The Comprehensive Guide for a Powerful CMS using WordPress – Part one: 101 Techniques for a Powerful CMS using WordPress
This is the first article in the three-part series, "The Comprehensive Guide for a Powerful CMS using WordPress". Throughout this article, we’ll be focus on many WordPress Theme hacks, ideas, tips and useful tutorials you need to have ready in hand when developing WordPress websites.
The Comprehensive Guide for a Powerful CMS using WordPress - Part 2
The Comprehensive Guide for a Powerful CMS using WordPress - Part 3
There are some technical stuff we have to get out of the way first. Let’s take a look at useful, yet rather unknown techniques for a powerful CMS using WordPress. Each section of the article presents a suggestion and provides you with an explanation of the solution for each suggestion.
WordPress CMS Hacks and Tricks
1. Create a static home page
By default, a WordPress home page shows chronological blog post entries — with the most recent post at the top. If your goal is to have a WP-created Page with static information, WordPress will allow you to select a different page as your home page so that you can display more traditional content like information about yourself or your business.How To »
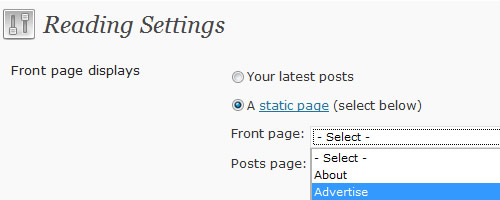
In your admin area, just go to Setting » Reading. Here you can decide if your home page will display your blog posts or a static page, if you choose a static page you can also choose which page to be your home page from the select box.
Points to take care »
- First problem you may run into when you make a static page your home page is that the link to that page now appears in the main site navigation. Usually the page called “Home” in the main site navigation. This tutorial shows how to remove one of those links from your site navigation so that visitors to your site are not confused by the duplicate link.
- The second problem is you will see that link again in the sidebar widget, the fix is pretty simple. The WordPress Pages navigation widget now allows you to exclude any page from its links by inserting the Page IDs of pages you want to exclude into the “Exclude” box in the Pages widget.
2. Customized Navigation bar
Adding too many pages to a WordPress blog that has a navigation bar in the header can really make your Wordpress blog a mess. There are options to control what pages are shown in the navigation bar and even a way to add external links.How To »
The Template Tag, wp_list_pages(), displays a list of WordPress Pages as links. It is often used to customize the Sidebar or Header. You can simply edit the header.php file and exclude any page id you want, you can also include the pages you want. So now the code of the top nav bar will look like this:<ul id="pagenav">
<li class="<?php if ( is_home() ) { echo 'current_page_item'; } ?>">
<a href="<?php bloginfo('url'); ?>" title="<?php bloginfo('name'); ?>">Home</a>
</li>
<?php wp_list_pages('sort_column=menu_order&depth=1&title_li=&exclude=17,38' ); ?>
</ul>
Creating Two-Tiered Conditional Navigation in Wordpress »
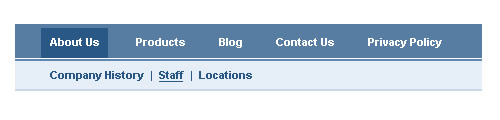
A common navigational scheme, parent pages on top and child pages (if they exist) on bottom:
How To »
Darren Hoyt goes through a nice solution to help us: 1) query the page, 2) determine if there are child pages, and 3) properly highlight both the .current_page_parent and .current_page_item links.<ul id="nav">
<?php wp_list_pages('title_li=&depth=1'); ?>
</ul>
<?php if($post->post_parent)
$children = wp_list_pages("title_li=&child_of=".$post->post_parent."&echo=0"); else
$children = wp_list_pages("title_li=&child_of=".$post->ID."&echo=0");
if ($children) { ?>
<ul id="subnav">
<?php echo $children; ?>
</ul>
<?php } else { ?>
<?php } ?>
And then he show us how to use CSS to make sure the :active and :hover states display correctly whether or not subpages exist — if they do, the primary nav uses current_page_parent, if they don’t, it resorts to simply current_page_item.
