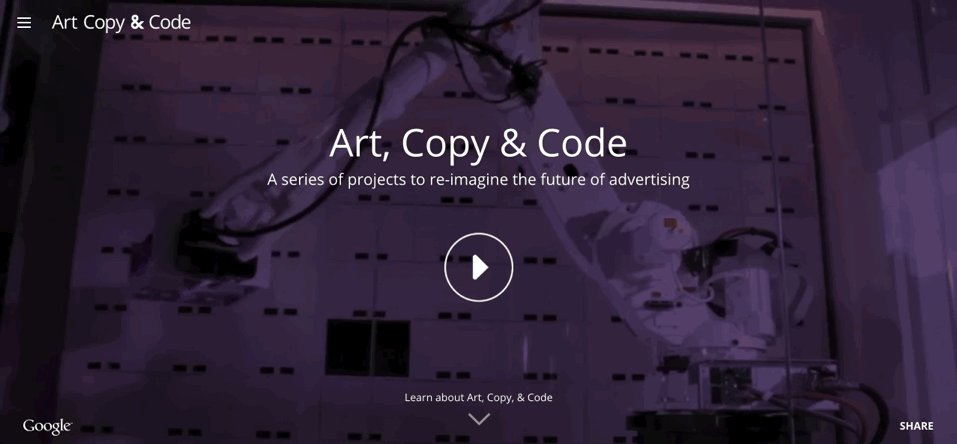
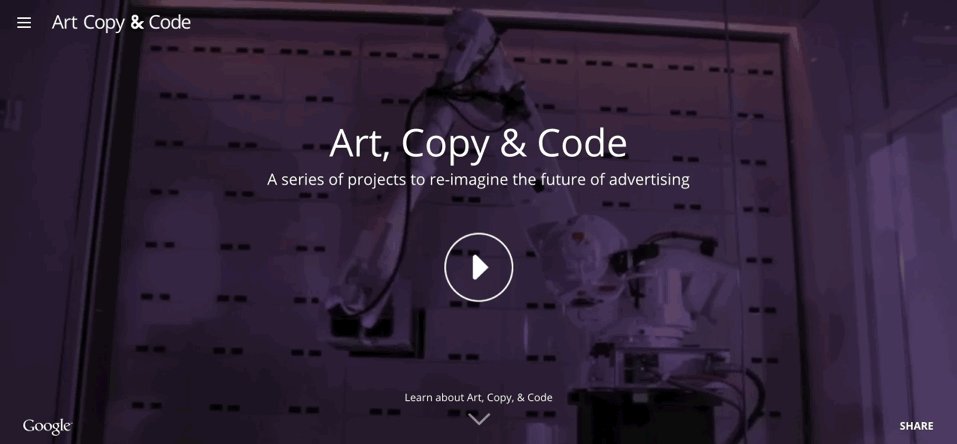
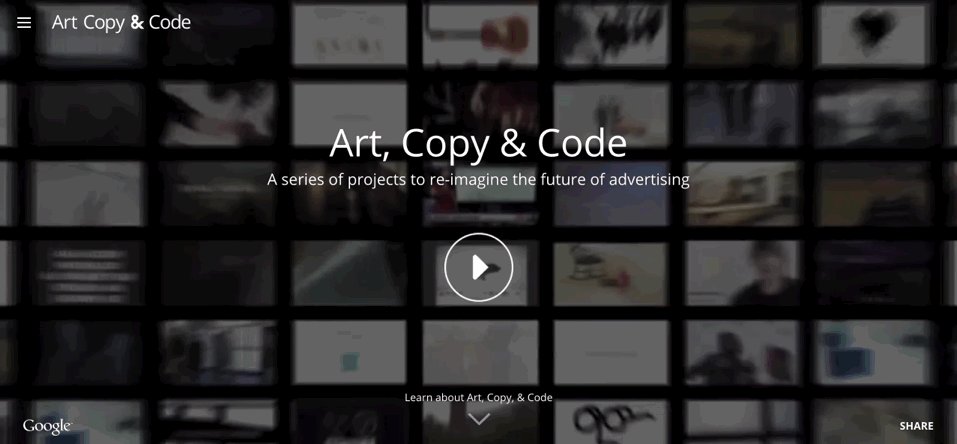
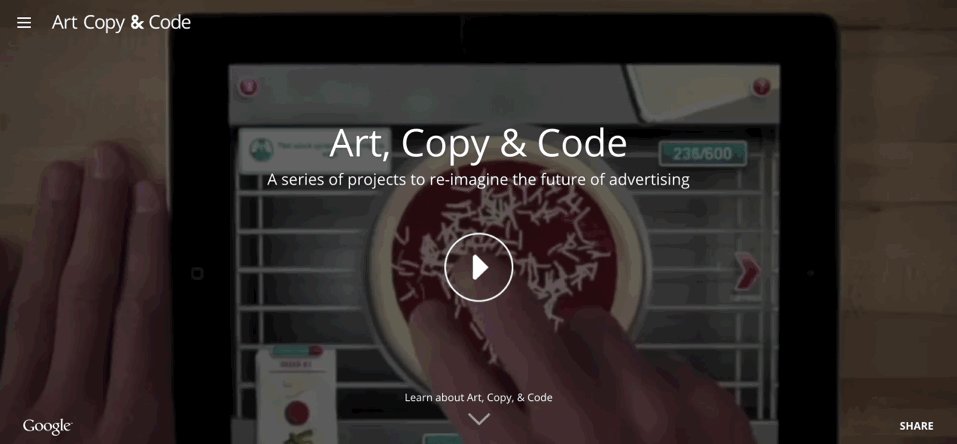
9. Art, Copy & Code

