Webdesign: The Basics of Information Architecture

Information access should be well organized and structured in order for the one searching for information to be able to find it quickly. This takes extensive thought in advance of the design creation. The result is information architecture.
The term information architecture is already a few decades old and has been used for many different purposes since its inception. It was even used in chip design or network planning. In the past ten years, it has mostly been related to software projects.
 Infinite information, but you can't find it easily. Image by Public Co from Pixabay[/caption]
Oftentimes, information architecture (IA) is put on a level with UX design, which also seems way too simple. Once again, IA is simply the foundation for the UX design. UX design, on the other hand, requires much less structure-related considerations, as it mainly deals with the big and small questions of user experience, like which interaction should bring about which result.
Information Architecture is the Foundation of Every Website
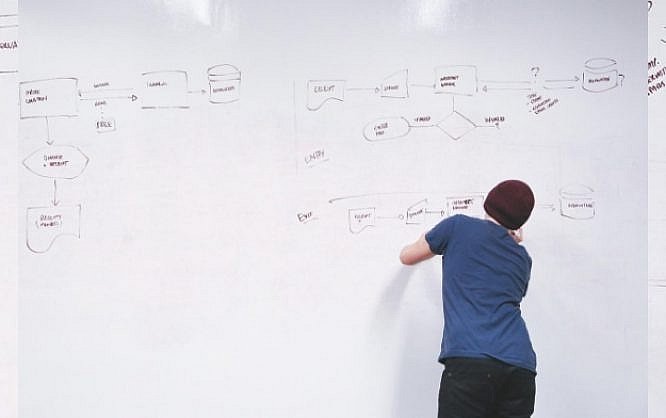
When talking about IA, we're looking at the origin, the excavation hole of a digital project. There's nothing to see yet, and the future user experience is still somewhere in the far distance. IA is about purely structural questions.
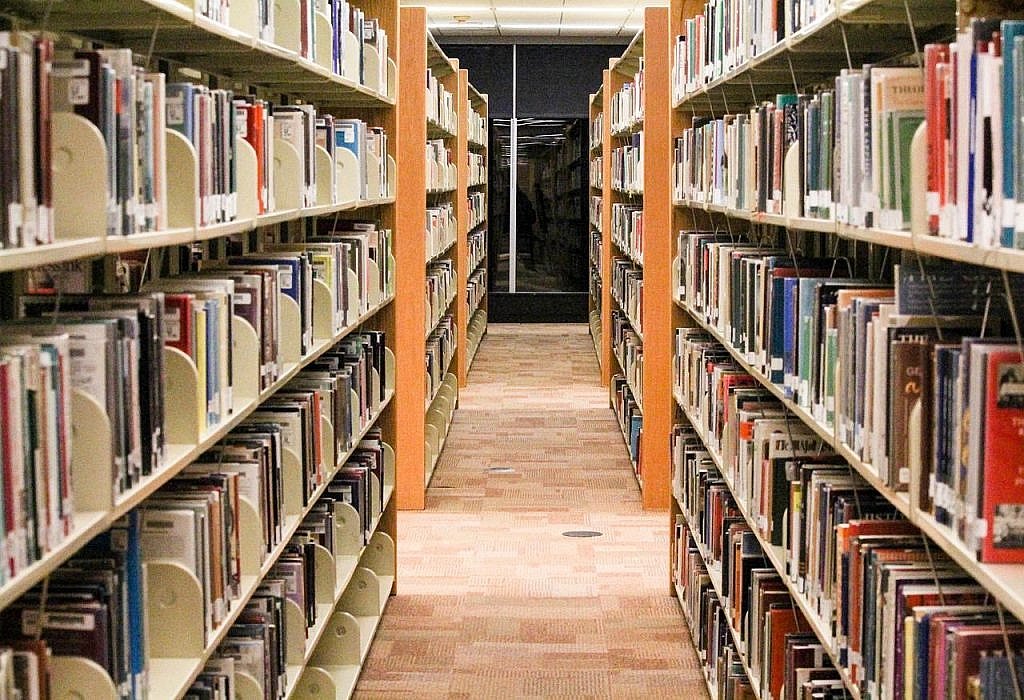
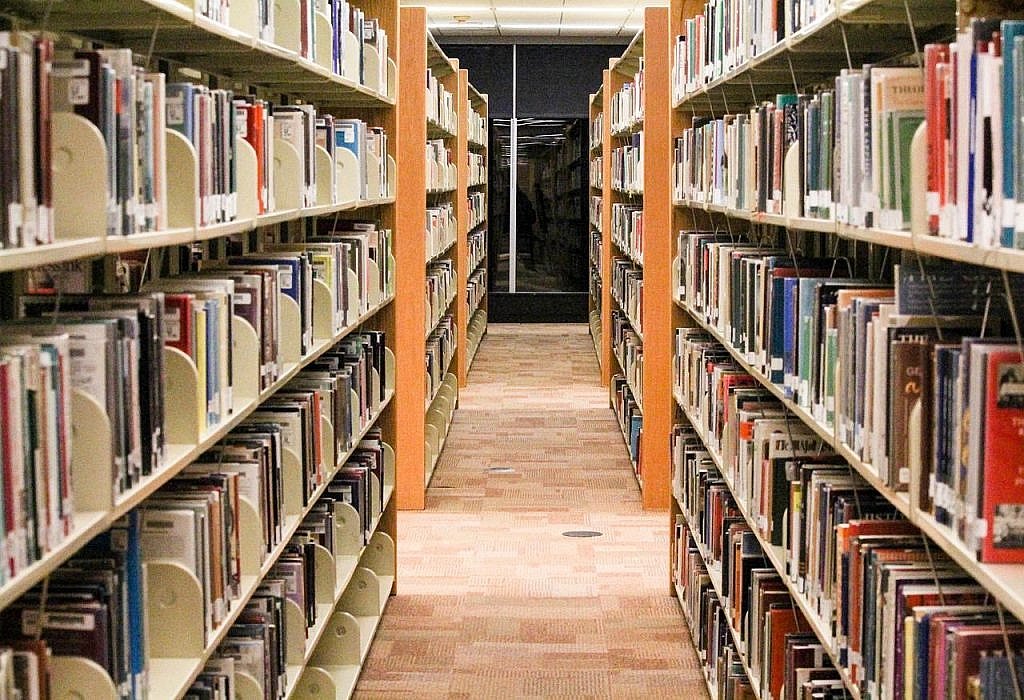
This may seem rather boring at first. Looking at an example of a large library, though, you'll quickly realize that information provided without a well thought-out architecture is a bad idea.
In our town, there's only one pretty small library. But even in there, I wouldn't be able to find a single book if the librarians hadn't come up with a good arrangement system, a sensible information architecture.
A combination of a digital catalog and a physical guide system allows every visitor to find the book they're looking for. If that didn't exist, the only way to get the desired information was a random chance. Most visitors are likely to quit pretty quickly, due to the significant frustration potential.