Use breadcrumbs
Breadcrumbs are great for so many reasons: usability, SEO, etc. In terms of plugins, there are many options, my favorite is Yoast's Breadcrumbs, because it’s easy to implement. Another breadcrumbs plugin, gives you a new template tag called breadcrumb_trail() that you can place anywhere in your theme. Once that’s done, it’ll display a hierarchical menu of where the current visitor is on your site. It’s quite useful if you have more than a few pages or posts.
3. Making Your Content Unbreakable
There is one big drawback to using WordPress as a CMS: the lack of custom content types/groups, an area where developers put restrictions on how clients insert content. This is fairly easy to do with some knowledge of custom fields, but can be a little complicated if your client is new to WordPress. Developers must create workarounds to keep the content clean, portable and relatively unbreakable. Darren Hoyt discussed some solutions for this issue, probably not the best solution out there but could get the job done.How To »
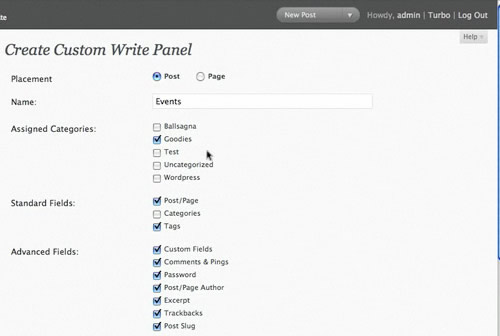
Luckily, WordPress has a solution for us. Liam is using a little something called add_meta_box. This is a detailed and quite useful tutorial on creating custom write panels for the WordPress Write Post page. Custom write panels are most useful for customized installations of WordPress and could be used to add many different types of information into a post both easily and quickly. This is is a great example of how useful and flexible Custom Fields can be in developing a full CMS with WordPress.How to preset text in the WordPress post editor »
There are built-in actions and filter hooks that allow us to change things. Justin Tadlock is showing us how to use a simple filter to preset text in the WordPress post/page editor. This technique will work with both the visual and HTML editor. This technique might be very useful for clients who want to create a new page and not sure how to start, you can just create a demo text for them and they will just modify using your template post. All you have to do is open functions.php in your favorite text editor and input this PHP code:<?php
add_filter( 'default_content', 'my_editor_content' );
function my_editor_content( $content ) {
$content = "<h3>Title of the first paragraph</h3>
<p>description</p><p class='img'><img src="" alt=""/></p>";
return $content;
}
?>
It’s as simple as that. Just a few lines of code. I added here some XHTML code so the client won't need to do this himself.
4. How to widgetize your theme
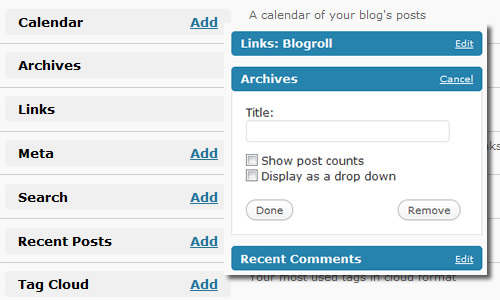
WordPress Widgets are also known as "sidebar accessories" which are WordPress Plugins or add-ons to your WordPress blog sidebar. This could come in handy for your client, WordPress Widgets allow the easy addition of design elements, gadgets, content, images, and more to your WordPress sidebar to personalize the blog without knowing HTML, PHP, or any code.
