Another Look At Webydo: Professional Websites Without Code

Noupe readers have known Webydo for a while. We had already introduced you to the web design software in 2013. Today, we want to take a look at how the website builder has evolved since then.
2013 was an exciting year for Webydo. While the system already existed for two years at that point, the public didn't know about it. These two years were used to finish the software for the market release in a private beta. This way, it was no surprise that Webydo boasted references from over 13,000 designers and more than 70,000 websites from the get-go. Today, the website is a matured product maintained by a matured company. What it offers is a wide array of solutions directed towards designers, and drawn from their B2B needs.
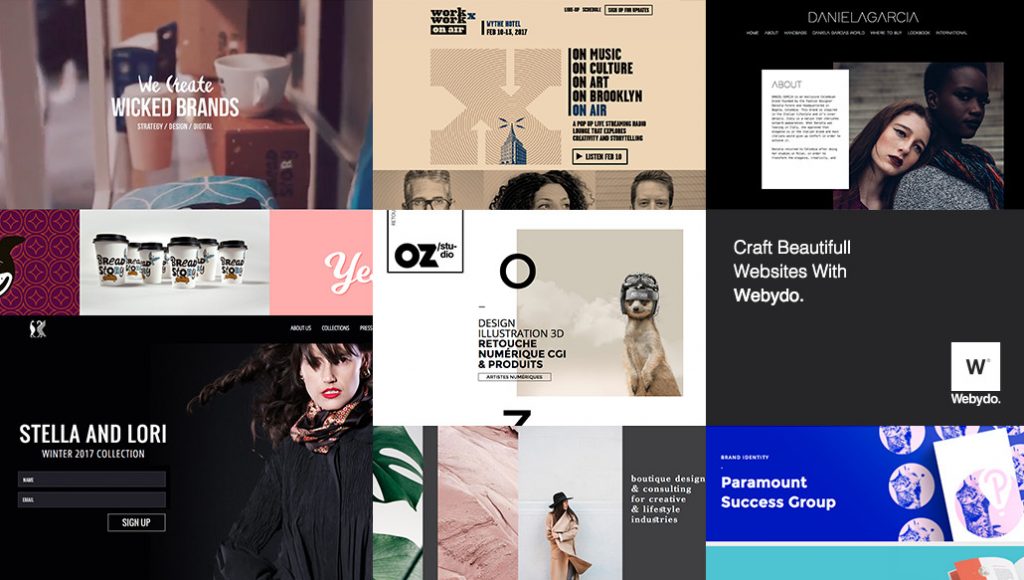
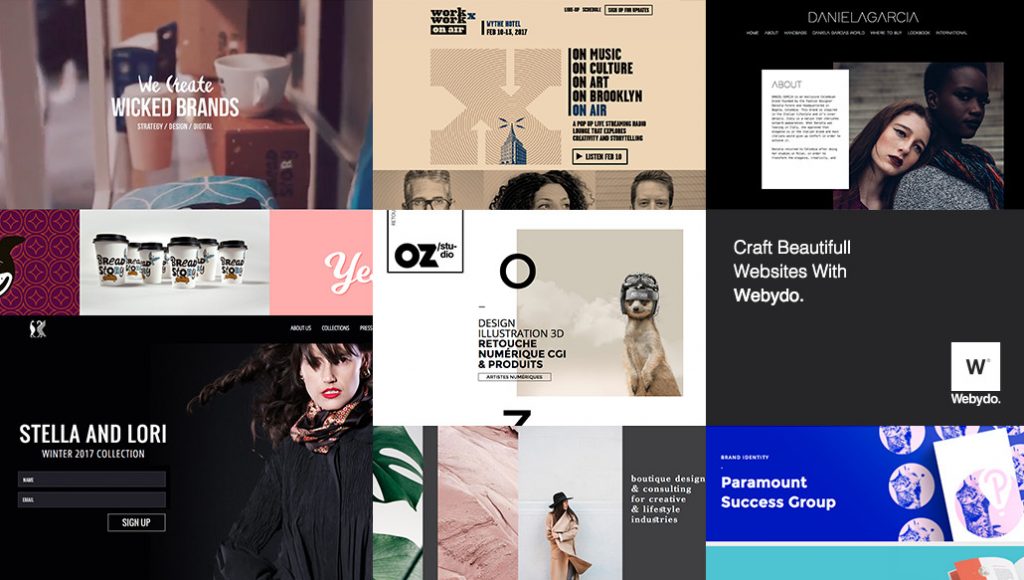
 Modern Websites Created With Webydo.[/caption]
This is where Webydo clearly sets itself apart. Its clear focus on designers and the support of their business models stays present throughout the software's entire philosophy. Designers that open Webydo for the first time will feel at home right away, as the interface, the controls, the style, and everything else reminds us of the design products made in the house of Adobe.