[caption id="attachment_104433" align="aligncenter" width="1024"]
Infinite information, but you can't find it easily. Image by Public Co from Pixabay[/caption]
Oftentimes, information architecture (IA) is put on a level with UX design, which also seems way too simple. Once again, IA is simply the foundation for the UX design. UX design, on the other hand, requires much less structure-related considerations, as it mainly deals with the big and small questions of user experience, like which interaction should bring about which result.
Information Architecture is the Foundation of Every Website
When talking about IA, we're looking at the origin, the excavation hole of a digital project. There's nothing to see yet, and the future user experience is still somewhere in the far distance. IA is about purely structural questions.
This may seem rather boring at first. Looking at an example of a large library, though, you'll quickly realize that information provided without a well thought-out architecture is a bad idea.
In our town, there's only one pretty small library. But even in there, I wouldn't be able to find a single book if the librarians hadn't come up with a good arrangement system, a sensible information architecture.
A combination of a digital catalog and a physical guide system allows every visitor to find the book they're looking for. If that didn't exist, the only way to get the desired information was a random chance. Most visitors are likely to quit pretty quickly, due to the significant frustration potential.
[caption id="attachment_104433" align="aligncenter" width="1024"] The construction of a real, existing library undergoes constant change, resulting in constant planning. Image by Greg Reese from Pixabay[/caption]
Viewers of an internet page are in a similar position, though the problem gets more significant with an increasing information density. The more information is provided on a website, the better the IA has to be. In general, even the smallest website needs a sensible IA, though. Only the complexity of these architectures varies with the size of the complete project.