How to Widgetize Your WordPress Footer »
Many themes have a widgetized sidebar or even two. But what about widgetizing your WordPress footer. Sometimes it's a good to have widgets at the bottom of the blog for links to other posts and maybe some details about yourself. In this simple tutorial you will learn how to create 3 footer widget areas which can be edited from the admin area of your WordPress installation. Simply open your functions.php file in your current theme folder, and replace the current sidebar widget code with the one below:<?php
if ( function_exists('register_sidebar') )
register_sidebar(array(
'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h2 class="widgettitle">',
'after_title' => '</h2>',
));
register_sidebar(array('name'=>'subfooterleft'));
register_sidebar(array('name'=>'subfootercenter'));
register_sidebar(array('name'=>'subfooterright'));
What this does is registers 3 sidebars called subfooterleft, subfootercenter and subfooterright which will correspond to the left, center and right widgets in the subfooter. A detailed tutorial would be great for you to guide you through the steps of styling the footer widgets, adding the markup and finally adding the widgets through the Admin area » Widgets
How to widgetize your page menu in WordPress »
We all feel the pain of having to customize our page menus for pretty much any WordPress theme. There are several methods that people have been trying to overcome this one frustrating thing with WordPress, but the method Justin Tadlock is describing here is easy and requires little coding. Your theme needs to use the wp_page_menu() function to add its page menu so you can completely widgetize your menu. Open your theme’s functions.php file and add the code below:<?php
register_sidebar( array(
'name' => 'Page Menu',
'id' => 'page-menu',
'before_widget' => '<div id="page-nav">',
'after_widget' => '</div>',
'before_title' => false,
'after_title' => false
) );
add_filter( 'wp_page_menu', 'my_page_menu' );
function my_page_menu( $menu ) {
dynamic_sidebar( 'page-menu' );
}
?>
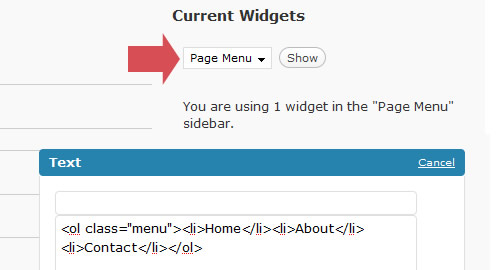
Now, head over to the Widgets page in your WordPress admin. Select the Page Menu widget area and create your menu there using the different methods described in this great tutorial.
5. Custom post and page templates
Page templates let you change the design and/or functionality of particular pages by using a certain template. This new Page Template will then override the default page.php Page Template included with your Theme. If you want to use another page template, simply open your Write Page admin panel » Attributes and select the template you want for that page. More details can be found here.Set Up Custom Wordpress post Templates »
You can use a specific post template for single posts that you want to function differently. In a recent project i worked on, i didn't want the posts in the news category to look or behave like the rest of the posts, i thought it would be better to have another template for the posts in the "news" category. I found a smart solution, you will need to put only the code below in your single.php file in your current theme folder:<?php
$post = $wp_query->post;
if ( in_category('13') ) {
include(TEMPLATEPATH . '/single13.php');
} else {
include(TEMPLATEPATH . '/single1.php');
}
?>
Here we are telling WordPress: If the post is in category ID number 13, display single13.php. If not in category ID number 13, display single1.php. Now you just create 2 new files "single13.php" & "single1.php", and do whatever you want to do. From this, you can make as many single post page looks as you want, as long as they are styled by their category.
WordPress Single Post Templates- this post goes through a simple technique to have post templates like page templates. Austin recommends using a filter in your functions.php. Here’s the code to add to your theme’s functions.php file. (be sure you paste this code between tags):
add_filter('single_template', create_function('$t', 'foreach( (array) get_the_category() as $cat )
{ if ( file_exists(TEMPLATEPATH . "/single-{$cat->term_id}.php") )
return TEMPLATEPATH . "/single-{$cat->term_id}.php"; } return $t;' ));
This technique solve the multiple categories issue (a post is included in more than one category) since it cycles through all the categories in the array and checks to see which one of them has an associated post template. When it finds one, it uses the post template file, but if it doesn’t, then it falls back on the default single.php template.