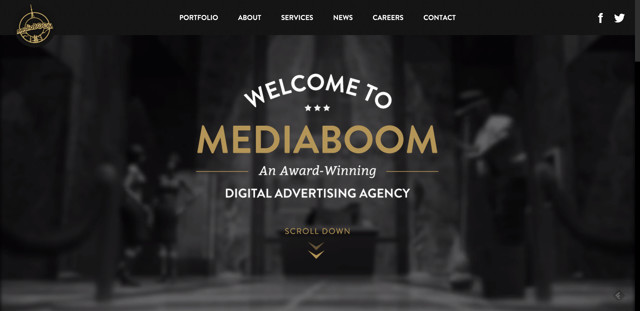
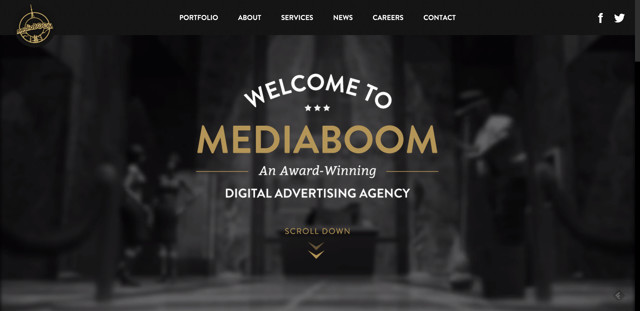
10. MediaBOOM

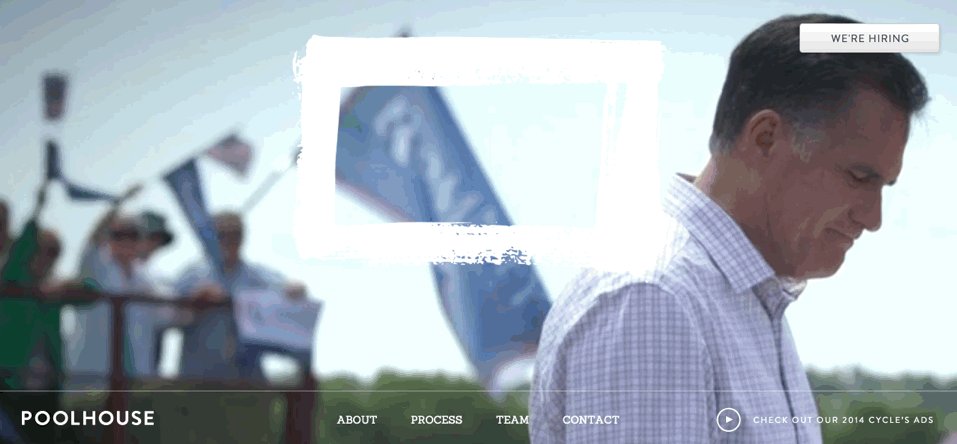
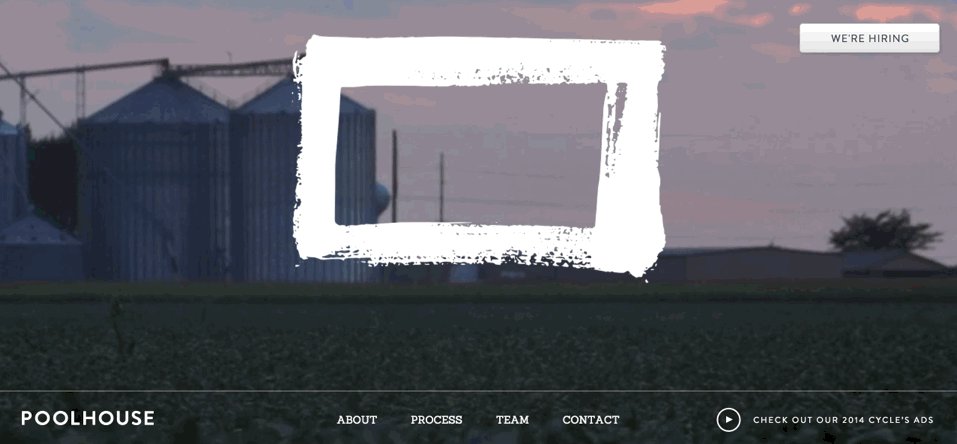
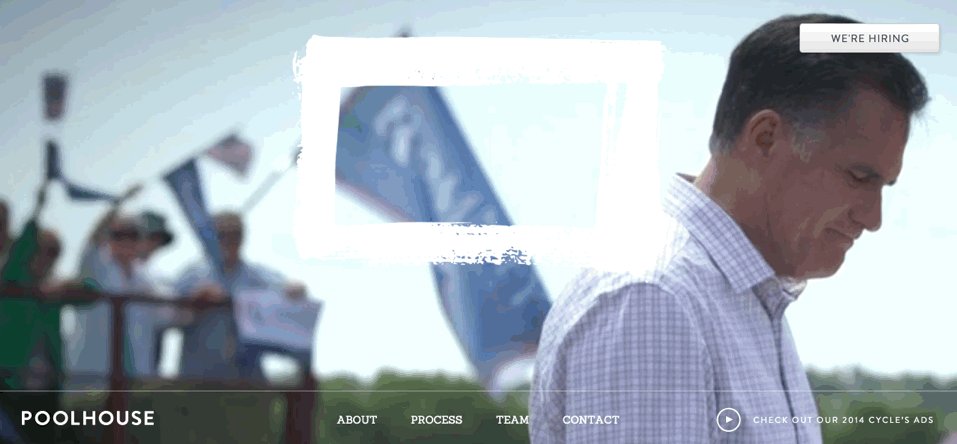
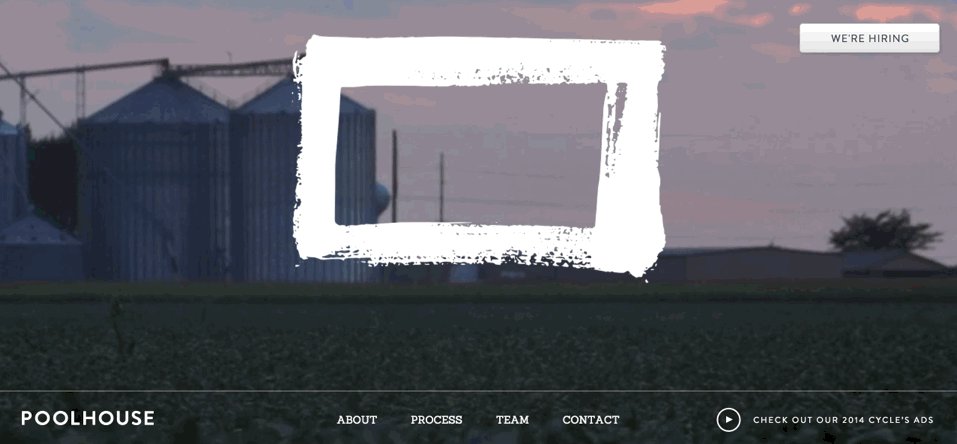
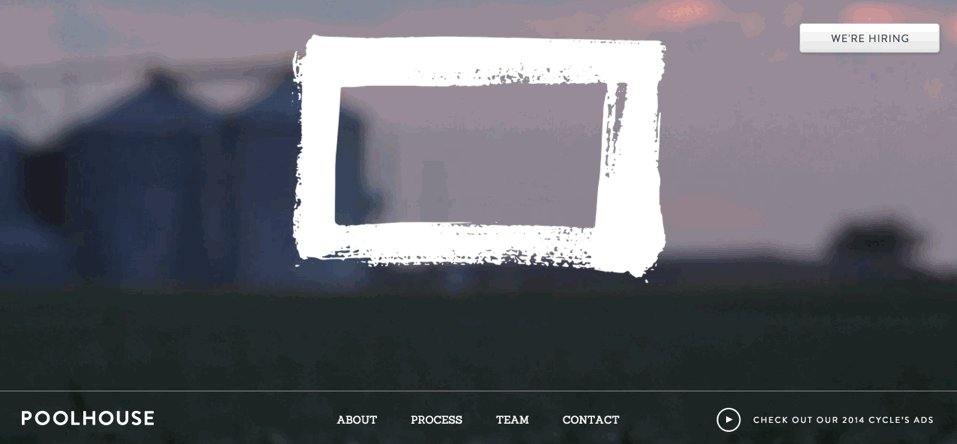
11. Poolhouse Digital

