Top Wireframe Tools for UI/UX designers 2020

Wireframe tools, Prototyping tools, and mockup tools play a vital role in the development of an app or website. UI/UX is the main feature, and you need the best wireframe tool to design these features for your app or website. If you are planning to build a new website or an app, a wireframe tool will help you create a high-quality UI/UX design.
Also, check out these Wireframe examples to get inspired.
In this blog, we will cover the best wireframe tools, which will make it easy for you to design the UI/UX for your app or website.
List of best Wireframe tools for UI/UX designers in 2020
- Adobe XD
- Moqups
- Wireframe.cc
- Balsamiq Mockups
- Fluid UI
- Mockplus
1. Adobe XD
Adobe XD has all the tools for creating the concepts in the UX/UI toolbox. It is a member of the creative suite along with an illustrator and Photoshop.
Pros:
- It comes with Responsive resize. Designers can use this feature to resize multiple objects for web and mobile app views.
- You can tag developers, teammates, and stakeholders in real-time right in the app for reviews, remarks, and presentations.
- You can share your designs and communicate with the Adobe support team.
- Easy to use.
- It has various tools and plugins to expedite up the development process.
- You can create your prototype design.

Cons:
- Many features are accessible in premium versions only.
- It has less reshaping tools and has no layer panel tools for vector design.
- The platform has many tools, but designers want those tools that can solve specific problems.
Cost:
Adobe XD for teams: Per user cost is 22.99 $/month. It will have unlimited design specs and prototypes. Also, it will have 100 GB of Adobe hosted storage, Adobe font library, admin controls, and onboarding.
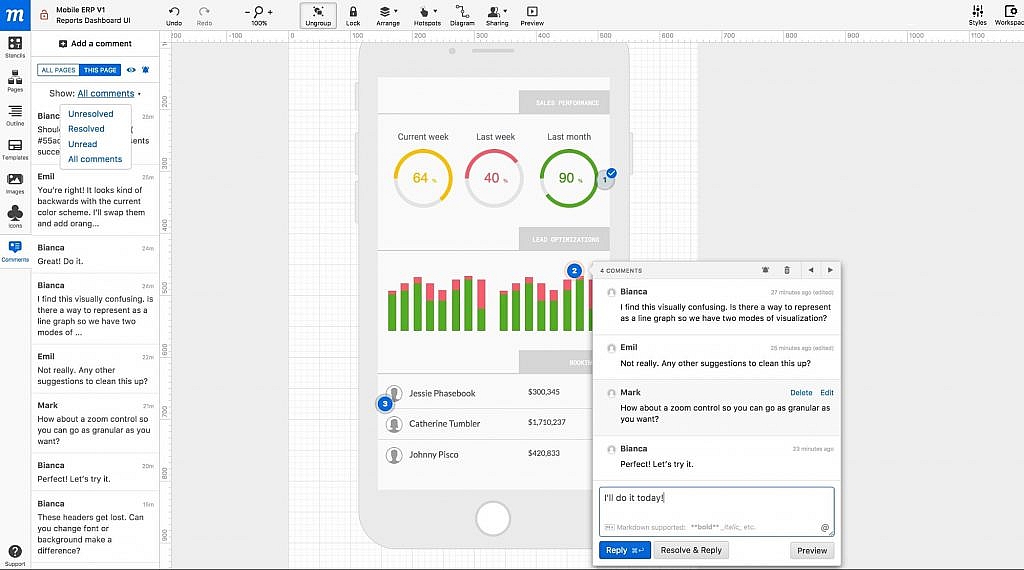
2. Moqups
Moqups is an all in one design tool for UI/UX designers. It is a web-based software that you can use in creating a wireframe for your mobile and web applications. You can use Moqups for developing diagrams and prototypes, and this platform has more than 1.5 million designers globally.