6. Permalink Structure
Permalinks are the permanent URLs to your individual weblog posts, as well as categories and other lists of weblog postings. We won't go through the usual techniques to how to beautify your links and get rid of the post id at the end of the url, display date, etc...Advanced Customization of WordPress Permalink Structure »
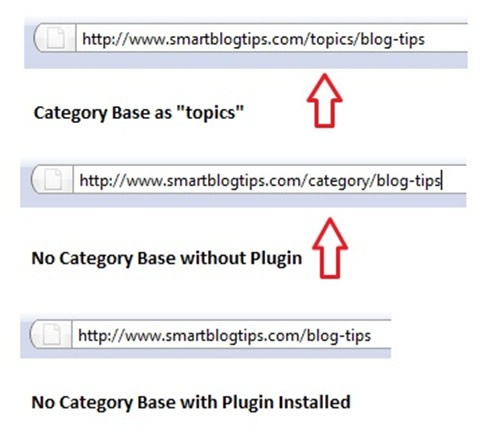
Here is an advanced tutorial for customizing your permalink structure of WP’s pages system.How to remove the "category" suffix in the category permalinks
Today we want to check out ">how to make your category url don't look like they are blog categories, so instead of:http://yoursite.com/blog/category/category-title/We have:
http://yoursite.com/category-title/
How to remove Category Base from Wordpress Permalinks
Some bloggers do not want to have any category base in their Permalinks structure. Wordpress does not allows you to do it. Here is how you can get it done.7. Create a sitemap for the whole website
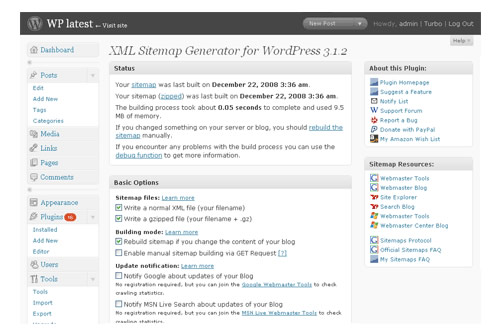
Google XML Sitemaps- This plugin will create a Google sitemaps compliant XML-Sitemap of your WordPress blog. It supports all of the WordPress generated pages as well as custom ones. Everytime you edit or create a post, your sitemap is updated and all major search engines that support the sitemap protocol, like ASK.com, Google, MSN Search and YAHOO, are notified about the update.8. Disable Comments and Trackbacks
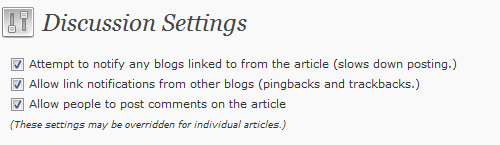
Now you want to disable comments on your blog, go to Discussion Settings » Default article settings to disable the comments on your blog. You can also edit your single.php file and delete the code that calls the comments.php file.
9. Use PHP in your pages and posts
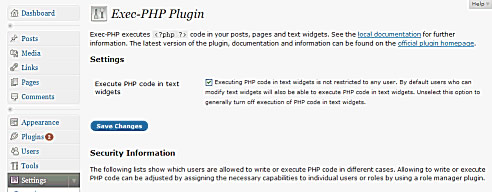
Conventional ways of creating advanced pages in WordPress was to create all your XHTML/PHP/CSS in a template file and then create a page and link the two, this works, but you end up with loads of template files and editing them is a pain and not very manageable. Using one of these 2 plugins will allow you to easily add any code such as XHTML, CSS, PHP, JavaScript directly inside of the post box for your posts and will be executed as it should be. Exec-PHP or runPHP plugins to executes PHP code in posts, pages and text widgets.10. Creating Custom Content Type with Flutter
Flutter is made precisely for CMS-making, allows you to create custom Write Panel (Posts, Pages, and Theme Options). This, basically, is a custom content type in which you can add your own fields. So, if a WordPress installation gives you two different content types (Post and Page), Flutter enables you to add more Write Panels to your likings. You can create any type of field (File Uploads, Audio, Video, Checkboxes, Dropdowns) to make as simple as possible for your client or yourself to enter content.Things To Consider When Using WordPress as a CMS
There are the certain points we need to think about before choosing and designing a website where WordPress will be used as the CMS. Devlounge has shared "Things To Consider When Using WordPress as a CMS", this is a must read post for anyone thinking about using WordPress as CMS. Below you will find just few of the points, you need to check out this article to get a better understanding.- Is WordPress the correct CMS? Will it fit the needs? Is the translations available for the WordPress backend good enough? How will it be upgraded?