Modern Websites Created With Webydo.[/caption]
This is where Webydo clearly sets itself apart. Its clear focus on designers and the support of their business models stays present throughout the software's entire philosophy. Designers that open Webydo for the first time will feel at home right away, as the interface, the controls, the style, and everything else reminds us of the design products made in the house of Adobe.
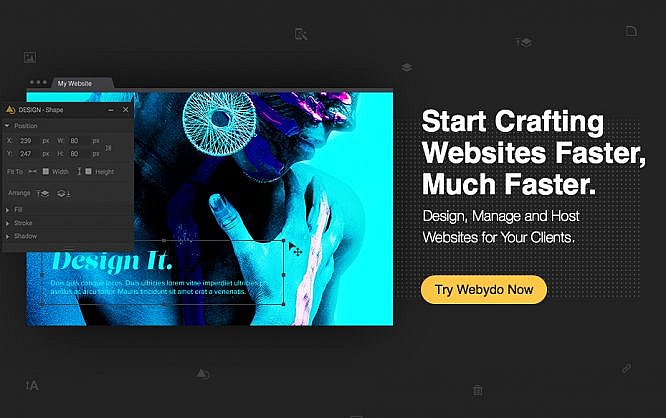
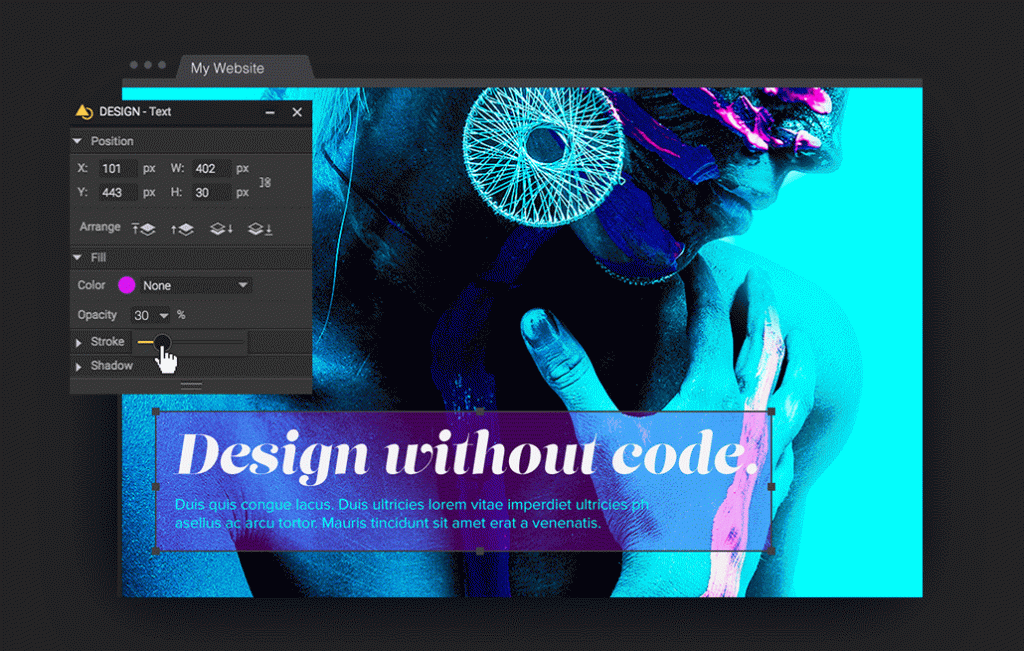
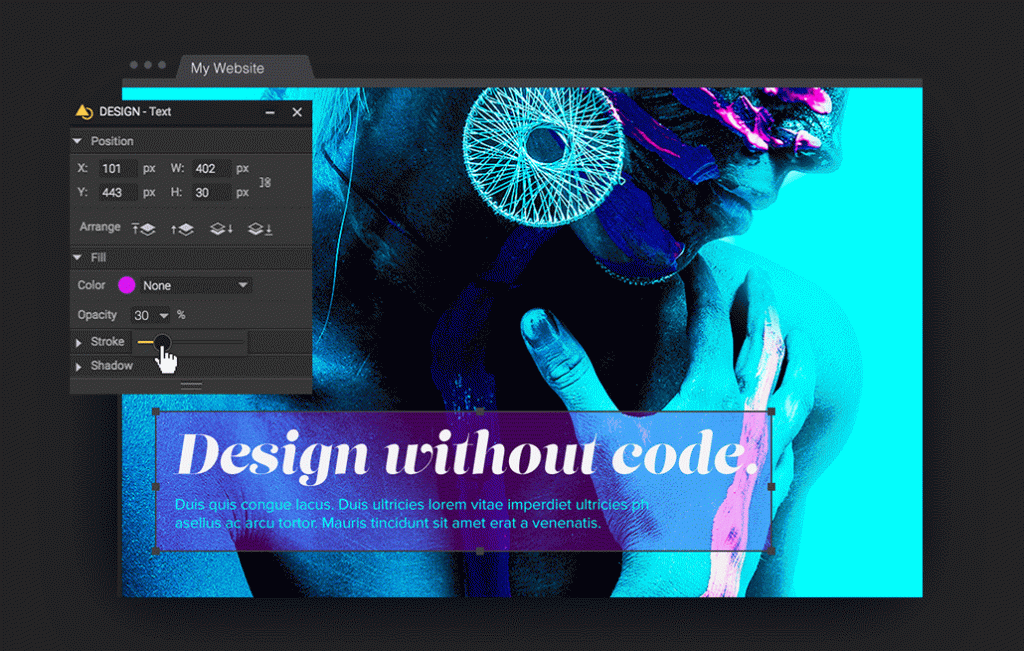
 Design without code is Webydo's motto.[/caption]
Different modes allow you to view and evaluate the websites from the perspective of the designer, the customer that is supposed to add content, and the casual internet visitor. Although it's almost standard these days, I still want to mention that Webydo creates responsive websites.
There are a few fascinating features that deserve to be mentioned separately.
Design without code is Webydo's motto.[/caption]
Different modes allow you to view and evaluate the websites from the perspective of the designer, the customer that is supposed to add content, and the casual internet visitor. Although it's almost standard these days, I still want to mention that Webydo creates responsive websites.
There are a few fascinating features that deserve to be mentioned separately.
 The Automatic Layout Tool (GIF: Webydo)[/caption]
Using smart grouping, users can group different elements, and edit that group as a whole. This is another essential tool for responsive sites.
The drag handle allows you to move elements around the design by mouse, while always keeping the element within the grid. Even small movements, to minimize whitespace, for instance, are smooth and straightforward.
[caption id="attachment_83422" align="alignnone" width="558"]
The Automatic Layout Tool (GIF: Webydo)[/caption]
Using smart grouping, users can group different elements, and edit that group as a whole. This is another essential tool for responsive sites.
The drag handle allows you to move elements around the design by mouse, while always keeping the element within the grid. Even small movements, to minimize whitespace, for instance, are smooth and straightforward.