12. Coulee Creative

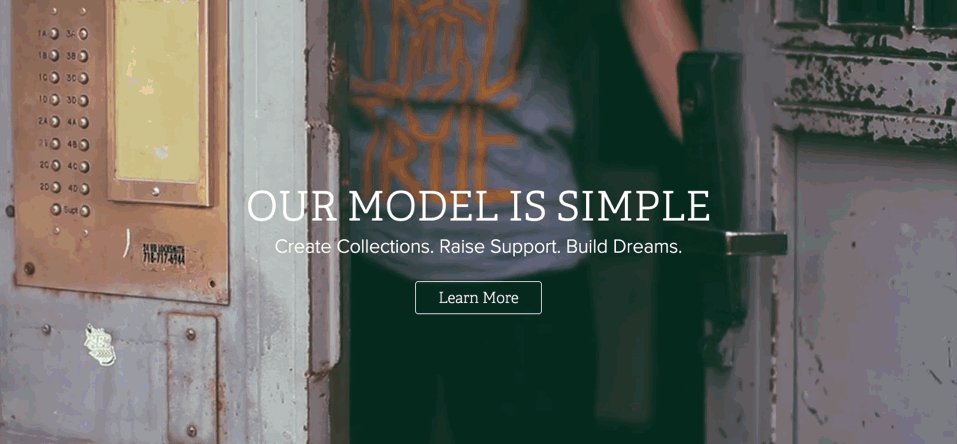
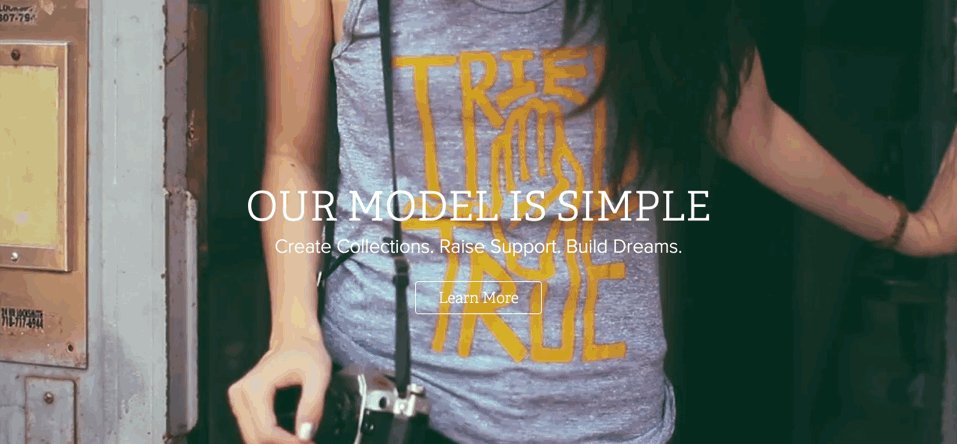
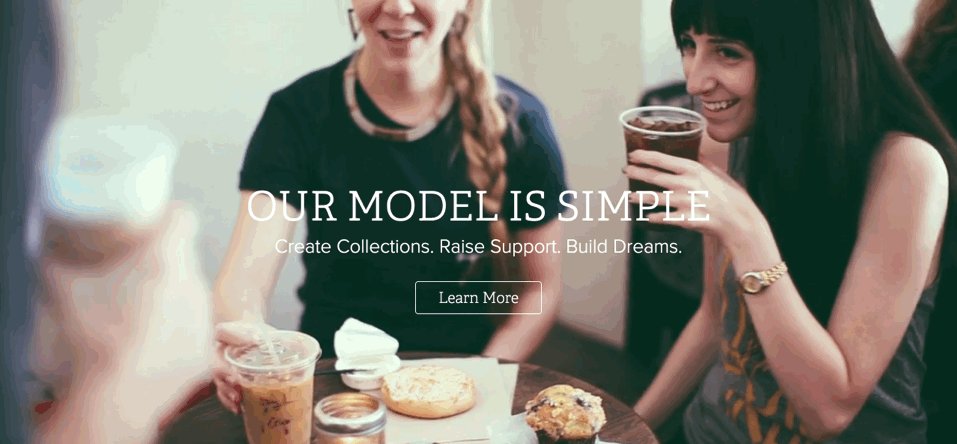
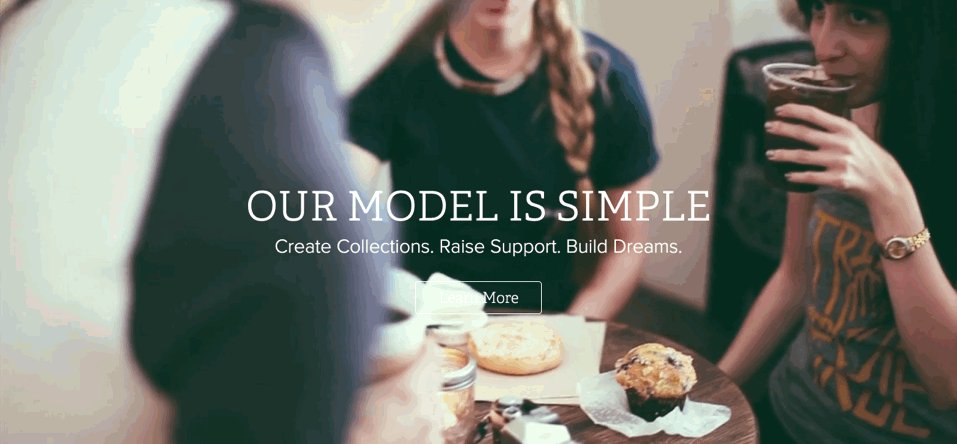
13. Risk Everything