- Will I need to extend WordPress using plugins? Are any hacks to the core necessary, because if they are, how will I make sure that these won’t break when the core is upgraded?
- What types of content will there be, and what should be deemed static (i.e. use Pages), and what is flowing updates (i.e. Posts)? How will I present this, and what is the main type of content?
- How will the permalink structure be? Should it really say “category”, why not “view” or “updates” or something else?









Just what I need!
just what everybody needs!!
yap, right!
ohh yeah! exactly the information I needed.
Great post!
agree! very useful stuff
Absolutely right..
Well I need it that’s for sure!
I count there is only 10, not 101, right?
“101” sometimes means basic or important. When you google for “learning spanish” for exampleyou will get results saying “learning Spanish”
What a great post, pretty sure you guys spent a lot of time working on it :)
Oops, I meant you will get search results with titles saying “learning spanish101”
Thanks Cory, exactly what i meant.
“Beating a dead horse here…”
Usually the format puts the “101” at the end of the item in question. Hence, Spanish 101 vs. 101 Spanish. That’s what was confusing about 101 Techniques instead of Techniques 101.
OK, enough already – it’s a good post, all that matters ;)
Wow. This is really a great list! Love it! Keep up the good work!
(101 – 1) / 10 techniques?
101/10 – 0.1 techniques?
101e2 / 200 – 41.005 techniques?
Damn, it´s late :P
Good tips!
The universe works in mysterious ways. This is (as mentioned a few times, but I will again) such good timing. Thanks a mil… don’t take to long with the parts to follow ;-)
Beautiful – an amazing and timely resource, especially for those of us who don’t necessarily want to get into WPMU/Buddypress quite yet – thank you.
Perhaps in the next part of these tutorials, you can discuss the excellent More Fields plugin, which creates Drupal-like content types in WP, for posts and/or pages and saves the hassle of adding custom fields to your posts.
You should def look into it, it’s a great addon for WP!
Will add that plugin too, thanks for sharing :)
Great list – #3 is of particular interest to me.
For #5 about category / post templates, you might also want to take a look at Idealien Category Enhancements which I wrote. It gives the ability to select category / post templates through the admin menu like page templates. You’re no longer confined to category-##.php based naming or complex nested logic about which categories use which template.
@JamieO interesting plugin, a real time saver. I will definitely add it to the next post showcasing the best plugins in this series.
I’ll echo Jay on the More Fields plugin – it makes setting up user friendly custom fields a snap. Here’s the link:
http://wordpress.org/extend/plugins/more-fields/
Yike – I’m glad it was just 10 things and not 101 ;-)
Good list – thanks!
Haha, that is almost exactly what I was going to say. hahah. I would have been here all night (and they would have been working for months).
Thanks for the list! Super useful stuff.
Great article! Very informative. I will hopefully now have the information I need to start using WordPress as a CMS for my clients. Thanks!
Perfect timing! I’m investigating using WordPress as a web site option – I’ve had some artist friends ask me about creating web sites for them. The more I learn about WP, the more I realize it will work very well. Tips like these are wonderful to find since I’m just learning my way around WP. Thanks!
Great list. Can be added forum, download and directory plugs and pages.
This article come at the absolute right time for me. Gonna start using WordPress as a CMS for customers. Thanx a lot for the helpful links. You rock!
hot damn thank you very much!
pretty nice!thanks
Fantastic resource for reference.
Sure to come in handy in the future so thanks for sharing.
awesome post! a lot to try and practice.
I’m surprised you don’t mention any “performance” or security plugins. Caching, setting up multiple languages, preloading, leveraging Flickr / Picasa as Content Delivery Networks are definitelly in the list that you need to know to make WP a powerfull CMS.
