Origami: Free Design Prototyping for iOS, Android, and the Web
Prototyping is an important element of the app development process. Animations and layer links need to be correct and tested before finishing the actual development process and uploading the app into the app store. Origami is a design framework developed by Facebook. It's aimed at simplifying prototyping of iPhone and iPad apps, paying particular attention to the integration of interactions and animations.

 Let's go through some of the functions and see what Origami can do for you. Often it's better to visualize what a tool is capable of, instead of only reading about it. Therefore, I'll provide you with some videos at the end of the article.
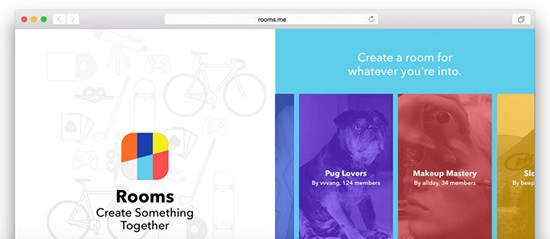
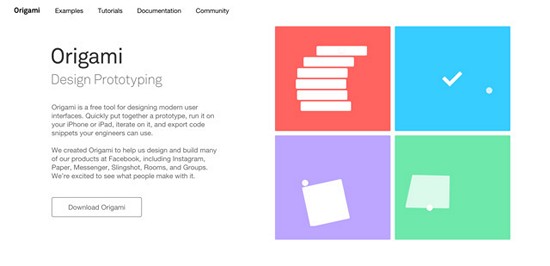
The homepage: Origami - Design Prototyping Tool
Let's go through some of the functions and see what Origami can do for you. Often it's better to visualize what a tool is capable of, instead of only reading about it. Therefore, I'll provide you with some videos at the end of the article.
The homepage: Origami - Design Prototyping Tool
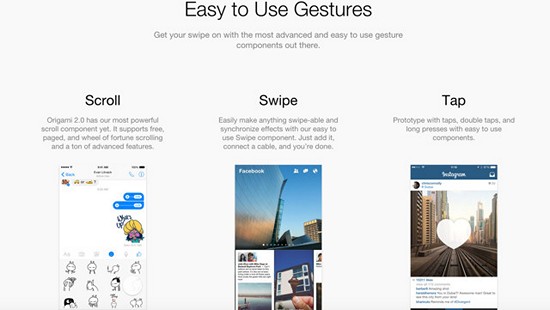
 According to Origami, they have the most advanced and user-friendly gesture components. It supports scroll, swipe, and tap gestures. All elements are easy to use and to integrate.
The scroll component supports free, page-wide, and wheel of fortune scrolling. It has advanced functions for creating a scroll area in the app. The swipe area allows the current screen to be swiped downwards via animation revealing a new screen, for example, for the settings. Last but not least, the tap component where you can define actions for tapping once, twice, or pressing long on the screen.
According to Origami, they have the most advanced and user-friendly gesture components. It supports scroll, swipe, and tap gestures. All elements are easy to use and to integrate.
The scroll component supports free, page-wide, and wheel of fortune scrolling. It has advanced functions for creating a scroll area in the app. The swipe area allows the current screen to be swiped downwards via animation revealing a new screen, for example, for the settings. Last but not least, the tap component where you can define actions for tapping once, twice, or pressing long on the screen.
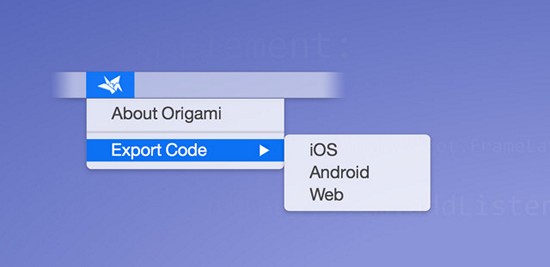
 The code can be exported for iOS, Android, and the web. To get an idea of the quality of the exported code, there's one code example for each platform.
Code examples for: iOS .m | Android .java | Web .js
The code can be exported for iOS, Android, and the web. To get an idea of the quality of the exported code, there's one code example for each platform.
Code examples for: iOS .m | Android .java | Web .js
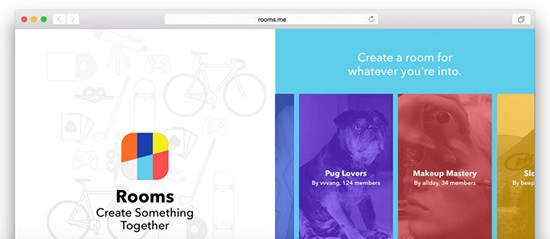
 Origami lets you not only create prototypes for iPhone and iPad applications but also for websites and web applications. You can use and develop features like text input, customized cursors, FaceTime camera, and OS X drag and drop which then can be organized in a resizable web browser frame. This lets you create responsive prototype applications for the web.