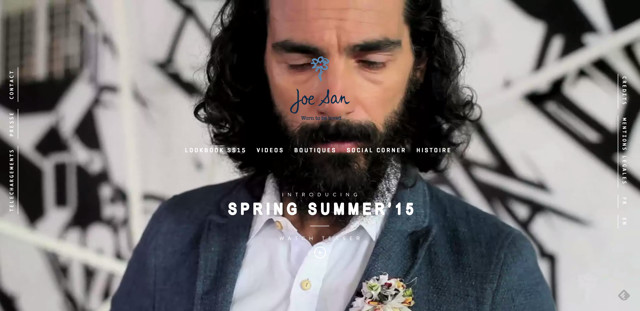
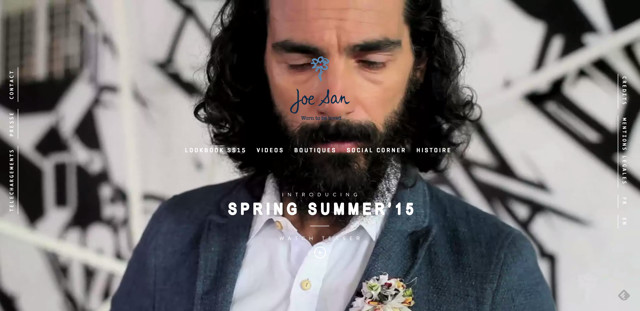
14. Joe San Clothing

15. L'attrape rêve

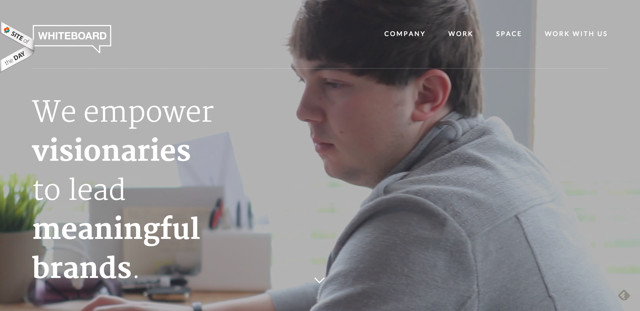
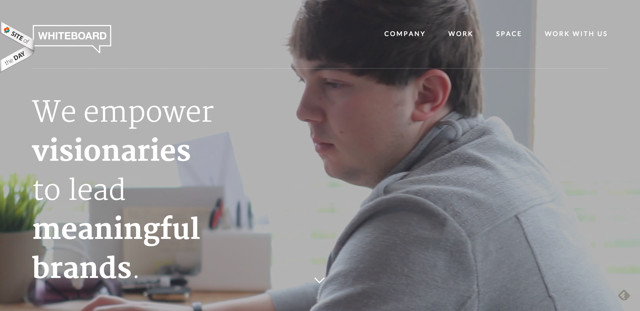
16. Whiteboard