Can’t wait for the part 2 :)
Greg
The plugins post in this series will have some of these ideas, coming soon!
Useful tip. Thanks a lot !
I’ve been looking forward for this series to get started for a while now. Thanks for these tips. Looking forward to future editions.
I teach the basics of wordpress coding as a short-course so these little tips are really great for my students!
All these techniques are useless when you content manager or editor is the secretary of the boss. The most important technique is teaching the user’s how to use a CMS. Otherwise all the above will be a waste of effort.
@Tom you are right only if the secretary can’t add text in a text field.
Great resource, lots here. I’m going to have to come back later and check out the extra links
Good selection of tips, will implement on my site some. Thanks
Fantastic!
Of most interest to me is the ability to create footer widgets! I can think of all kinds of uses for that.
THanks Noura,
Jeromy (AKA Hillbilly)
The code for $children in point 2 (customized navigation bar) can be reduced to a single line (instead of the if/else in the example):
post_parent)?$post->post_parent:$post->ID)).’&echo=0′; ?>
Right.. I see that doesn’t work.. Another try:
<?php wp_list_pages(‘title_li=&depth=1&child_of=’.(($post->post_parent)?$post->post_parent:$post->ID)); ?>
Forgot to add the echo=0:
<?php wp_list_pages(‘title_li=&child_of=’.(($post->post_parent)?$post->post_parent:$post->ID.’&echo=0′)); ?>
Thank you for this great write!
I think it’s missing a bit on galleries and how to manage them, though.
Great article! WordPress can be a great CMS if you follow these techniques.
thanks for the compilation!
anna
Wow!
Very useful for me & other WP template creator.
Tnx for this great article! worship ^^’
Killer post, guys.
*bookmarked*
Enjoyed it as much as I thought I would!
Great post!
Gideon
This is a great writeup. Although, do you have any tutorials on how to change permalinks from showing the ID to a pretty one? I tried to change it in the settings and all the links stopped working. So I had to revert back. Any ideas?
Could be that your hosting doesn’t support it, or WP couldn’t write/edit the .htaccess file it needs for using the permalinks.
Love the add_meta_box one. How many times have clients broken a site by trying a little too hard?!
Great post!
(dugg!)
This is really good stuff… Thanks a lot…
thanks for this very usefull info!
Great Post!
Another great post! Thanks a lot for sharing.
Fantastic articles!I love wordpress.
Love wordpre, thank you for the post.
I needed this article so badly right now…
Great post!
Thank you.
Nice write-up, I still find new solutions and plugins after working with wordpress as a cms for quite some time. Glad it’s still evolving.
There’s a typo, however, after “How to remove the ‘category’ suffix in the category permalinks”. You broke the hyperlink ;)
It’s great to find such a well laid out article, thanks for sharing information
I am going to be the administer for my college media (newspaper/tv/radio) website next year and I demanded we switch from College Publisher to a better system.
These posts could not have come at a BETTER time. Thank you.
Some very good tricks and tips… I’ll be keeping an eye open for future posts and helpful information. Thank you.
Wow great post… I wanted to write something on similar lines… But hey this is much better…
Thanks for referencing to my post for removing category base from Permalinks.
Regards
TJ
good job!
Hay nice Web you got man.. Its Really amazing and help full
Great article indeed! I could have used this a month ago, had to learn a lot of stuff the hard way. But it was worth it, this will serve as a good reference point for future!
thanks
RD
Thank you for this greaaaat guide… Now the same thing i am looking for integrating an ecommerce solution. Trying to avoid the hard way. Can someone point me ?
Thats a great article, I was searching for a good quality guide for WP as a CMS.
Thanks
Now, on the first step, if you have set a static page as the home page, what do you set as your post page? I mean, how to setup a posts page?
WOOOW !!! This article is awesome, so useful ! THANK YOU Noupe !
I have been testing dozens of plugins but found 2 in your list that I still hadn’t noticed. :)
By the way I was looking for a “comments notification” plugin and found 2:
– “comment-reply-notification” is great and easy but lacks of an unsubscribe option if one wants to stop following a thread. A pitty…
– “subscribe-to-comments” which seems to be a bit outdated (compatible up to 2.3.1) and not very intuitive.