[caption id="attachment_83422" align="alignnone" width="558"] Drag Handle (GIF: Webydo)[/caption]
Drag Handle (GIF: Webydo)[/caption]
 Flexible Panel Management (GIF: Webydo)[/caption]
Flexible Panel Management (GIF: Webydo)[/caption]
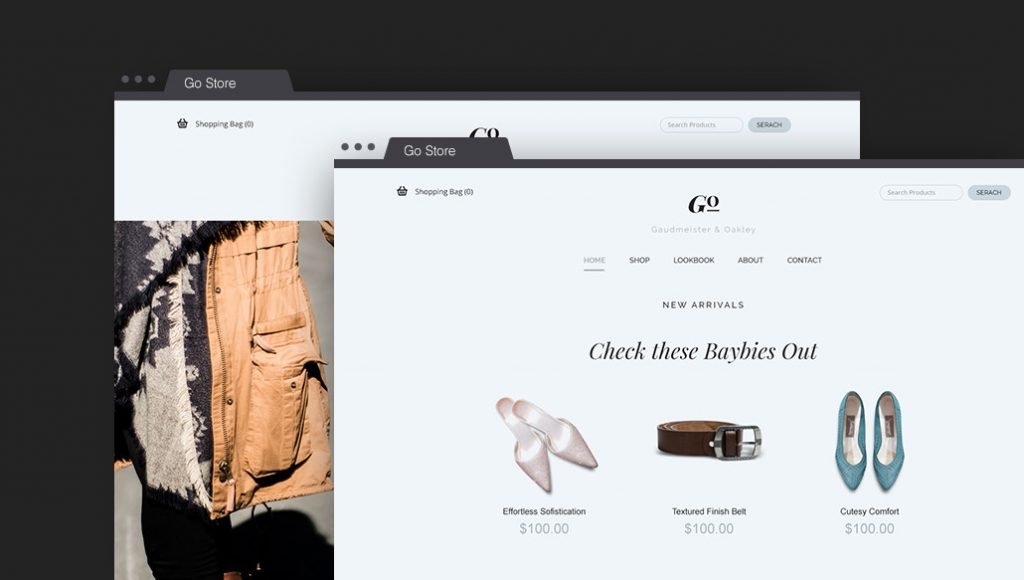
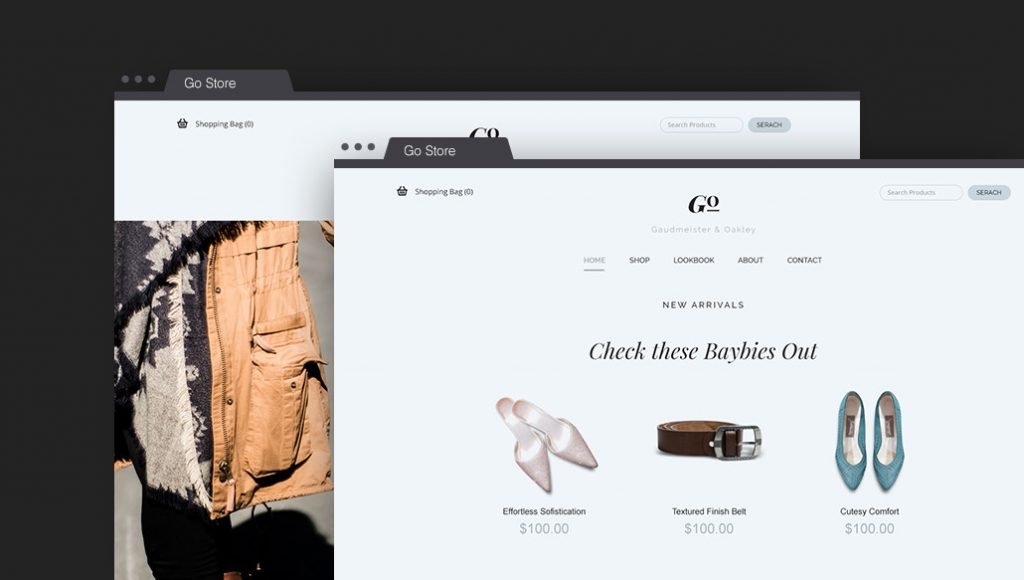
 Sell Your Products with Webydo.[/caption]
Of course, the website builder also offers all the features that are currently trending, including parallax, even in the 3D form, ghost buttons, galleries, and tons of other stuff.
[caption id="attachment_102569" align="alignnone" width="1024"]
Sell Your Products with Webydo.[/caption]
Of course, the website builder also offers all the features that are currently trending, including parallax, even in the 3D form, ghost buttons, galleries, and tons of other stuff.