Pros:
- Android, iOS, macOS, Windows, and web are compatible with this platform.
- It comes with drag and drops pre-made templates for simple access.
- Lots of font and styling options are available for users.
- It has integrated stencil kits for use.
- Moqups has plenty of icon-sets available for use.
- Paid plans range from 13$ to 19$ pm. The no of users also comes defined with it.
Cons:
- The free version only allows one project.
- Provides only 5 MB of storage
- Restricted to 300 objects.
Cost:
Personal Plan: 13$ per month. It allows only one user with unlimited projects, storage, and objects.
Creative Plan: 20$ - 345$ per month. It allows 3-50 users with unlimited projects, storage, and objects. It comes with team management features.
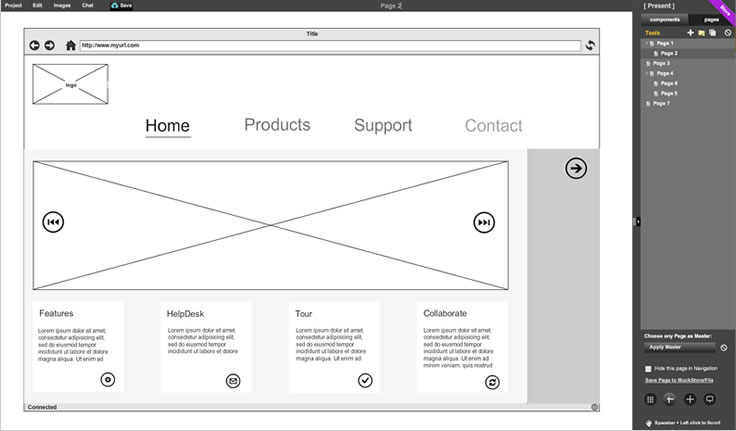
3. Wireframe.cc
An organized and simple wireframe tool, Wireframe.cc has a clean interface and doesn't have many toolbar and icons, unlike other wireframe software. It gives people the option to sketch their ideas as fresh as they come into their minds. A free browser-based wireframing tool, Wireframe.cc comes with a basic UI that is perfect for quick mockups.
Pros:
- You get the freedom to draw anything you want with a mouse. Drag the mouse over the canvas and start creating your sketch.
- Variety of stencils to pick.
- Simple features, and it doesn't have any complicated handlings.
- It can deliver excellent results.
- Wireframe.cc provides seven days of the free trial.
- After saving a wireframe, you will receive a URL that can get shared with others. Although, this feature is available on premium version only.
- The simple UI makes it easy for designers to design their UI/UX.
- You can send live wireframes to other members of your team through the team features.

Cons:
- You cannot create your account with the free version.
- If you are developing a wireframe in the free version, it will be public by default.
- You can only develop single-page wireframe in the free version.
- Lack of integrations.
Cost:
Free version: 0$, all wireframes are public, no user accounts, and one wireframe per page only.
Solo version: 16$ per month, wireframes are private, one user account, multi-wireframe pages, revision, and exporting features included.
Trio version: 39$ per month, three user accounts, includes all features from the solo version.
Enterprise version: 99$ per month, unlimited users, and includes all features.
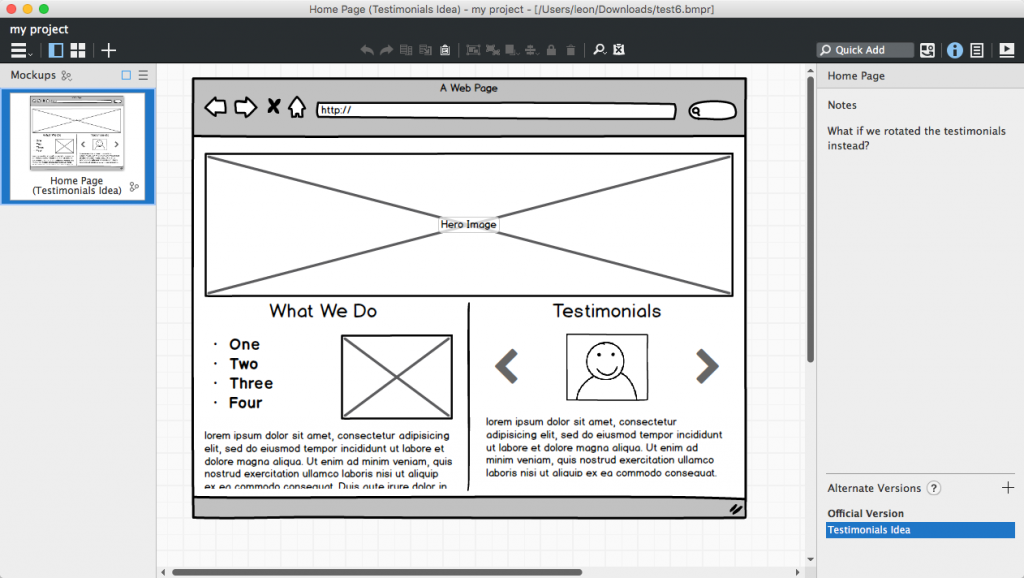
4. Balsamiq Mockups
You can design a wireframe quickly with Balsamiq Mockups. With this digital tool, you will get a unique feeling of drawing with a pencil.
Pros:
- Platforms such as Windows, macOS, and Web-based are supported.
- You will get simple to use drag and drop interface for smooth handling.
- You can print prototypes and perform online tests.
- The platform has a lot of wireframe skins and sketch skins.
- You can work offline.
- It supports integration with third-party apps.
- It will provide you a vast library of UI elements.