Anyone knows a third alternative ? Thank you Guys !
Such a great tutorial! Thanks for putting this together. I’ve been using WP for a while and there are some great tricks you’ve included here. Cheers!
Wow its really amazing featured u have lots of great ideas and very useful to everyone to use it. Well done my friend.
Another great post, thanks!
John
Now I am very keen on these maps and I would like to thank you for this detailed information.You help me a lot.I so much looked at such information and I found it at last.Keep it up!
Wow, This very very good job
I Love it!
Thanks
Thanks for the info on setting up WordPress as a CMS. I’ve set my page named “Home” as my static front page, but the heading on the page is now “Home” above the main text content.
How can I customize the text to be something other than “Home” for the frontpage?
great site a very helpful informations.thamx
Thanks for an excellent post – extremely helpful.
Wow, what a great post. Thank you so much!!
Hi
Great post, I currently use WordPress for many of my websites. I am an affiliate marketer and I need to be able to create sites quickly with minimum of fuss. WordPress is so much more than a blog, and with a little thought can be used for many other applications.
Nice work
Matt Houldsworth
Excellent article, guys.
We’ve recently started implementing WordPress as a CMS for smaller clients, and these tips have proved invaluable.
A big thanks from a new noupe subscriber.
Truly useful resource! Thanks a lot.
Really nice article, i read entries blog afternoon then add it to my bookmarks and wait for your next article, i plan follow as you.
Thanks so much
decha kunla
I am currently (and finally) developing my personal site and I happened to run into this post… BY FAR one of the most useful ones I have ever come across. Thank you.
Thanks noupe for this great post!
I am currently working on a site for a client using WordPress as a CMS.
The client has never used WordPress before; The preset text filter & using WPlite recommended by Five Ways to Familiarize Clients with WordPress will greatly help to provide a more intuitive experience for my client in the WordPress admin area.
Thanks again!!
Thank you for a great post and only this one. ;)
I just wanted to mention it’s very disappointing to find a broken link instead of very promising article “The Comprehensive Guide for a Powerful CMS using WordPress”.
:( Can it be recovered? If it’s gone forever, what’s the reason?
Thanks noupe for this great post!
I am currently working on a site for a client using WordPress as a CMS.
The client has never used WordPress before; The preset text filter & using WPlite recommended by Five Ways to Familiarize Clients with WordPress will greatly help to provide a more intuitive experience for my client in the WordPress admin area.
Thanks again!!
this is what i need.. thanks!
How can i make custom sidebars for wordpress, so I have different images on each sidebar?
Awesome man, just what i have been looking for. Thanks for sharing.
hi thanks for the post ..I was searching for this article ..nice post
muchas gracias
What a great article. I thought for a while I was the only one using WordPress for CMS and having a little trouble.
WOW THATS A BIG LIST
thanks
Very nice tips! Found a lot I needed here. Tnx :)
Excellent!! Realizing that I needed a static starting page I Googled for WordPress, CMS and Static page and hit this post. Exactly what I wanted. I have already completed #1 .. now for the next 100 Techniques (are there REALLY 101?) :)
I have use WordPress as CMS, this can help me for customize,.
Most of the stuff I knew was wrong. That’s what this article helped me to find out.
Top Tutorial of The Topic
So useful. Thank you !
I”ll start using it right away.
Bookmarked! Cheers
Very nice post! Thanks.
Frankly speaking i never heard about Flutter and i used to code insanely but now i got a great tool for CMS. Thanks for bringing this to my attention.
This has helped me solve some niggling problems i was having, thanks.
Great posts.
article much apprciated – newbie with WP, very interested in cms use, how do I make / modify the theme, really like benjerry.fr/blog/
thanks again
Thank you. I think I will use my sites
Sorry, “>how to make your category url don’t look like they are blog categories” seems to be a dead link.
Great!