Origami lets you not only create prototypes for iPhone and iPad applications but also for websites and web applications. You can use and develop features like text input, customized cursors, FaceTime camera, and OS X drag and drop which then can be organized in a resizable web browser frame. This lets you create responsive prototype applications for the web.
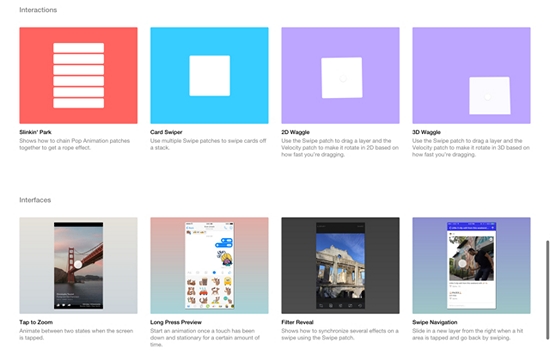
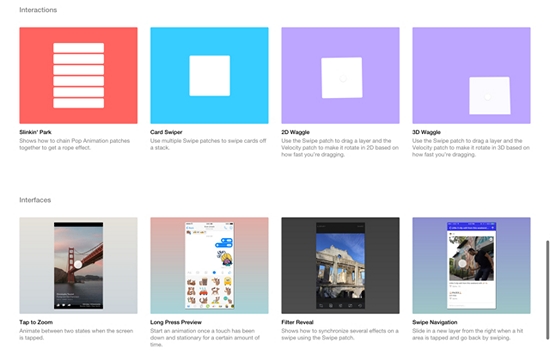
 Many other design frameworks for app prototyping also provide excellent documentation. Origami, however, doesn't only provide an instructional documentation but also four interaction and seven interface examples. You're free to download these examples as QTZ files and import them into your projects to clearly see what's necessary for a certain animation or prototype area. Possibly, this makes it easier for you to learn prototyping with the Origami framework.
Many other design frameworks for app prototyping also provide excellent documentation. Origami, however, doesn't only provide an instructional documentation but also four interaction and seven interface examples. You're free to download these examples as QTZ files and import them into your projects to clearly see what's necessary for a certain animation or prototype area. Possibly, this makes it easier for you to learn prototyping with the Origami framework.

[Image of iMac by Placeit]
What Is Origami?
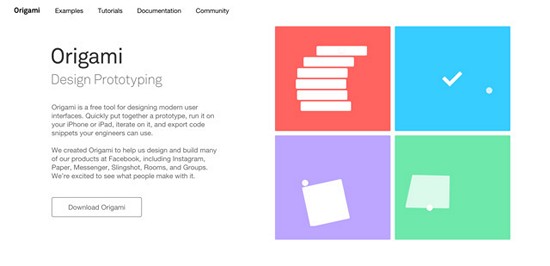
Origami is a free tool for designing modern user interfaces. It was developed to create quickly design prototypes with animations and interactions that can be run on iPhones or iPads. The export function allows you to export the generated code and provide the coder with a snippet. This open source animation framework makes the creation of animations and user interfaces comfortable and productive. The framework developed by Facebook was released on December 23, 2013 and has been continuously developed. What should be mentioned is that Origami can only be used together with the Quartz Composer and, therefore, only works on Mac OS X. You'll also need to be registered as an Apple developer in order to use it. Although Origami can export the code to iOS, Android, and the web, the framework only works on Apple's operating system. If you want to comfortably test your prototypes, you won't get around iOS because this is the only platform supported by the dedicated app Origami Live for iOS. It can be downloaded for free at the iTunes app store. Let's go through some of the functions and see what Origami can do for you. Often it's better to visualize what a tool is capable of, instead of only reading about it. Therefore, I'll provide you with some videos at the end of the article.
The homepage: Origami - Design Prototyping Tool
Let's go through some of the functions and see what Origami can do for you. Often it's better to visualize what a tool is capable of, instead of only reading about it. Therefore, I'll provide you with some videos at the end of the article.
The homepage: Origami - Design Prototyping Tool
Gesture Control
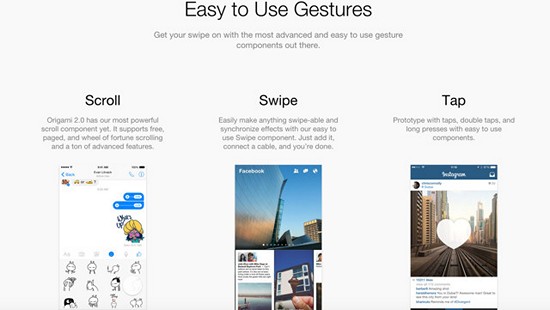
 According to Origami, they have the most advanced and user-friendly gesture components. It supports scroll, swipe, and tap gestures. All elements are easy to use and to integrate.
The scroll component supports free, page-wide, and wheel of fortune scrolling. It has advanced functions for creating a scroll area in the app. The swipe area allows the current screen to be swiped downwards via animation revealing a new screen, for example, for the settings. Last but not least, the tap component where you can define actions for tapping once, twice, or pressing long on the screen.