Cons:
- The trial version comes with limited access to UI elements.
- It offers only 30-days of free trial.
Cost:
Basic plan: 9$ per month, two projects, and one user. It comes with all the wireframing features.
Team: 49$ per month, 20 projects, and multiple users. It comes with all the features of the basic plan.
Enterprise: 199$ per month, 200 projects, and multiple users. It includes all the features of the other plans.
On-premise: 89$ for a single-user license for Windows or Mac systems.
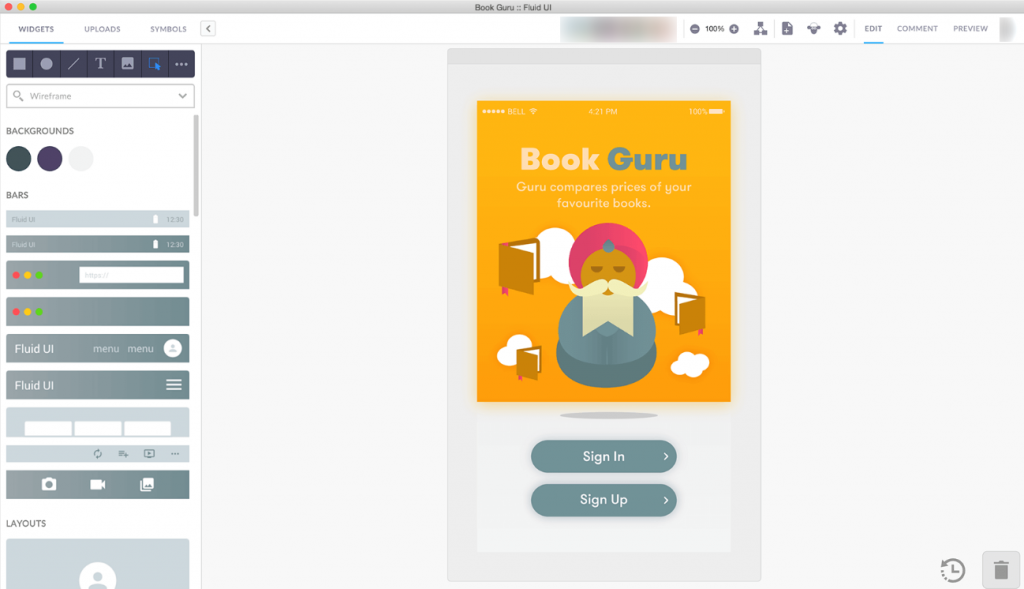
5. Fluid UI
An open-source, designer tool, Fluid UI can deliver high-quality wireframes very quickly. It uses the newest technologies, such as HTML5, CSS, and Javascript.