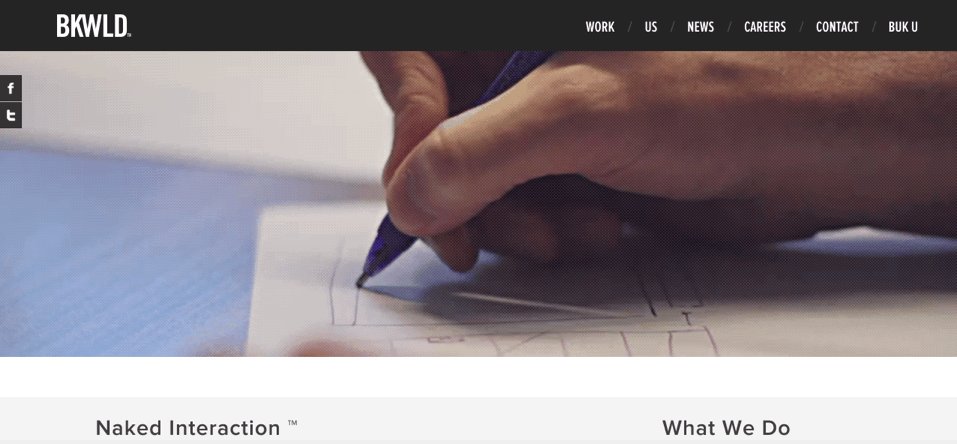
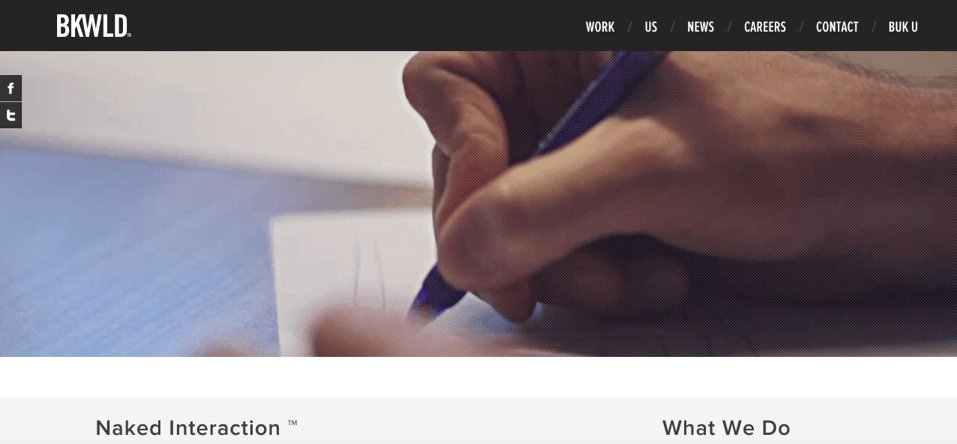
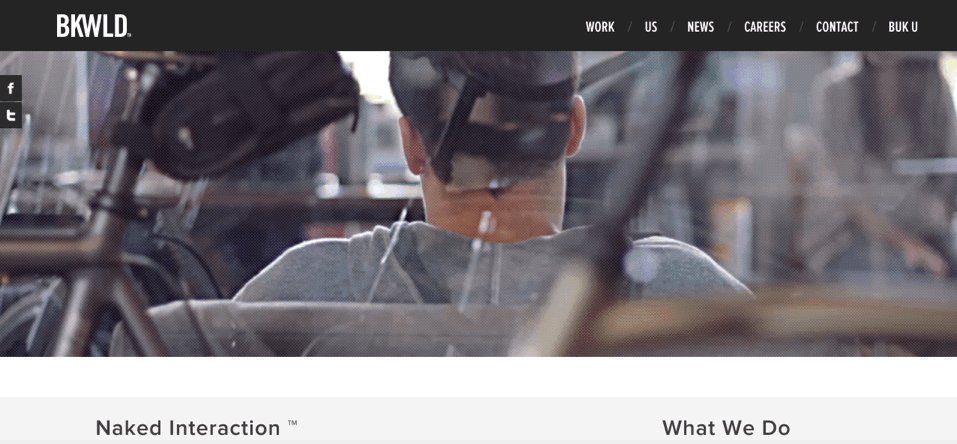
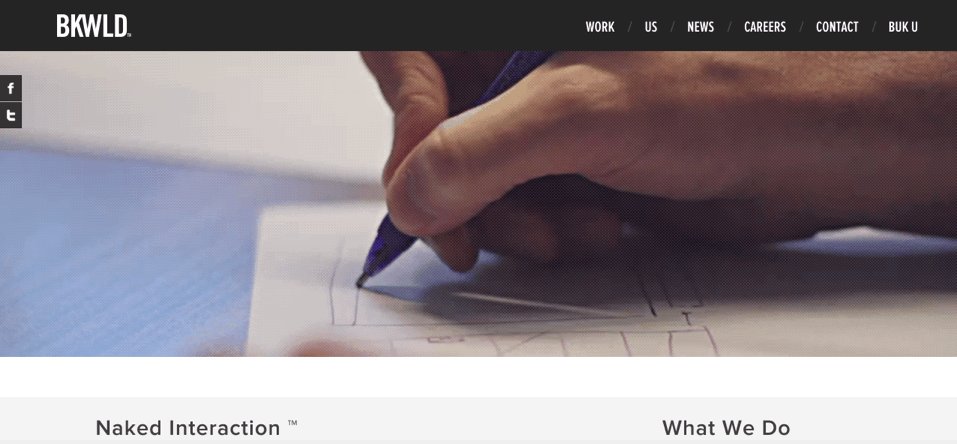
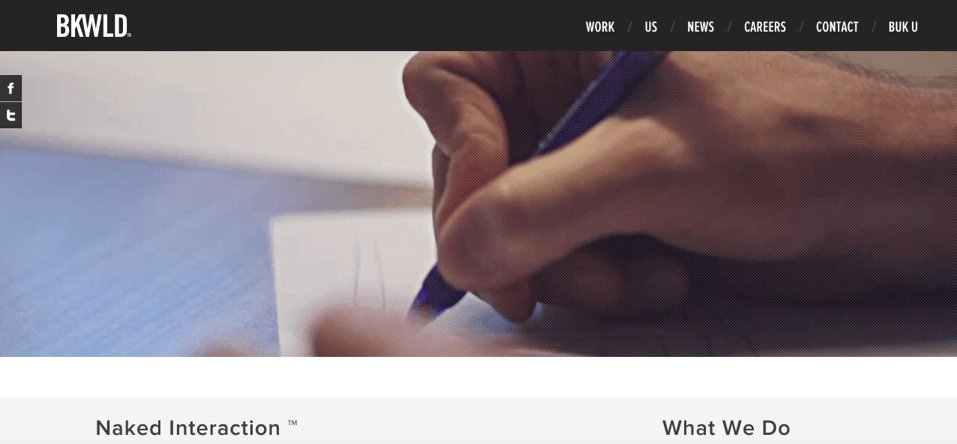
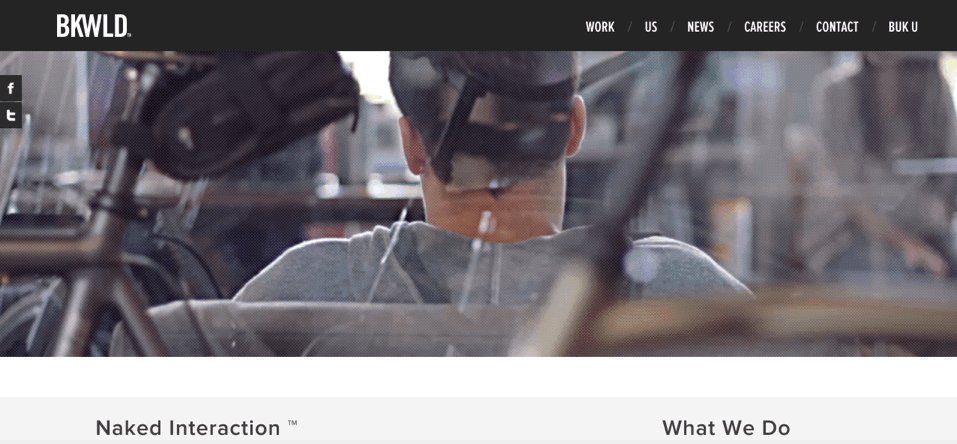
17. BKWLD