Common Misconception: Information Architecture is a Synonym for Navigation
Typical questions that a good IA should be able to answer are:
The construction of a real, existing library undergoes constant change, resulting in constant planning. Image by Greg Reese from Pixabay[/caption]
Viewers of an internet page are in a similar position, though the problem gets more significant with an increasing information density. The more information is provided on a website, the better the IA has to be. In general, even the smallest website needs a sensible IA, though. Only the complexity of these architectures varies with the size of the complete project.
Common Misconception: Information Architecture is a Synonym for Navigation
Typical questions that a good IA should be able to answer are:
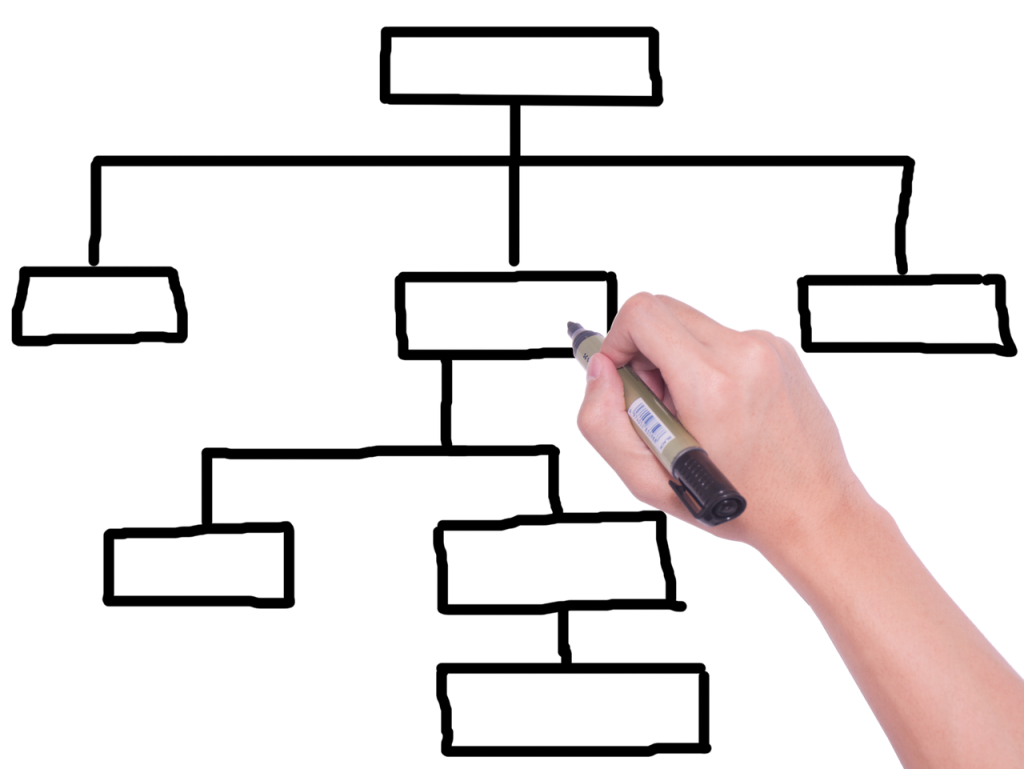
 Monohierarchic structures work best. Image by Mugé from Pixabay[/caption]
Flat Information Hierarchies Are Preferred
Here, you should also make sure that your information hierarchy doesn't become too deep. No visitor likes to go through click orgies just to get the desired information. The Google bot also clearly favors flat hierarchies.
The individual categories should deal with clearly different topics, making it easier for both visitors and crawlers to detect and understand the coherence. Of course, depending on the purpose of the website, other distinctions can make sense as well, like chronological classification, or distinctions based on the type of visitor (e.g. client, supplier, investor).
The only important thing is to not leave a path once you've chosen it, as this could result in you mixing up different hierarchies.
Search and Find, But Not at Random
An important part of information architecture is the search function, which is considered a natural component of the CMS. Though, optimal IA would never rely on the default WordPress search, but rather use a more specific concept. It would be about what users might search, and what results that search should get them. This wouldn't have a lot to do with free text search, but it would produce better results, beneficial to both the visitor and the operator.
This is Far From Everything, But it's a Start
Information architecture is a science of its own. In this article, I limited myself to the absolute basics. You may complain about this, but keep in mind that especially the smaller projects are the most lacking in terms of IA.
However, at the same time, these are the projects that don't even need the creators to think about user surveys, card sorting, or other specific techniques of full-grown information architects. If you've served your clients without any IA basics so far, this article should definitely give you some food for thought.