Pros:
- It comes with three premium plans, which you can select as per your needs.
- The maintenance feature is easy to use.
- iOS and Android are compatible with Fluid UI.
- You can choose from over 2000 in-built components.
- You can use any device to test your wireframe.
- It has a Skype chat and a live video calling for user feedback.
- Fluid UI allows you to communicate with the UI design through different screens such as Tablet, Mobile, Wearables, and Desktop.
Cons:
- The free plan comes with only one project.
- You can create only ten pages.
- No feedback and comments
- The video presentation cannot be uploaded.
- Uploading is not allowed.
Cost:
Solo: 8.25$ per month, one user, and five projects. It comes with all libraries, unlimited reviewers, and multi-device playback.
Pro: 19.08 $ per month. One user and ten active projects. Exporting, commenting, and all the features of the solo tier gets included.
Team: 41.58$ per month. Five users and unlimited projects. Team collaboration, reviewers, and all the features of Pro tier gets included.
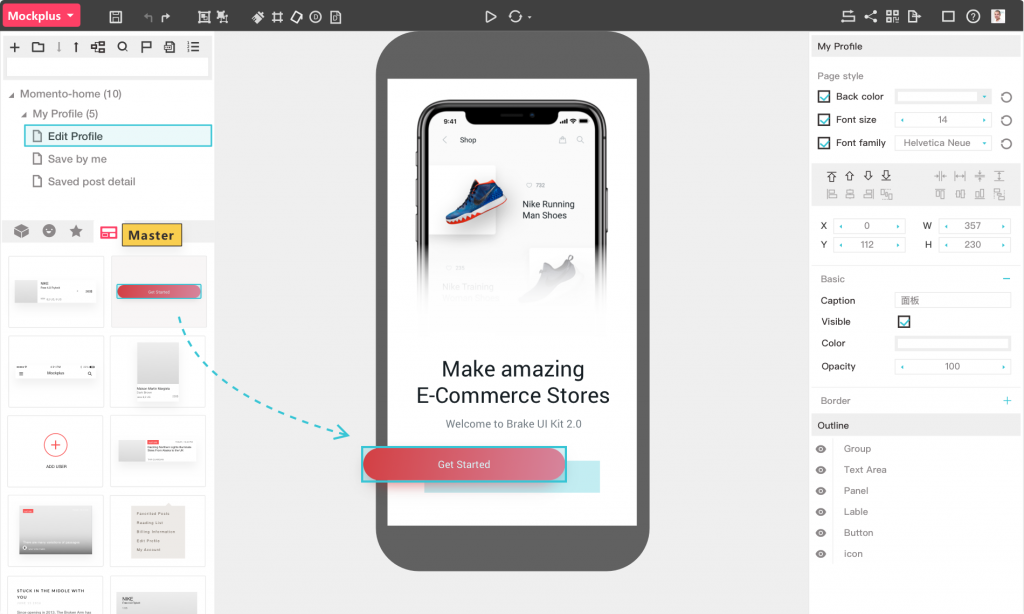
6. Mockplus
As a fast and easier wireframe tool, Mockplus allows designers to create interactive prototypes without coding or technical experience necessary. It comes with the simplest interface that helps you design interaction between every single component and page. Mockplus can also make your collaboration easier and faster by having product managers, designers, and developers work together.

Pros:
- It is easy to use
- 200 Pre-designed components and 3,000 pre-designed icons
- Numerous samples & projects
- Export/Import pages or prototypes
- Powerful component style library to reuse component styles easily
- Auto markups to create more accurate prototypes (new feature)
- Preview prototype online or on mobile
- Team collaboration and management
Cons:
- It requires a payment to get full functionality
Cost:
Free plan: lifetime free version is available
Individual plan: 199$ per year, 399$ lifetime. Unlimited prototypes with all the pro features.
Team plan: 1999$ per year, 5999$ lifetime. All individual pro features plus online collaboration and member management.
Enterprise: 9999$ per year, 29999$ lifetime. All Team pro features plus roles & permission and advanced security.
Customize Mockplus RP: contact via [email protected]
Conclusion
When you shortlist the wireframing tool that is best for you, make sure to consider all the features that you need. You may require various wireframing tools to solve different problems. We hope you found this blog useful in determining the right wireframe tool for yourself.

nice posting thanks