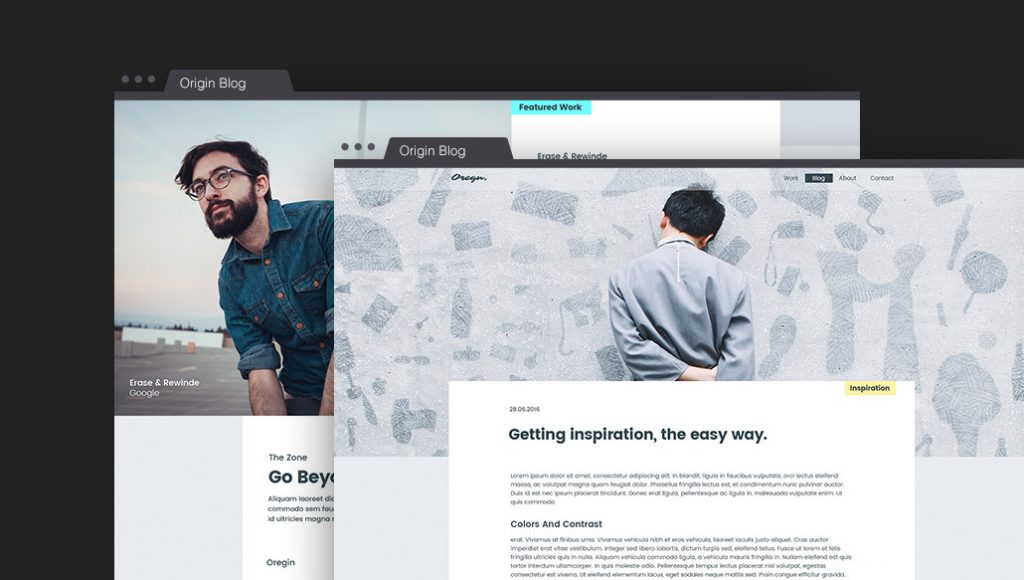
[caption id="attachment_102569" align="alignnone" width="1024"] Strengthen Your Brand with a Blog.[/caption]
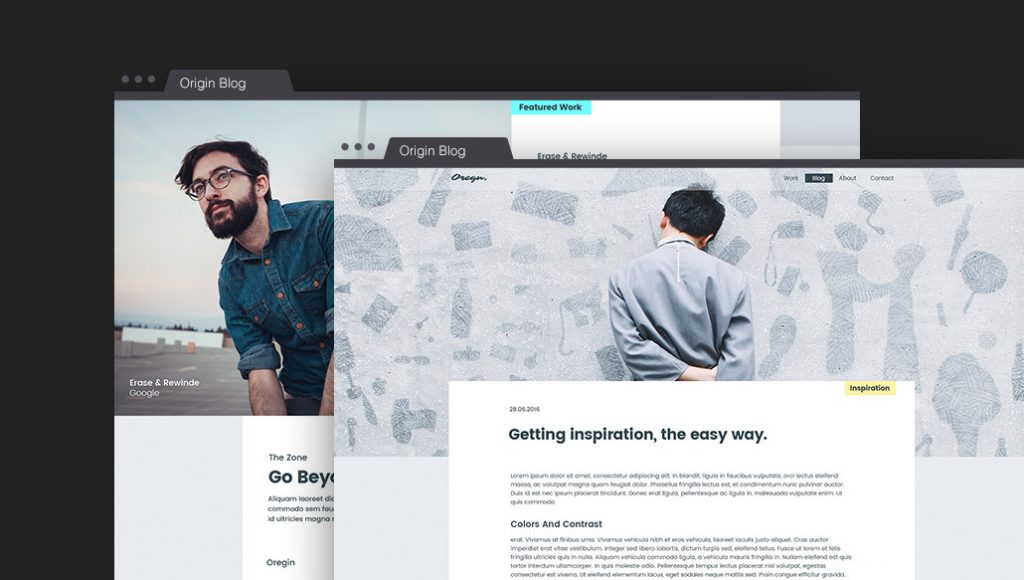
In the on-site Webydo blog, you'll find explanations, inspirations, and general information on the Webydo feature set. The blog basically marks the link between the product and the wider design environment.
[caption id="attachment_102570" align="alignnone" width="1024"]
Strengthen Your Brand with a Blog.[/caption]
In the on-site Webydo blog, you'll find explanations, inspirations, and general information on the Webydo feature set. The blog basically marks the link between the product and the wider design environment.