Now, we've at least laid the foundation.
More Information:
Monohierarchic structures work best. Image by Mugé from Pixabay[/caption]
Flat Information Hierarchies Are Preferred
Here, you should also make sure that your information hierarchy doesn't become too deep. No visitor likes to go through click orgies just to get the desired information. The Google bot also clearly favors flat hierarchies.
The individual categories should deal with clearly different topics, making it easier for both visitors and crawlers to detect and understand the coherence. Of course, depending on the purpose of the website, other distinctions can make sense as well, like chronological classification, or distinctions based on the type of visitor (e.g. client, supplier, investor).
The only important thing is to not leave a path once you've chosen it, as this could result in you mixing up different hierarchies.
Search and Find, But Not at Random
An important part of information architecture is the search function, which is considered a natural component of the CMS. Though, optimal IA would never rely on the default WordPress search, but rather use a more specific concept. It would be about what users might search, and what results that search should get them. This wouldn't have a lot to do with free text search, but it would produce better results, beneficial to both the visitor and the operator.
This is Far From Everything, But it's a Start
Information architecture is a science of its own. In this article, I limited myself to the absolute basics. You may complain about this, but keep in mind that especially the smaller projects are the most lacking in terms of IA.
However, at the same time, these are the projects that don't even need the creators to think about user surveys, card sorting, or other specific techniques of full-grown information architects. If you've served your clients without any IA basics so far, this article should definitely give you some food for thought.
Now, we've at least laid the foundation.
More Information:
Information Architecture in Web Design
In web design, "information architecture" is the sensible organization and structuring of content with the goal to make them easy to find and comprehend for users. Thus, every web designer is an information architect at the same time. They should be, at least. However, there are tons of them out there that don't give off this impression. Information Architecture is Not Equal to Visual Design From my experience, clients and service providers spend a lot of time on visual aspects, meaning that structure-related thoughts tend to get the short end of the stick. However, a successful information architecture is the best foundation for an equally successful website. Information architecture cannot be created as a Photoshop mockup, so it is often considered a neglectable effort. The opposite is the case. [caption id="attachment_104431" align="aligncenter" width="1024"] Infinite information, but you can't find it easily. Image by Public Co from Pixabay[/caption]
Oftentimes, information architecture (IA) is put on a level with UX design, which also seems way too simple. Once again, IA is simply the foundation for the UX design. UX design, on the other hand, requires much less structure-related considerations, as it mainly deals with the big and small questions of user experience, like which interaction should bring about which result.
Information Architecture is the Foundation of Every Website
When talking about IA, we're looking at the origin, the excavation hole of a digital project. There's nothing to see yet, and the future user experience is still somewhere in the far distance. IA is about purely structural questions.
This may seem rather boring at first. Looking at an example of a large library, though, you'll quickly realize that information provided without a well thought-out architecture is a bad idea.
In our town, there's only one pretty small library. But even in there, I wouldn't be able to find a single book if the librarians hadn't come up with a good arrangement system, a sensible information architecture.
A combination of a digital catalog and a physical guide system allows every visitor to find the book they're looking for. If that didn't exist, the only way to get the desired information was a random chance. Most visitors are likely to quit pretty quickly, due to the significant frustration potential.
[caption id="attachment_104433" align="aligncenter" width="1024"]
Infinite information, but you can't find it easily. Image by Public Co from Pixabay[/caption]
Oftentimes, information architecture (IA) is put on a level with UX design, which also seems way too simple. Once again, IA is simply the foundation for the UX design. UX design, on the other hand, requires much less structure-related considerations, as it mainly deals with the big and small questions of user experience, like which interaction should bring about which result.
Information Architecture is the Foundation of Every Website
When talking about IA, we're looking at the origin, the excavation hole of a digital project. There's nothing to see yet, and the future user experience is still somewhere in the far distance. IA is about purely structural questions.
This may seem rather boring at first. Looking at an example of a large library, though, you'll quickly realize that information provided without a well thought-out architecture is a bad idea.
In our town, there's only one pretty small library. But even in there, I wouldn't be able to find a single book if the librarians hadn't come up with a good arrangement system, a sensible information architecture.
A combination of a digital catalog and a physical guide system allows every visitor to find the book they're looking for. If that didn't exist, the only way to get the desired information was a random chance. Most visitors are likely to quit pretty quickly, due to the significant frustration potential.