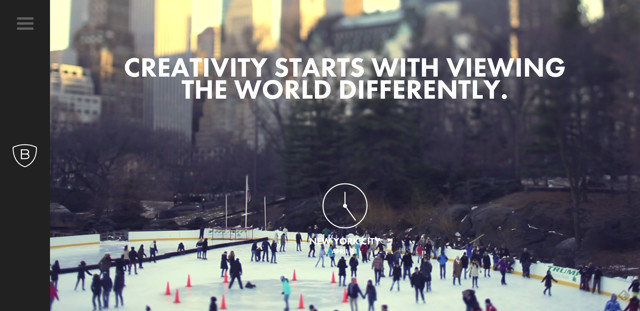
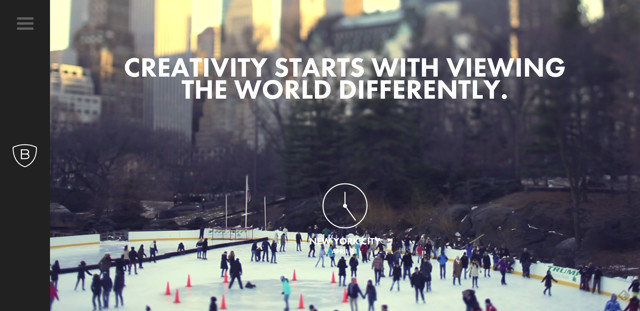
18. Bienville Capital Management

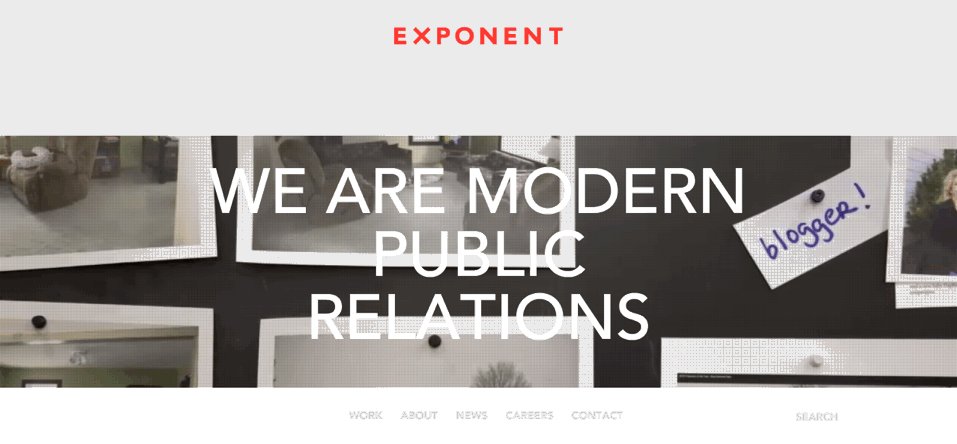
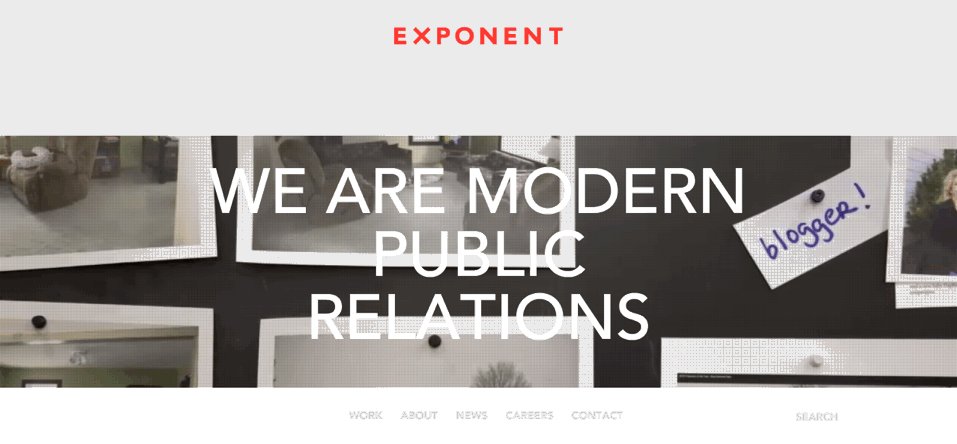
19. Exponent

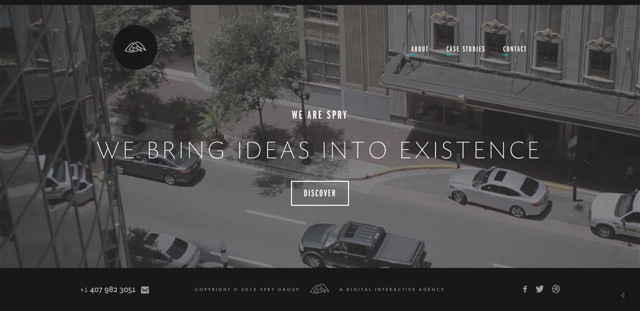
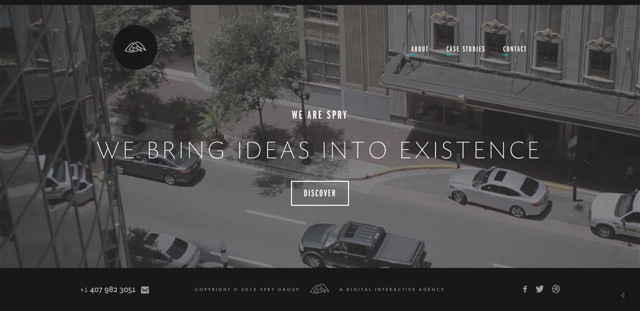
20. We are Spry