According to Origami, they have the most advanced and user-friendly gesture components. It supports scroll, swipe, and tap gestures. All elements are easy to use and to integrate.
The scroll component supports free, page-wide, and wheel of fortune scrolling. It has advanced functions for creating a scroll area in the app. The swipe area allows the current screen to be swiped downwards via animation revealing a new screen, for example, for the settings. Last but not least, the tap component where you can define actions for tapping once, twice, or pressing long on the screen.
The Code Export Function
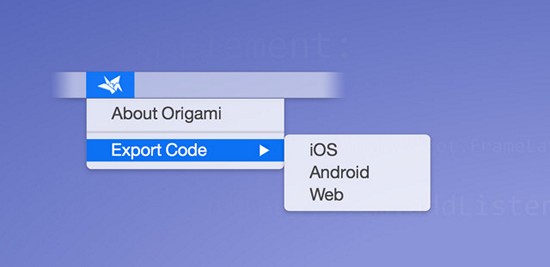
Origami can export code snippets of your design component with only one click. Coders then can copy and paste your animation snippets into their projects. Origami wants to deliver the same look and feel to all platforms. The code can be exported for iOS, Android, and the web. To get an idea of the quality of the exported code, there's one code example for each platform.
Code examples for: iOS .m | Android .java | Web .js
The code can be exported for iOS, Android, and the web. To get an idea of the quality of the exported code, there's one code example for each platform.
Code examples for: iOS .m | Android .java | Web .js
Sketch and Origami
Origami works excellent with the new and popular Sketch tool that simplifies prototyping even further. Origami creates links between the prototype layers and the Sketch file. Once the prototype layers are linked up, the prototype can be updated immediately with a simple keyboard shortcut. Photoshop or Affinity Photo users will rejoice at hearing that Origami layers can be linked to PSD files.Sketch and Origami: A Short Video Tutorial
This short video tutorial shows how to link your Sketch file to your Origami prototype. After a short setup, you'll be able to update all layers with one keyboard shortcut. https://vimeo.com/facebookorigami/sketchPrototyping for Desktop Applications
 Origami lets you not only create prototypes for iPhone and iPad applications but also for websites and web applications. You can use and develop features like text input, customized cursors, FaceTime camera, and OS X drag and drop which then can be organized in a resizable web browser frame. This lets you create responsive prototype applications for the web.
Origami lets you not only create prototypes for iPhone and iPad applications but also for websites and web applications. You can use and develop features like text input, customized cursors, FaceTime camera, and OS X drag and drop which then can be organized in a resizable web browser frame. This lets you create responsive prototype applications for the web.
Learn from Examples
 Many other design frameworks for app prototyping also provide excellent documentation. Origami, however, doesn't only provide an instructional documentation but also four interaction and seven interface examples. You're free to download these examples as QTZ files and import them into your projects to clearly see what's necessary for a certain animation or prototype area. Possibly, this makes it easier for you to learn prototyping with the Origami framework.
Many other design frameworks for app prototyping also provide excellent documentation. Origami, however, doesn't only provide an instructional documentation but also four interaction and seven interface examples. You're free to download these examples as QTZ files and import them into your projects to clearly see what's necessary for a certain animation or prototype area. Possibly, this makes it easier for you to learn prototyping with the Origami framework.
The Origami Tutorials
These videos show you step by step how to create prototypes with the Origami design framework. Each video is provided with a download of the example code.Introduction to Origami
https://vimeo.com/facebookorigami/introduction-to-origami This video shows how to get started with Origami prototyping. At the end of the video, you'll find an interaction where you can tap to zoom a photo in or out. Download the example codeCreate a Collapsible Navigation Bar
https://vimeo.com/facebookorigami/collapsible-navigation-bar This video explains how to create an interaction where scrolling collapses and expands the navigation bar in a very appealing way. You'll learn how to make a layer scrollable and animate it based on the scroll position. Example code for the creation of a collapsible navigationCreate a Swipe-away Navigation
https://vimeo.com/facebookorigami/swipe-away-nav This video is about the creation of a swipe-away navigation. If you tap on a feed item, the full view of the item will slide in. Swiping it away brings you back to the feed. This effect is often used for news apps. In this video, you'll learn how to make layer swipeable. Example code for the creation of a swipe-away navigationCreate a New Post
https://vimeo.com/facebookorigami/creating-a-new-post This video shows the completion of the prototype. The plus button opens a new area that can add a new post to the feed. You'll learn how to use the Wireless patch and how to build conditional logic. It also covers the creation of a multi-stage animation. Example code for the creation of a new postConclusion
Origami is a very well documented open source framework for the creation of design prototypes. Beginners are taken by the hand in the form of code examples, useful video tutorial, and an extensive documentation. If you want more, you can join their Facebook community where you can get support or propose features.Links zum Beitrag
- Origami homepage
- Origami: Video tutorials
- Origami: Extensive documentation
- Origami: Facebook community