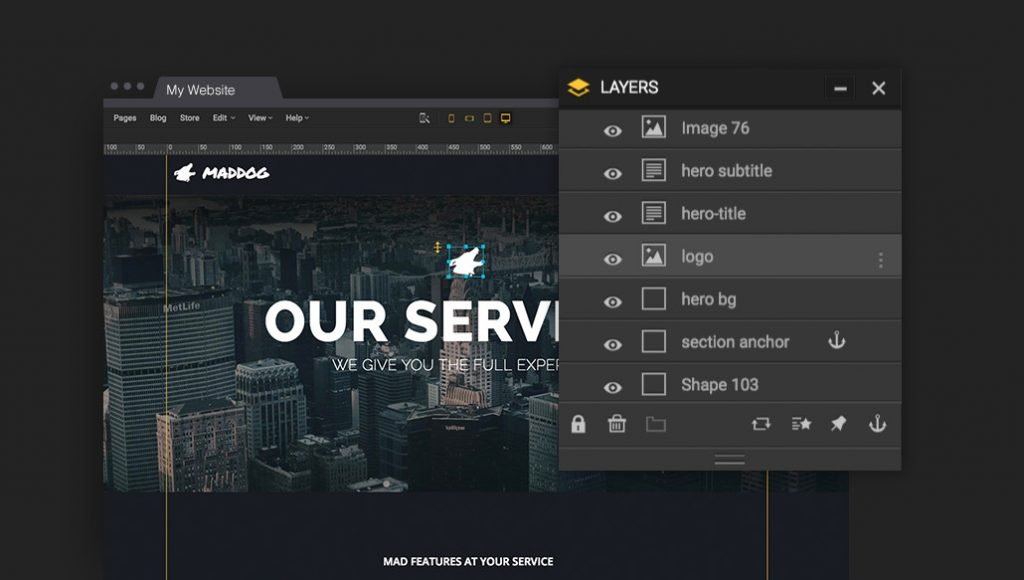
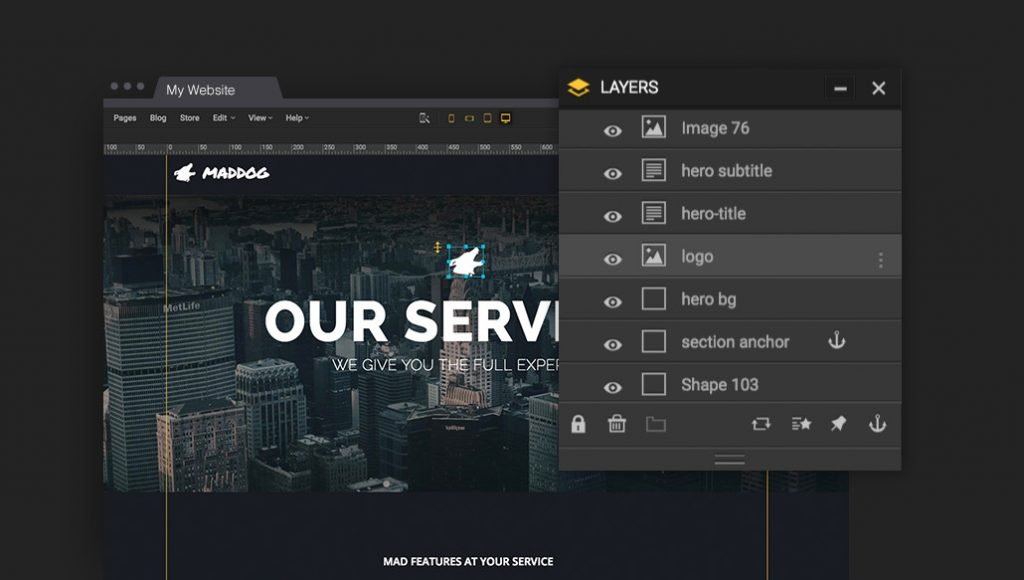
[caption id="attachment_102570" align="alignnone" width="1024"] Just Like your Favorite Pixel Editor: Layers[/caption]
Just Like your Favorite Pixel Editor: Layers[/caption]
Webydo, Clear Separation From Homepage Building Kits
What makes Webydo so unique? At a glance, you might think of Webydo as just another one of those homepage builder specimen. There's a lot of competition in that space, and all website builders are mainly aimed towards consumers. [caption id="attachment_102566" align="alignnone" width="1024"] Modern Websites Created With Webydo.[/caption]
This is where Webydo clearly sets itself apart. Its clear focus on designers and the support of their business models stays present throughout the software's entire philosophy. Designers that open Webydo for the first time will feel at home right away, as the interface, the controls, the style, and everything else reminds us of the design products made in the house of Adobe.
Modern Websites Created With Webydo.[/caption]
This is where Webydo clearly sets itself apart. Its clear focus on designers and the support of their business models stays present throughout the software's entire philosophy. Designers that open Webydo for the first time will feel at home right away, as the interface, the controls, the style, and everything else reminds us of the design products made in the house of Adobe.