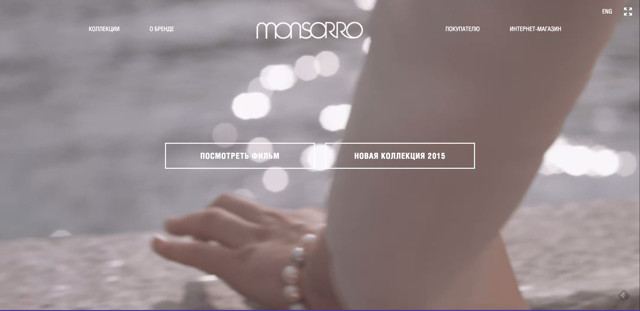
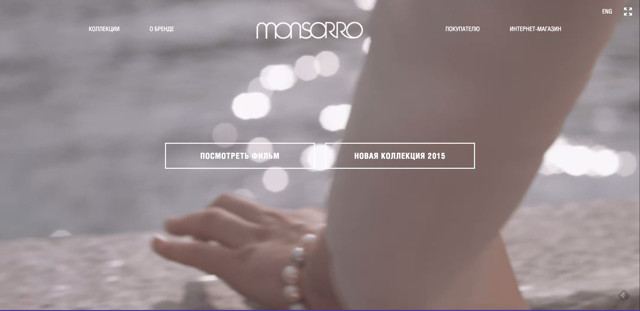
21. Monsorro

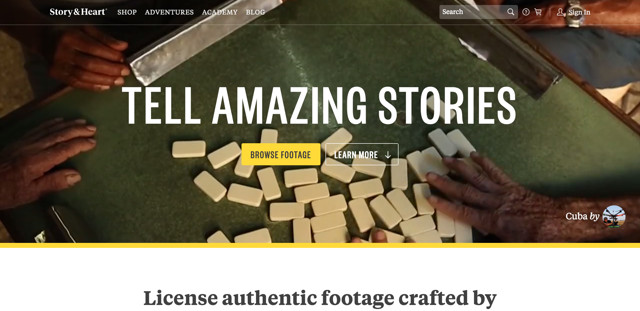
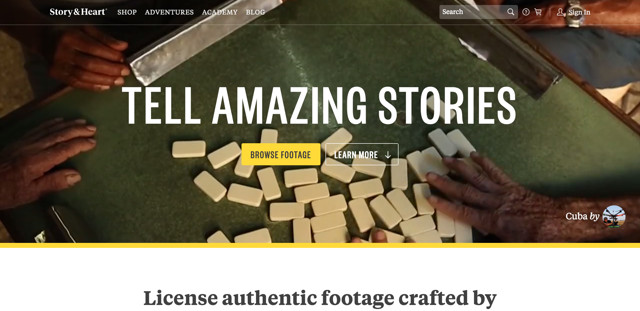
22. Story & Heart

23. De Haus

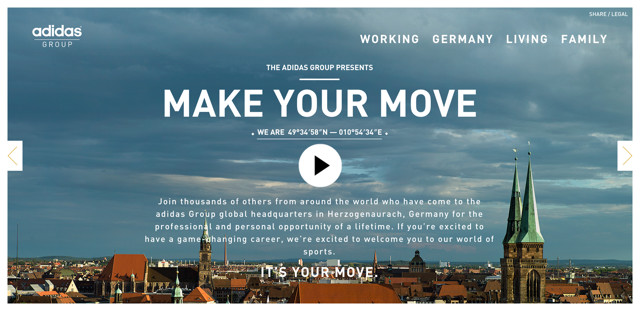
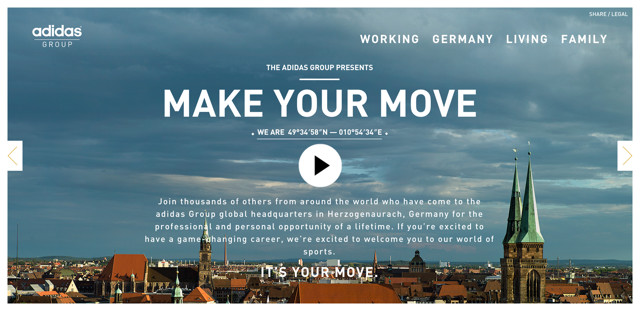
24. Adidas

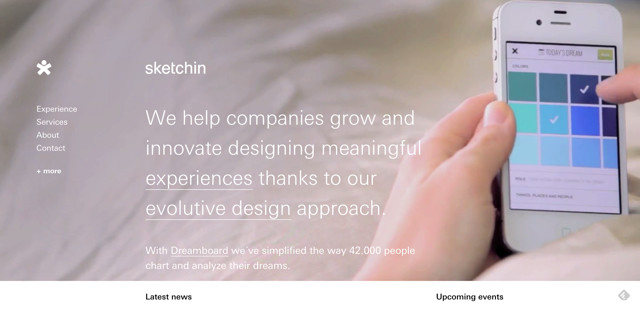
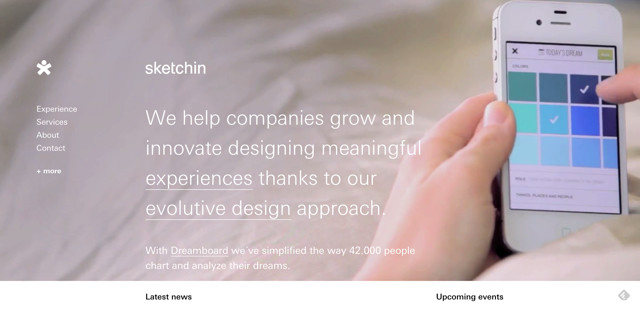
25. sketchin