[caption id="attachment_104433" align="aligncenter" width="1024"] The construction of a real, existing library undergoes constant change, resulting in constant planning. Image by Greg Reese from Pixabay[/caption]
Viewers of an internet page are in a similar position, though the problem gets more significant with an increasing information density. The more information is provided on a website, the better the IA has to be. In general, even the smallest website needs a sensible IA, though. Only the complexity of these architectures varies with the size of the complete project.
Common Misconception: Information Architecture is a Synonym for Navigation
Typical questions that a good IA should be able to answer are:
The construction of a real, existing library undergoes constant change, resulting in constant planning. Image by Greg Reese from Pixabay[/caption]
Viewers of an internet page are in a similar position, though the problem gets more significant with an increasing information density. The more information is provided on a website, the better the IA has to be. In general, even the smallest website needs a sensible IA, though. Only the complexity of these architectures varies with the size of the complete project.
Common Misconception: Information Architecture is a Synonym for Navigation
Typical questions that a good IA should be able to answer are:
- Where am I?
- What is this about?
- Where do I get from here?
- What spot of the offer am I at?
- What's the point of this website?
- What do I get from this offer?
- Who's behind this and how can I contact them?
 Monohierarchic structures work best. Image by Mugé from Pixabay[/caption]
Flat Information Hierarchies Are Preferred
Here, you should also make sure that your information hierarchy doesn't become too deep. No visitor likes to go through click orgies just to get the desired information. The Google bot also clearly favors flat hierarchies.
The individual categories should deal with clearly different topics, making it easier for both visitors and crawlers to detect and understand the coherence. Of course, depending on the purpose of the website, other distinctions can make sense as well, like chronological classification, or distinctions based on the type of visitor (e.g. client, supplier, investor).
The only important thing is to not leave a path once you've chosen it, as this could result in you mixing up different hierarchies.
Search and Find, But Not at Random
An important part of information architecture is the search function, which is considered a natural component of the CMS. Though, optimal IA would never rely on the default WordPress search, but rather use a more specific concept. It would be about what users might search, and what results that search should get them. This wouldn't have a lot to do with free text search, but it would produce better results, beneficial to both the visitor and the operator.
This is Far From Everything, But it's a Start
Information architecture is a science of its own. In this article, I limited myself to the absolute basics. You may complain about this, but keep in mind that especially the smaller projects are the most lacking in terms of IA.
However, at the same time, these are the projects that don't even need the creators to think about user surveys, card sorting, or other specific techniques of full-grown information architects. If you've served your clients without any IA basics so far, this article should definitely give you some food for thought.
Now, we've at least laid the foundation.
More Information:
Monohierarchic structures work best. Image by Mugé from Pixabay[/caption]
Flat Information Hierarchies Are Preferred
Here, you should also make sure that your information hierarchy doesn't become too deep. No visitor likes to go through click orgies just to get the desired information. The Google bot also clearly favors flat hierarchies.
The individual categories should deal with clearly different topics, making it easier for both visitors and crawlers to detect and understand the coherence. Of course, depending on the purpose of the website, other distinctions can make sense as well, like chronological classification, or distinctions based on the type of visitor (e.g. client, supplier, investor).
The only important thing is to not leave a path once you've chosen it, as this could result in you mixing up different hierarchies.
Search and Find, But Not at Random
An important part of information architecture is the search function, which is considered a natural component of the CMS. Though, optimal IA would never rely on the default WordPress search, but rather use a more specific concept. It would be about what users might search, and what results that search should get them. This wouldn't have a lot to do with free text search, but it would produce better results, beneficial to both the visitor and the operator.
This is Far From Everything, But it's a Start
Information architecture is a science of its own. In this article, I limited myself to the absolute basics. You may complain about this, but keep in mind that especially the smaller projects are the most lacking in terms of IA.
However, at the same time, these are the projects that don't even need the creators to think about user surveys, card sorting, or other specific techniques of full-grown information architects. If you've served your clients without any IA basics so far, this article should definitely give you some food for thought.
Now, we've at least laid the foundation.
More Information:
- Information Architecture. Basics for Designers. | Alina Arhipova
- Information Architecture | Wikipedia
- The Difference Between Information Architecture and UX Design | Darren Northcott
- Information Architecture | Web Strategies
- Information Architecture | InfoWissWiki