Webydo's Outstanding Features
To an extent, the precise orientation towards designers as the target group already defined the design of the user interface, and the entire feature set. As mentioned before, Webydo is close to the giants of graphic design software. This makes the learning effort accordingly low. Especially Photoshop aficionados will love Webydo, as a beloved, old friend is also available here: layers. [caption id="attachment_102567" align="alignnone" width="1024"] Design without code is Webydo's motto.[/caption]
Different modes allow you to view and evaluate the websites from the perspective of the designer, the customer that is supposed to add content, and the casual internet visitor. Although it's almost standard these days, I still want to mention that Webydo creates responsive websites.
There are a few fascinating features that deserve to be mentioned separately.
Design without code is Webydo's motto.[/caption]
Different modes allow you to view and evaluate the websites from the perspective of the designer, the customer that is supposed to add content, and the casual internet visitor. Although it's almost standard these days, I still want to mention that Webydo creates responsive websites.
There are a few fascinating features that deserve to be mentioned separately.
The Automatic Layout Tool, Smart Grouping, and Drag Handle
The Automatic Layout Tool lets you move elements into new layouts automatically. This makes it possible to display a bunch of elements as a grid, and - on click - turn it into a single column for the responsive variant. Always keep in mind that we're talking about a solution that does not require any coding knowledge. The author of this article is fully aware that such can be done with CSS ;-) [caption id="attachment_83421" align="alignnone" width="1140"] The Automatic Layout Tool (GIF: Webydo)[/caption]
Using smart grouping, users can group different elements, and edit that group as a whole. This is another essential tool for responsive sites.
The drag handle allows you to move elements around the design by mouse, while always keeping the element within the grid. Even small movements, to minimize whitespace, for instance, are smooth and straightforward.
[caption id="attachment_83422" align="alignnone" width="558"]
The Automatic Layout Tool (GIF: Webydo)[/caption]
Using smart grouping, users can group different elements, and edit that group as a whole. This is another essential tool for responsive sites.
The drag handle allows you to move elements around the design by mouse, while always keeping the element within the grid. Even small movements, to minimize whitespace, for instance, are smooth and straightforward.
[caption id="attachment_83422" align="alignnone" width="558"] Drag Handle (GIF: Webydo)[/caption]
Drag Handle (GIF: Webydo)[/caption]
Interface Design
Being able to freely arrange the toolboxes (called panels), should also come in handy to a designer's workflow. [caption id="attachment_83420" align="alignnone" width="1141"] Flexible Panel Management (GIF: Webydo)[/caption]
Flexible Panel Management (GIF: Webydo)[/caption]
Typography
Typography on the web has become more and more important over the past years. Here, Webydo provides access to all Google Fonts, a connection to Typekit, as well as the option to upload fonts.Other Contemporary Features
[caption id="attachment_102568" align="alignnone" width="1024"] Sell Your Products with Webydo.[/caption]
Of course, the website builder also offers all the features that are currently trending, including parallax, even in the 3D form, ghost buttons, galleries, and tons of other stuff.
[caption id="attachment_102569" align="alignnone" width="1024"]
Sell Your Products with Webydo.[/caption]
Of course, the website builder also offers all the features that are currently trending, including parallax, even in the 3D form, ghost buttons, galleries, and tons of other stuff.
[caption id="attachment_102569" align="alignnone" width="1024"] Strengthen Your Brand with a Blog.[/caption]
In the on-site Webydo blog, you'll find explanations, inspirations, and general information on the Webydo feature set. The blog basically marks the link between the product and the wider design environment.
[caption id="attachment_102570" align="alignnone" width="1024"]
Strengthen Your Brand with a Blog.[/caption]
In the on-site Webydo blog, you'll find explanations, inspirations, and general information on the Webydo feature set. The blog basically marks the link between the product and the wider design environment.
[caption id="attachment_102570" align="alignnone" width="1024"] Just Like your Favorite Pixel Editor: Layers[/caption]
Just Like your Favorite Pixel Editor: Layers[/caption]

Amazing tool. Thank you for providing an informative article on this. Although, I personally think that only professionals who have ample experience in coding should use this because the newbies should first focus on improving their skills as a developer. Still, it might come handy for newbies in case if someone is provided with a considerably short time window.