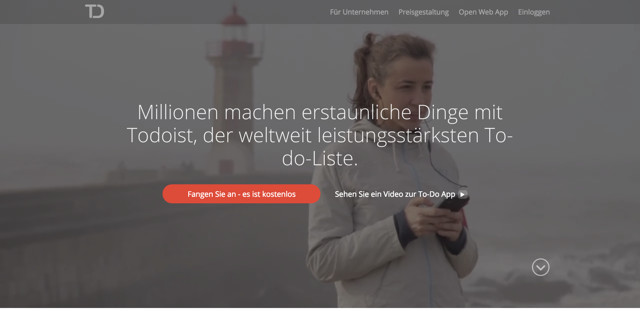
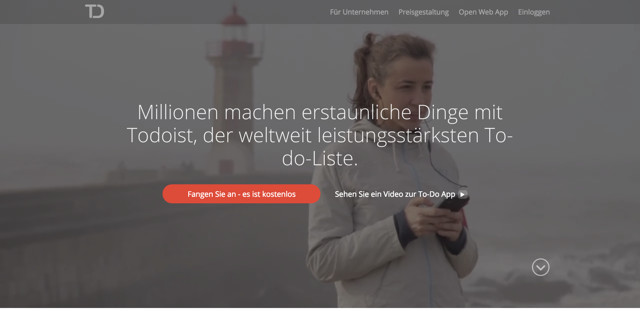
26. Todoist

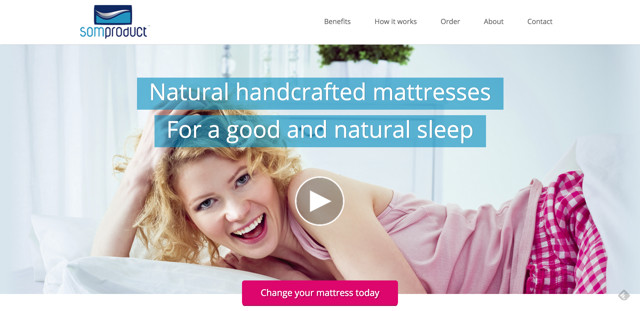
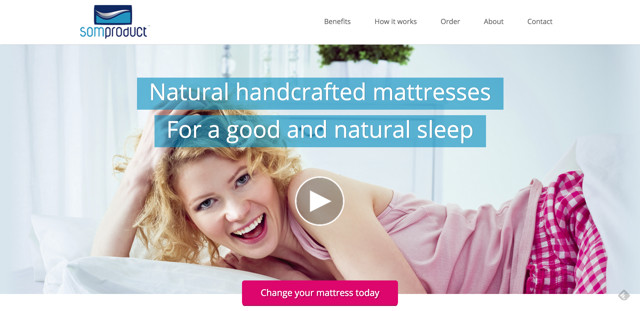
27. Somproduct

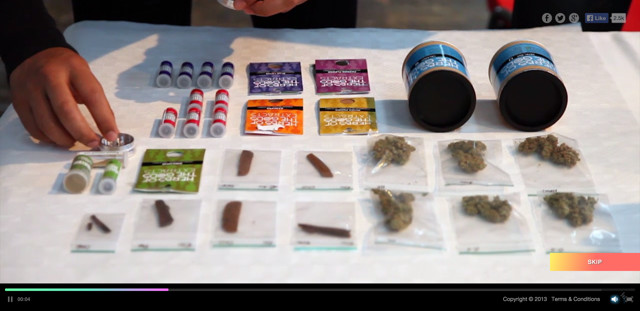
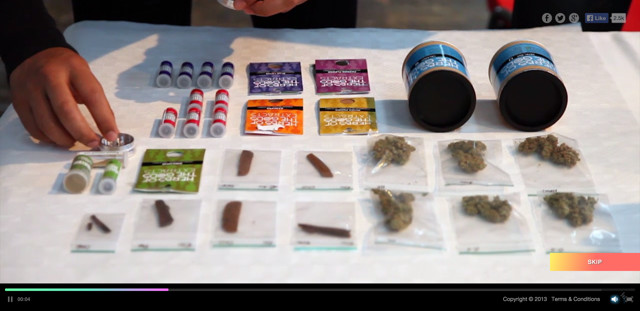
28. Fresh Cotton

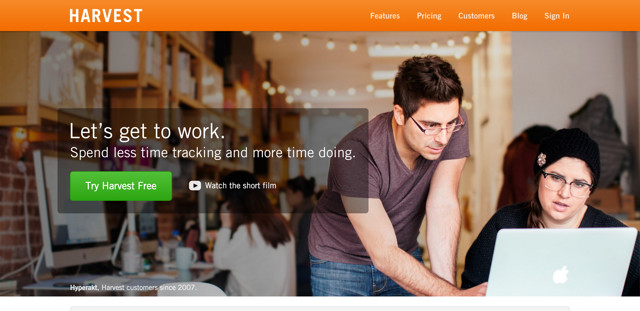
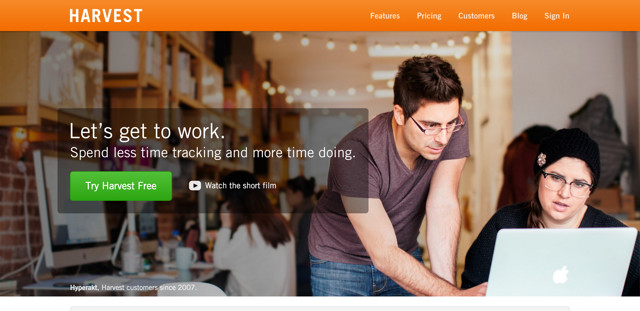
29. Harvest

30. Wim Vanhenden Internet Artist

Conclusion
Websites with video backgrounds stand out from the crowd. Now is the right time to experiment with the new possibilities. Try using video in the header or as a hero area. Find the perfect recipe to create stunningly individual websites. And do it now, before everyone does ;-)Related Links
- Pexels Videos - Free Stock Videos
- Mazwai Videos
- Noupe: Mazwai: 65+ Free HD Videos for Commercial Use
- Noupe: The Ultimate List of Completely Free Images: 43 Handpicked Services

Umm, this doesn’t tell me anything about how to make a video a website’s background. Would have been a nice thing to have on this page since it’s titled “Best Practice.”
Although the websites listed here are really nice, you should have walked us through the process of making a video as a background.
Nice collection.
Not difficult to make a video background guys. Just use an extra div in html5. Check my site.
Quite good list of video background websites…
Good work keep sharing such lists..
background video take to much time when loading a site in such a Asian country where average speed is low but over all look-wise best for use in background video.