You rock…
nice guide
Great article. Just considering which CMS to use and this kinds of gear me towards WP. Thanks.
Very useful guide!
Thanks for share.
With the release of wordpress 3.0, more options are available on admin dashboard without tweaking any code. More and more plugins make the job without any efforts. But basic understating is must for all users who use wordpress as CMS rather than just a blog. Very useful article.
WordPress definately is more than just a blogging platform!
To increase awareness I want to showcase the power and flexibility of WordPress as a content management system by openly converting 1- 2 websites to the WordPress platform for FREE!
I’m planning to allow access to the admin pages of the themes I create so everyone can see how easy it is to use.
See my post on the UK Business forums for more info http://www.ukbusinessforums.co.uk/forums/showthread.php?t=168414
Very cool…thanks!
Very cool…thanks!
Very cool
thats good
thankk you zafgan
Thankyou
Awesome post. I think WordPress is ready for much more than just simple blogs.
awesome , aww thats cool
at the point of start the eard
i very like with wordpress, valid HTML..
thanks for the info. WordPress really a very powerful piece of work.
There is a nice plugin that makes using nav menus easier in wordpress 3.0, Gecka Submenu.
It can also be used to add any menu, or portions of menu in any page witch eases users navigation when using wordpress as a CMS.
Check it out:
– plugin page
– video demo
Wow awesome!:)
I need to design several websites for different clients. I am trying to use WordPress because it appears to be the easiest for clients to utilize when wanting to make updates to their website. However, I can’t figure out how to create different websites using WordPress. Once it is downloaded it will only allow me access to the first website I am designing. So… how do I create other websites? Any help would be much appreciated.
Thanks,
Lindsay
Awesome post. I think WordPress is ready for much more than just simple blogs.
thank you thats awesome article
thank you sooo much
My business is really enjoying reading your well written read. It seems like spent many time and energy in your weblog. I’ve bookmarked it i am longing for reading new article. Sustain the great work!
it is really a helpful article,thanks
Nice list of basics. This would’ve been helpful when I started learning wordpress.org a few years back.
I don’t have wordpress site but after read this article I will try to make it
Im getting in to word press and this is awesome stuff, Im going to kick some A**es yei finally got something to read which is exactly what i wanted
Wonderful post! GA is also my biggest earning. Nevertheless, it?€?s not a much.
Good matrix for self-development, a lot of interesting things
These are great WordPress resources – I actually just started digging into a really really solid book on WordPress 3.0. It’s got some really nice code samples, and is written by a few pro WordPress developers (including some from Envato). I’m actually giving away 2 copies of the e-book on my site – check out the details about the e-book and the giveaway here – I think you’ll dig it : http://bit.ly/lq20Ff
Hey would you mind stating which blog platform you’re using? I’m planning to start my own blog in the near future but I’m having a tough time making a decision between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your layout seems different then most blogs and I’m looking for something unique. P.S Apologies for getting off-topic but I had to ask!
Thanks for the great article, very helpful!
I’ve been looking for a tool like Flutter, which is very great, but now abandoned. The project has been picked up, however by “Magic Fields” and is being maintained much better.
Thanks again!
Thanks for the recommendation WiseStamp
Awesome article and Awesome WP.
Wordpress gives us huge flexibility to build anything.
Spend time hack wordpress and their plugins and write your own and you’ll have the site what you want. You can refer my site. I belive that I’ve managed to make optimum use of WP. lolz :D.
Please let me know some other sites if you think that are great. There is so much to learn while seeing the sites build on WP.
As they say “Doing is Learning”
I read your post and I want to say that it is very good and informative. I like it and I appreciate you for your effort.Thanks.
Great post! :)
Thank very much for such a great helpful material.
I have set up a static page for my client. He already has a theme called Diy thesis. Now the client wants me to make the static page cms friendly. She wants to change the color of the headline and also change the thumbnails. Is that possible on a static page? Thanks again.
Really great stuff and effort!
it was useful.
Awesome
Most of the links don’t seem to work? Or is it just me?
great useful article for wp.